
無料版はてなブログを使っているけど、もっとカスタマイズしたい



はてなブログからWordPressに移行したいけど、何からすればいいかわからない
そんな悩みがある方はぜひこの記事を最後まで読んでほしいです。
ざっくり流れの②③をこの記事で紹介しています。
- レンタルサーバーを借りてワードプレスを始める
- はてなブログ記事をダウンロードする
- 体裁を整えてワードプレスにインポートする
- 整えて記事公開
①WordPressのはじめ方についてはこちら


この記事は無料版はてなブログからワードプレスに引越したワーママが書いています。
- 無料版はてなブログでブログ開設
- ブログ開設2ヶ月目:はてなブログ記事数30弱でGoogleAdSenseに一発合格
- ブログ開設5ヶ月目:はてなブログで67記事投稿
- ブログ開設5ヶ月目:本格的にブログ運営するためWordPressへ引越し
【全体像】無料版はてなブログからWordPress移行
大まかな移行手順はコチラ
WordPressでブログを開設
WordPressの初期設定
はてなブログからブログ記事のデータをダウンロード
PC上でダウンロードデータの修正作業をする
WordPressで記事をアップする準備を進める
はてなブログのリダイレクト設定をする
Googleサーチコンソール設定
Googleアナリティクス設定
ASPにWordPressブログ追加
GoogleAdSense申請
WordPressブログを開設する方法について
詳細はこちらの記事に画像付きで手順をまとめていますのでご覧ください。


はてなブログでやるべきこと抜粋
- 外部との連携解除
- 記事の出力
- 写真のダウンロード(PC内に保存されていない場合)
- 検索エンジンにかからなくする設定
- アクセスを新ブログへ転送する設定
たった5つです!
【はてなブログ】出力前にやること
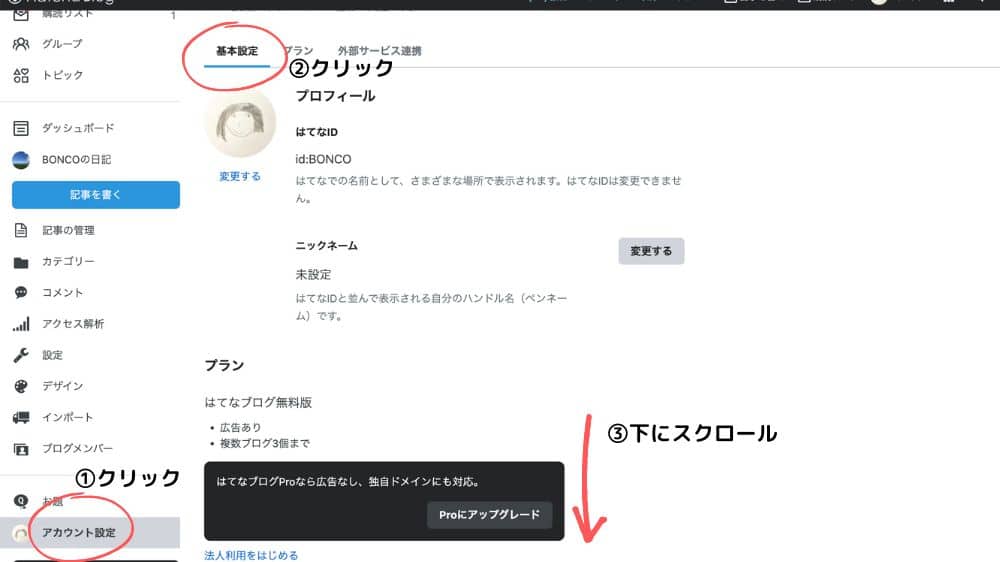
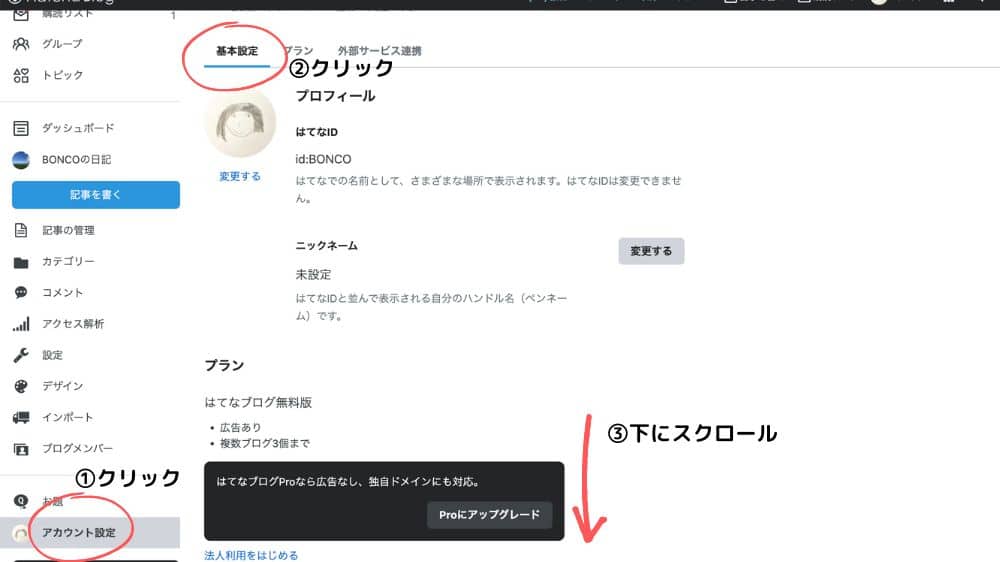
やることを画像付きで丁寧に解説します。
わかるところは飛ばし読みしながら進めてください。
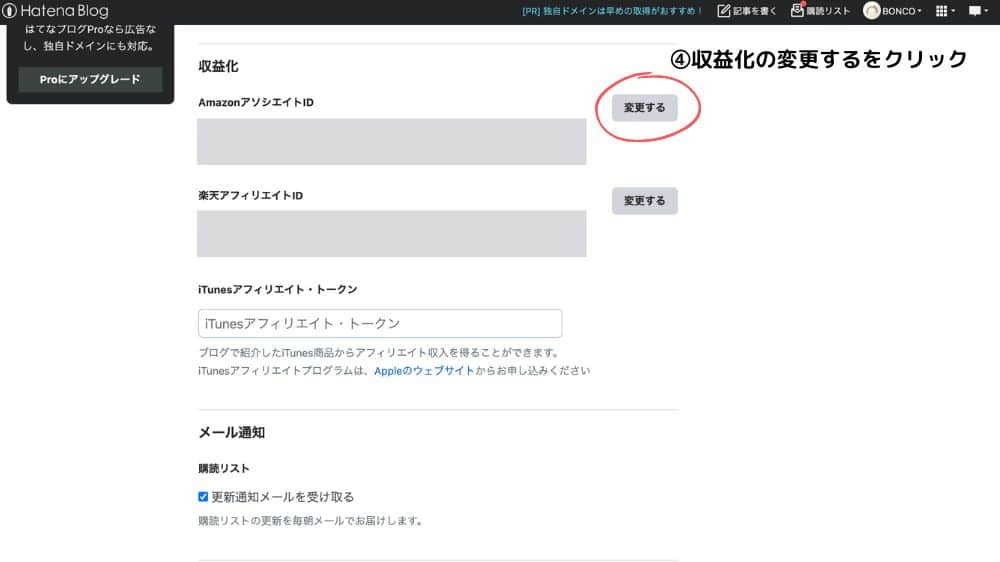
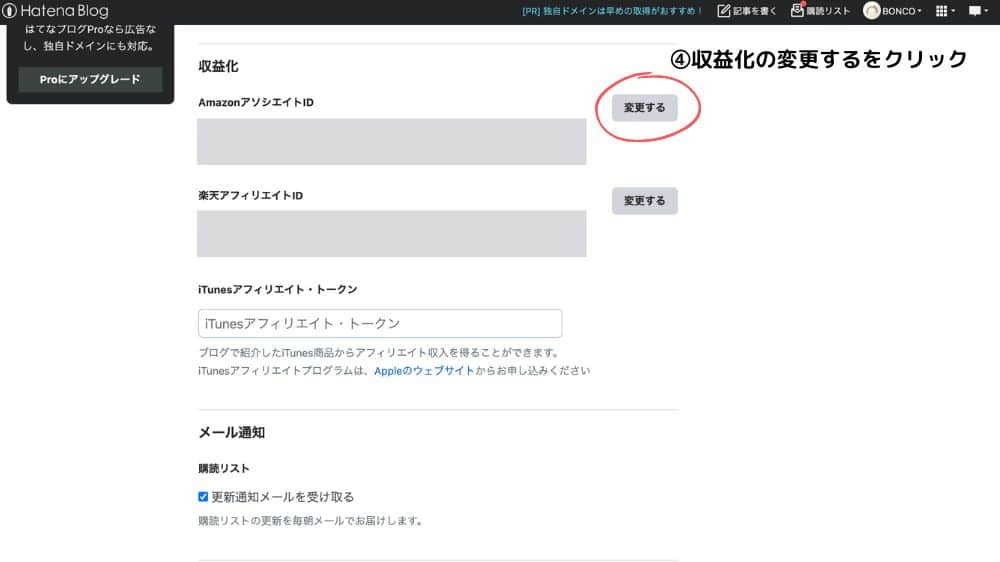
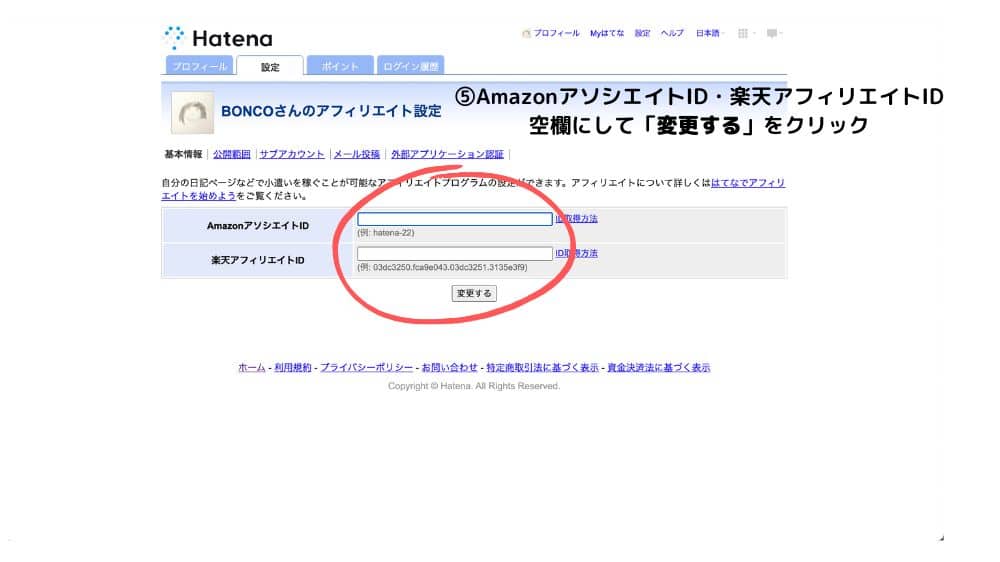
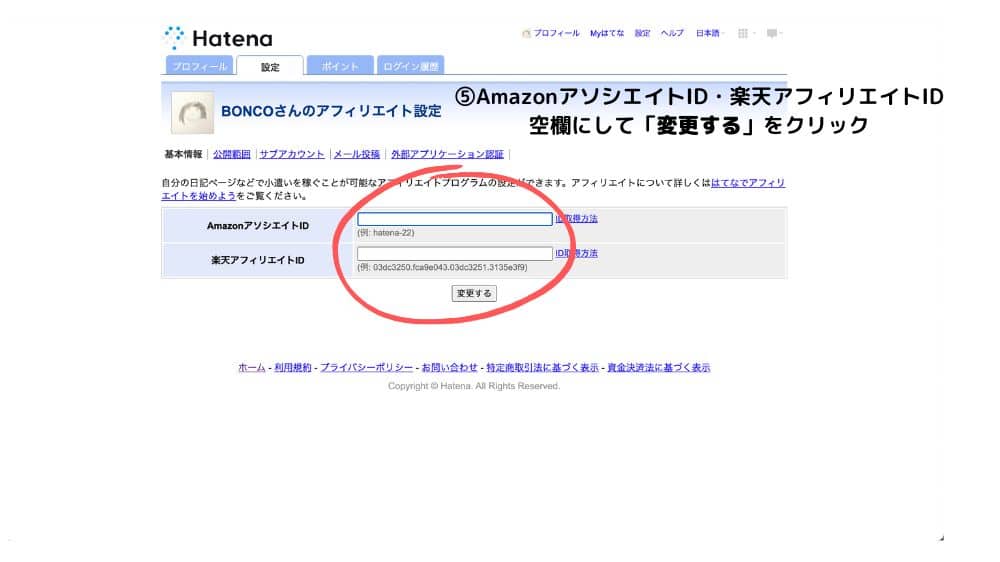
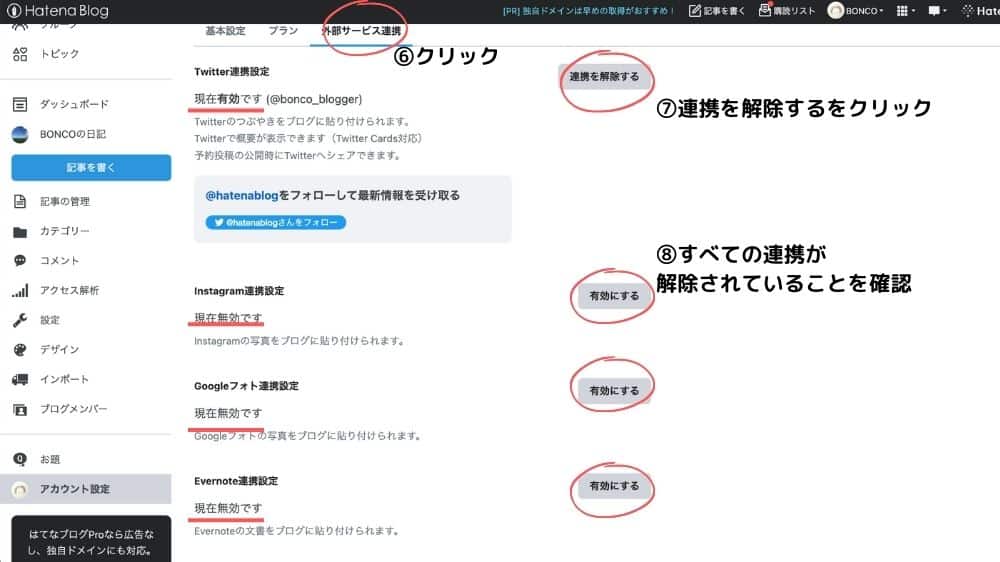
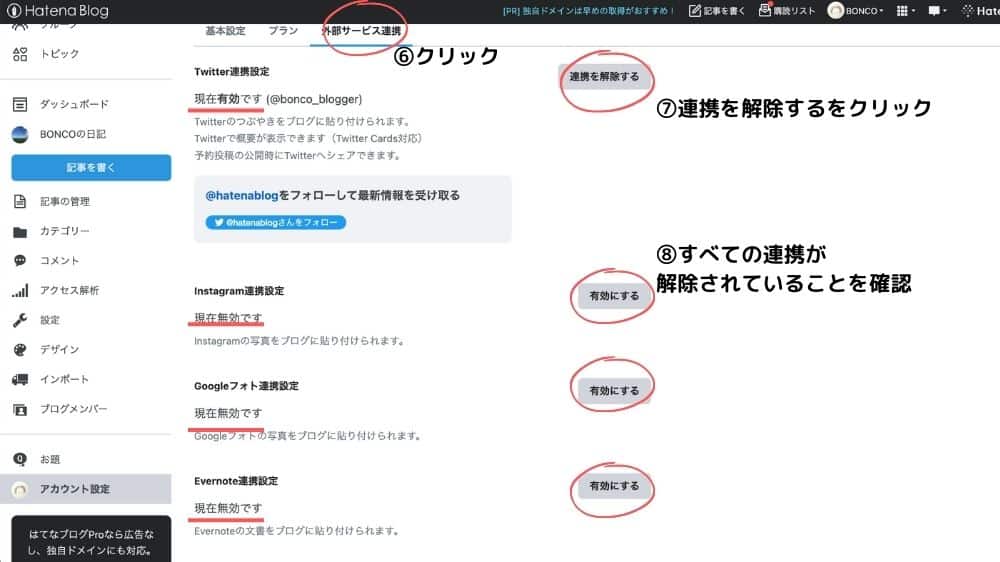
①外部との連携解除








Twitter・Instagram・Googleフォト・Evernote・pixivの連携をすべて解除する
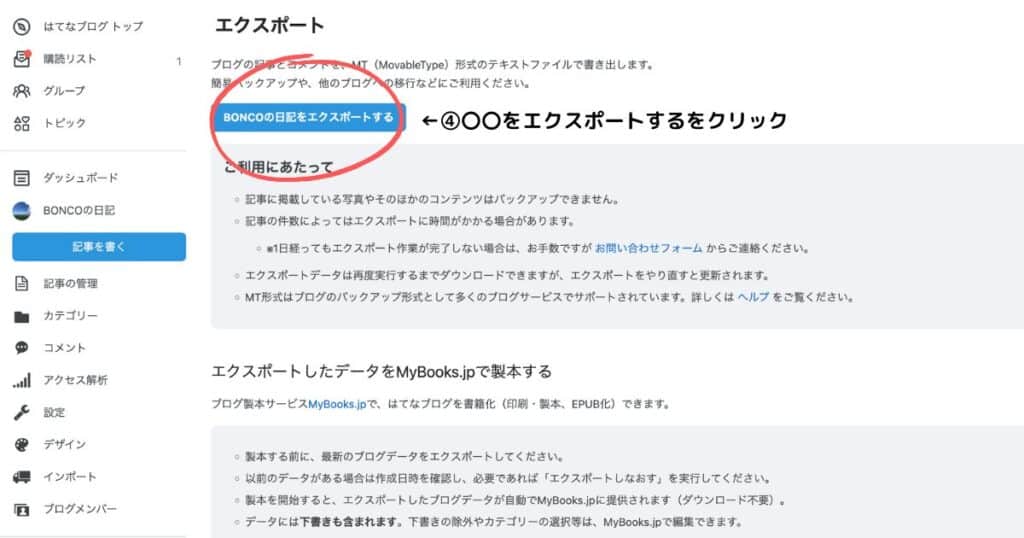
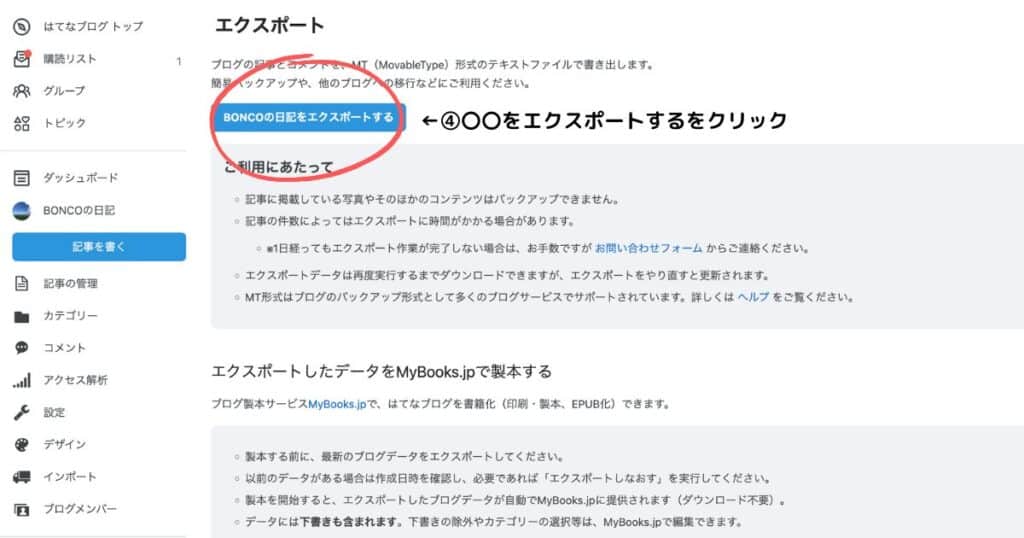
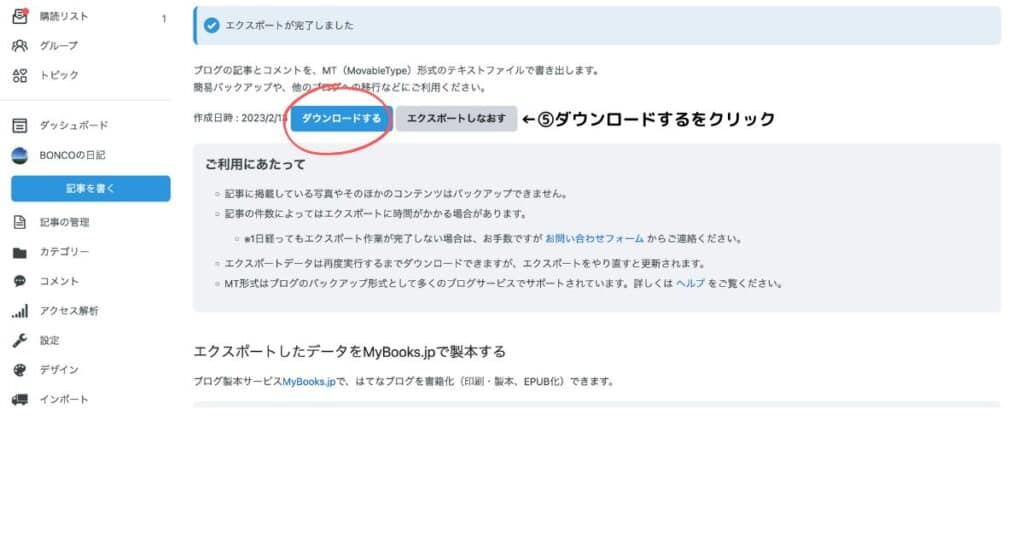
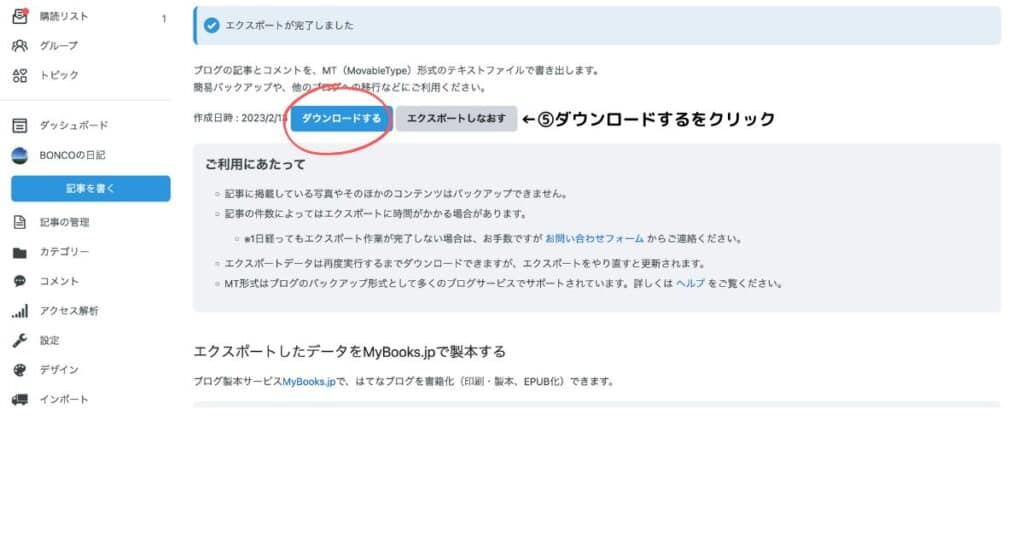
②記事を出力






私の場合は67記事ありましたが、1分ほどで完了しました!


【PC】記事データ(.txt)の修正
記事データの修正 作業手順
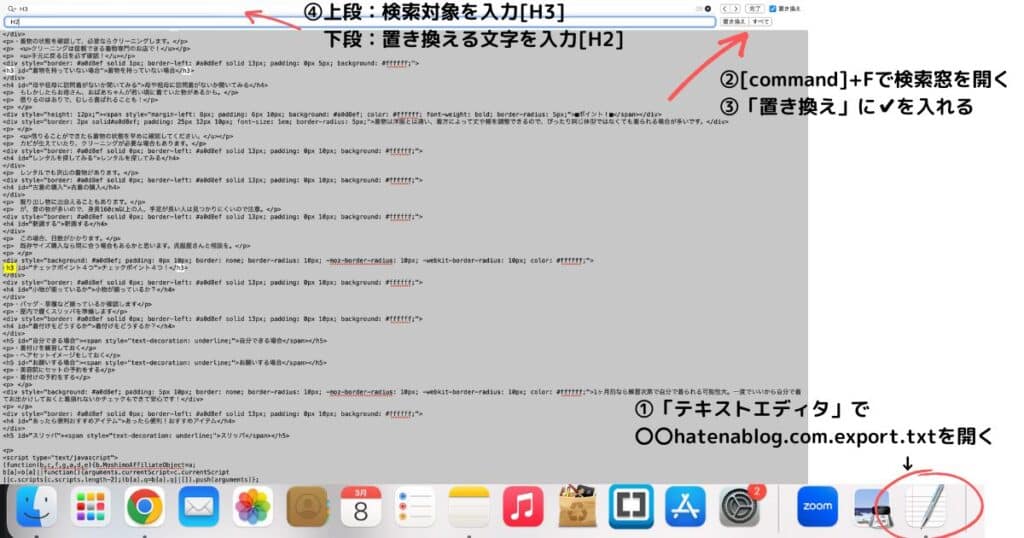
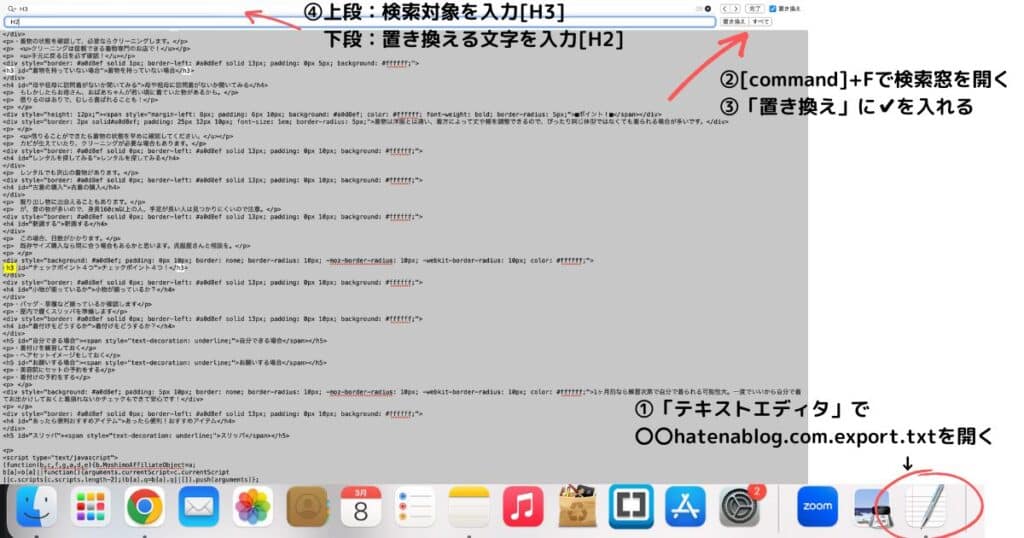
ダウンロードしたテキストファイルをテキストエディタorメモ帳で開くところからスタートです!
macの場合


3回置換する
- 「H3」→「H2」
- 「H4」→「H3」
- 「H5」→「H4」
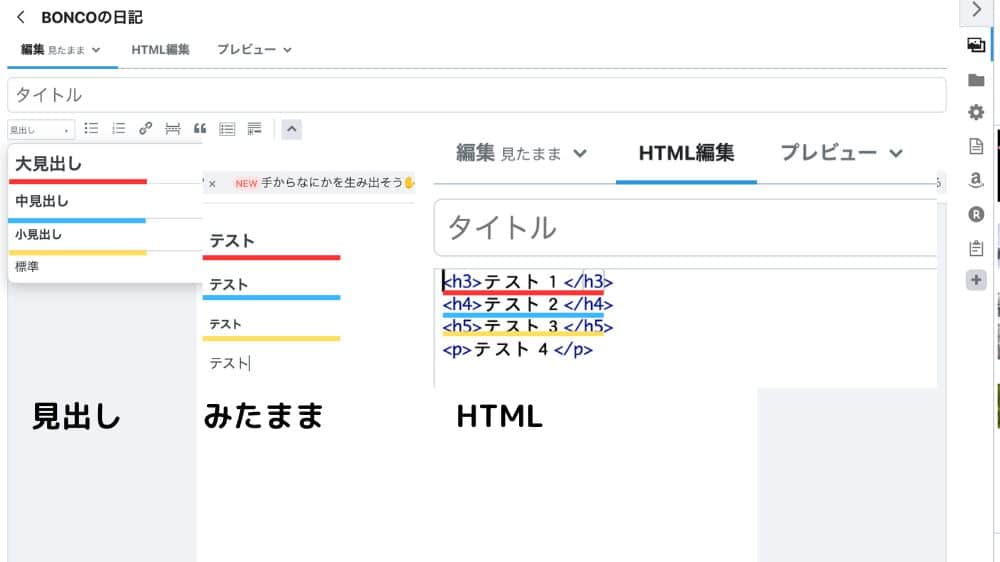
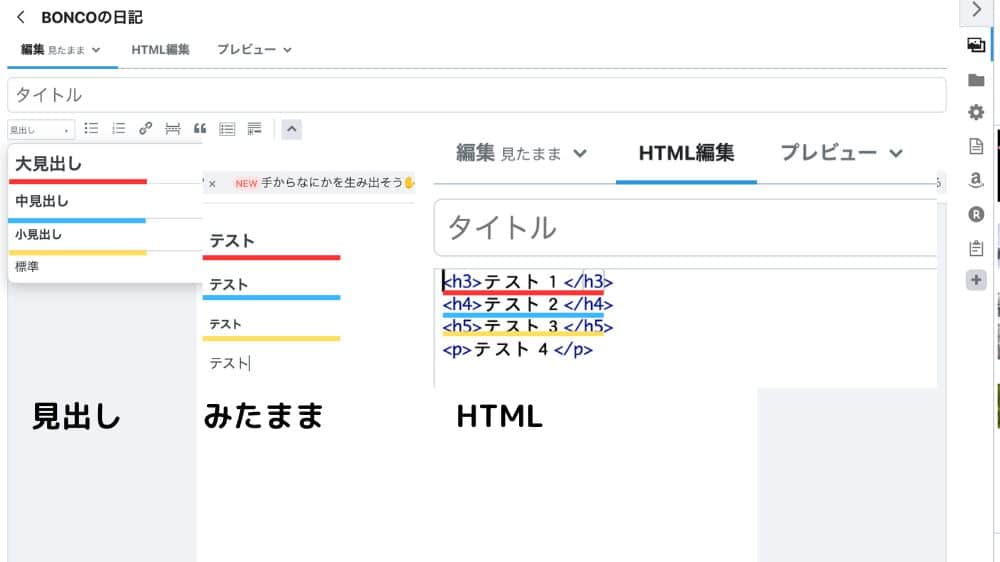
見出し変更する理由


はてなブログとWordPressで見出しレベルが違うので、そこを置換して修正する必要があります。
| ブログ | 大見出し | 中見出し | 小見出し |
|---|---|---|---|
| はてなブログ | H3 | H4 | H5 |
| WordPress | H2 | H3 | H4 |
必ず大見出しから置き換えましょう!
- STATUS: Publish→STATUS: Private 置換
「STATUS: Publish」 から「STATUS: Private」に書き換えることで、
WordPressにインポートする際、すべての記事が非公開の状態でインポートされます。
WordPressで記事の修正後に「公開」にします。
私がMacユーザーなので、windowsの画面がなくてすみません!
方法は↓のとおり。
windowsの場合
文字を置換する方法(メモ帳で開いたあと)
「編集」→「検索する文字列」に「h3」、「置換後の文字列」に「h2」を入力
「次を検索」でいくつか確認しておかしくなかったら「すべて置換」をクリックで置換する
macと同じ
macと同じ
修正後の記事は別名保存しておくと安心です。
【WordPress】記事をインポートしてリライトしていく
記事データのインポートに必要なプラグインをインストールします。
問題なく記事公開できるとわかったら、プラグインはアンインストールして大丈夫です。
そのままでもOK
これでインポート完了です!
この記事を確認すると画像がついていて、修正が楽かと思いますが、ここからが大変です。
今WordPressで表示されている画像は「はてなフォトライフ」を参照しているため、画像をすべて貼り直す必要があります。
- キーワードリンクを削除
- 画像を貼り直す
- はてなブログのhtmlで装飾設定した部分を必要に応じて修正
記事の修正が一番大変かもしれません…
具体的な方法はリライト方法の記事にまとめていますので参考にしてください。


【はてなブログ】WordPressに記事インポート成功後すること
③はてなフォトライフから画像をダウンロード
WordPressで記事を読み込み後、記事に添付されている画像ははてなフォトライフを参照しています。
修正する際に画像を貼り直す必要があるため、実施します。
「画像をPC内に保存している」もしくは「画像を変更する」場合、この工程は不要です。
手順
一括ダウンロードできる方法を探しましたが、windowsではサクラエディタで記事のテキストデータから抽出後、フリーソフトを使用する方法があるようです。
Macではサクラエディタが使用できないことと、フリーソフトがうまく起動するかわからない状態でした。
他にできる方法が見当たらず、なんとか手作業でできる枚数だったので私は手作業で実施しました。
ここに画像が保存されます。
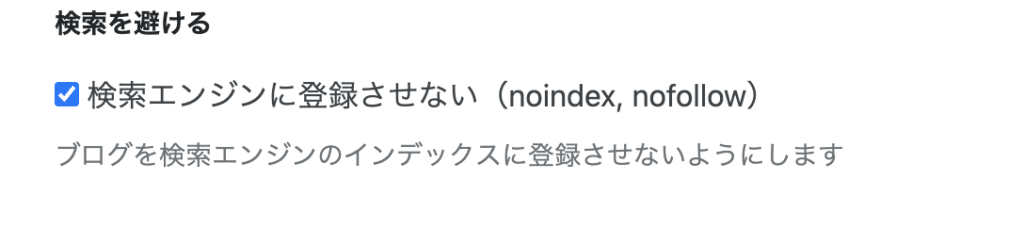
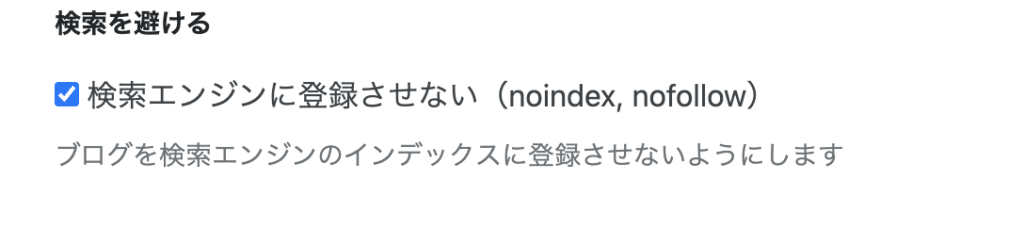
④検索に引っかからないよう設定


これでGoogleなどの検索エンジンのインデックス登録されなくなります。
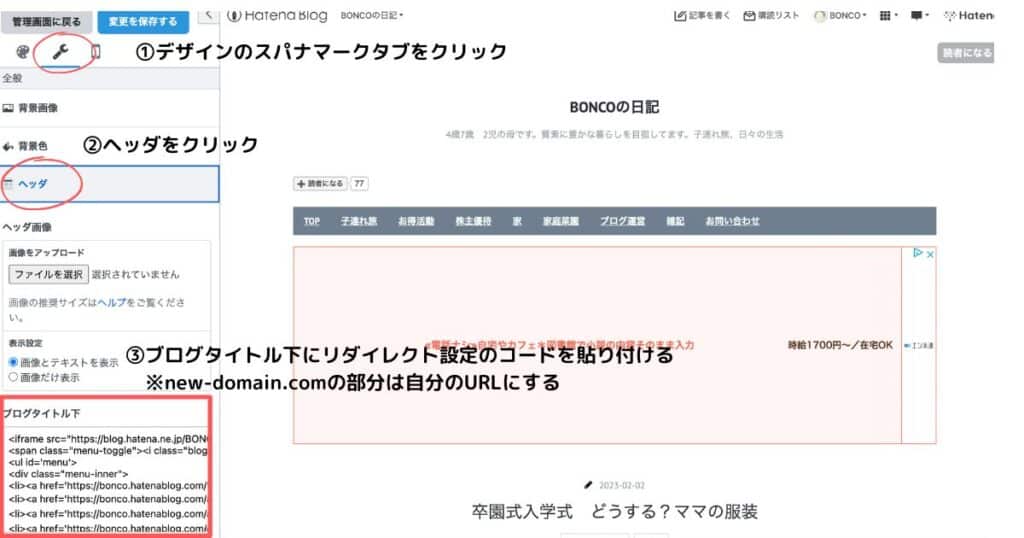
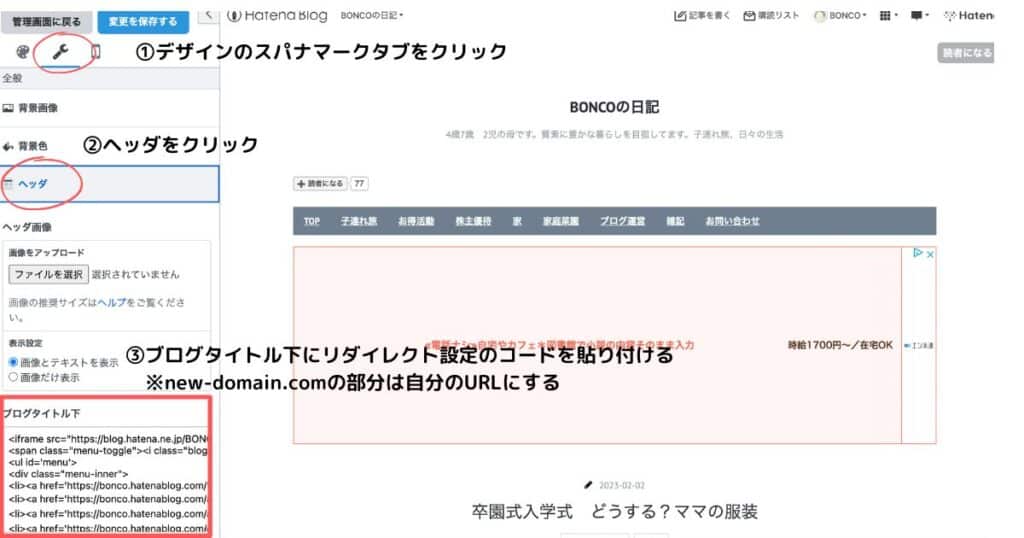
⑤ヘッダーにリダイレクト設定をする
リダイレクト設定については詳しくないので、色々なサイトを調べ漁りました。
リダイレクトとは
URLを変更した時に、古いサイトへのアクセスを自動的に新しいサイトへ転送してくれる機能で、古いサイトの検索エンジンでの評価を新しいサイトに引き継ぐためにも必要な設定です。
はてなブログからのリダイレクト方法
301リダイレクトというメジャーなリダイレクト機能がはてなブログでは使えないらしく、Javascriptリダイレクトを使用するのが良さそうです。
はてなブログで記事URL:標準 かつ WordPressのパーマリンク設定を「投稿名」の場合
下記の通り設定すると、はてなブログの記事にアクセスするとWordPressの記事に転送してくれるようになります。
コード貼り付け位置


すでに別のコードが入っている場合、一番上に今回のコードを貼り付ける
貼り付けるコード
new-domain.comには自分の新しいドメインをいれてくださいね
<script>
<!--
var newDomain = "http://new-domain.com"; // 新URL
var replacedStr;
var path = location.pathname;
if(path.startsWith('\/entry')){ //記事ページの時
// "/entry"を削除し最初のスラッシュ以外をハイフンに置き換え
replacedStr = path.replace('\/entry','').replace(/\//g, '-').replace('-','\/');
}else if(path.startsWith('\/archive')){ //カテゴリーページの時
// "/archive"を削除
replacedStr = path.replace('\/archive','');
} else {
replacedStr = '';
}
var url = newDomain + replacedStr;
var link = document.getElementsByTagName("link")[0];
link.href = url;
setTimeout("redirect()", 0); // 0秒後にジャンプ
function redirect(){
location.href = url;
}
-->
</script>記事・カテゴリともに下記のようにURL構造を変更しながらリダイレクトをする設定をします。
■記事
はてなブログ記事URL:https://old_xxxxx.hatenablog.com/entry/2023/02/02/143916/
転送先:WordPress:https://new-domain.com/2023-02-02-143916/
■カテゴリ
はてなブログ記事URL:https://old_xxxxx.hatenablog.com/archive/category/カテゴリ
転送先:WordPress:https://new-domain.com/category/カテゴリ
ナオユさんのリダイレクト設定の記事を参考にさせていただきました!
本当にありがとうございます。
https://old_xxxxx.hatenablog.comを開くとhttps://new-domain.comが表示されるようになります。
ここまでではてなブログのほうの設定は終了です。感慨深いです…
Googleサーチコンソール・アナリティクスについて
【はてなブログ】Googleサーチコンソール・アナリティクスの設定について
はてなブログで解析ツールを設定している場合、そのまま置いておきます。
きちんとリダイレクトされているか確認するためです。
私は2週間ほどではてなブログへのPVが0になりました。
その代わり、WordPressブログは少しずつPVが増えてきます。
この記事では
設定の確認方法
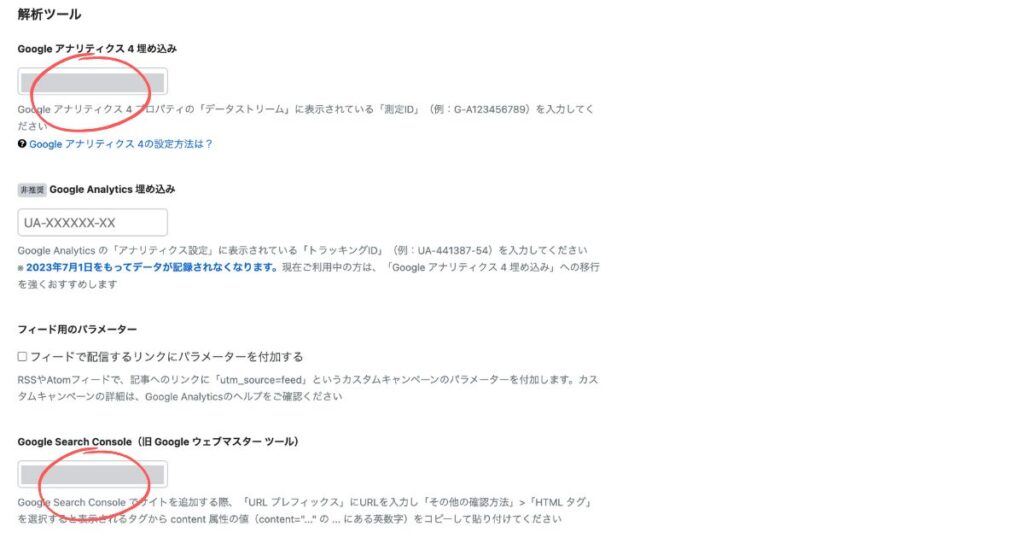
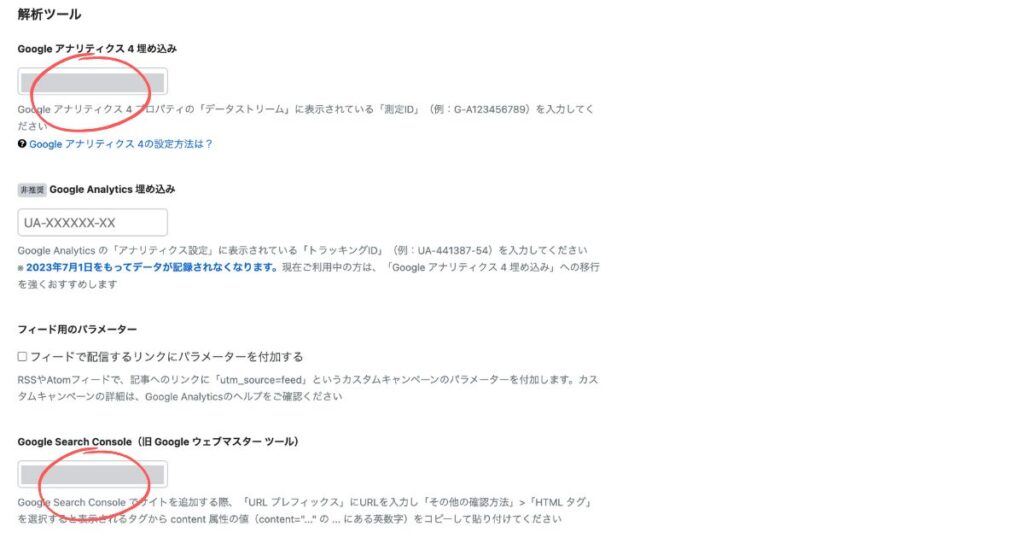
はてなブログ:「設定」→「詳細設定」の中の「解析ツール」のコードの設定
- Google アナリティクス 4 埋め込み
- Google Search Console


【WordPress】 WordPressのプラグイン「Site Kit by Google」
プラグインを入れなくても設定できる方法もありますが、私はこのプラグインを使っています。
今あるアカウントで新しいサイトをプロパティ追加でWordPressのサイトを追加します。
できること
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
などのGoogleツールと簡単に連携できます。
プラグインを入れてから設定すると楽ちんです
Site Kit by Googleを使ってプロパティを追加する方法はメリット・デメリット含めこちらを参考にしてみてください。


まとめ
これで、記事を移行することができたので、どんどん記事をリライト・公開するだけです!
「だけ」と言っても大変な作業ですよね。
でも、ここでしっかりリライトしたり、検索されていない記事を削除すると検索順位が上がってPVが増えます。
真面目にやりきりましょう!
一緒に頑張って、いいブログにしていきましょう!
このブログで使用しているレンタルサーバー・テーマはコチラ
レンタルサーバー
テーマ

















コメント