
SWELLを使ったブログで、問い合わせフォームを素早く設定してブログを書き始めたいな



そもそもお問い合わせフォームって必要なの??設定が面倒そう
ブログ初心者によくある悩みですが、問い合わせフォームの作成は10分あれば誰でも出来ます!
この記事では私が使っている問い合わせフォームのプラグイン「Contact Form 7」を紹介します。
めちゃめちゃ簡単ですし、500万回以上インストールされていて信頼できるプラグインです。
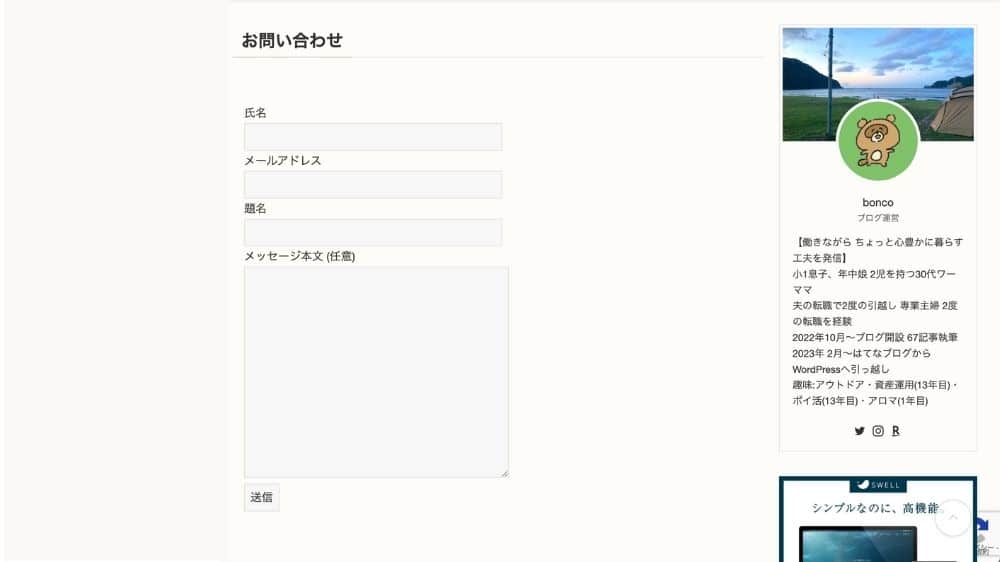
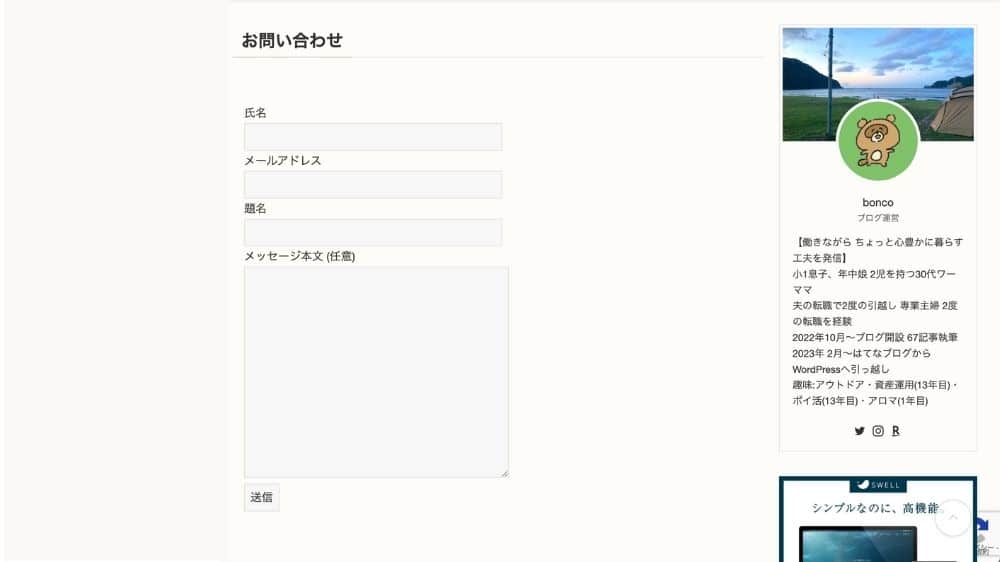
悩んでいる人はぜひ設定してみてください。こんな問い合わせフォームがすぐにできます。


問い合わせフォームが必要な4つの理由
初心者でも設定したほうがいい4つの理由が考えられます。
- サイトの信頼性が上がる
- 企業からの掲載依頼が届いたりする
- 別の仕事依頼につながる可能性がある
- アドセンスの合格条件にもなっている
ショッピングモールで買い物をする時、返品や駐車券のことなどを聞ける場所がないと不安…と思いますよね?
ブログも同じ感覚です。
問い合わせフォーム設置の不安を解決
必要なのはわかったけど、不安もあると思います。ここで解決しておきましょう!
不安要素
- スパムメールは届かない?
-
届くことがあります。
なので、問い合わせフォームの不正利用やスパム対策の導入を同時にする必要があります。
【不安解決】reCAPTCHAを設定


設定されているサイトにはこのマークが表示されます。1度は見たことがあるんじゃないでしょうか?
reCAPTCHAとは、botによるWebサイトへの攻撃を防ぐためGoogleが提供しているサービスのことです。お問い合わせフォームの送信画面やログイン画面で、「私はロボットではありません」の文言とともに表示されるチェックボックスを見たことがある方は多いのではないでしょうか。それがreCAPTCHAです。
設定方法は後ほど説明します。
設定手順
ここから設定手順に入ります!
- Contact Form 7
- reCAPTCHA
所要時間:10分
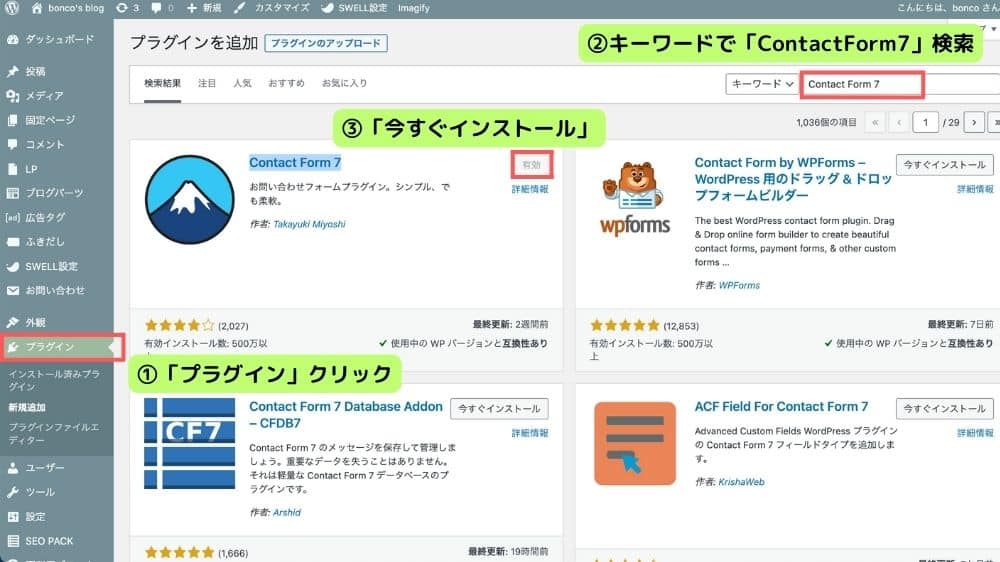
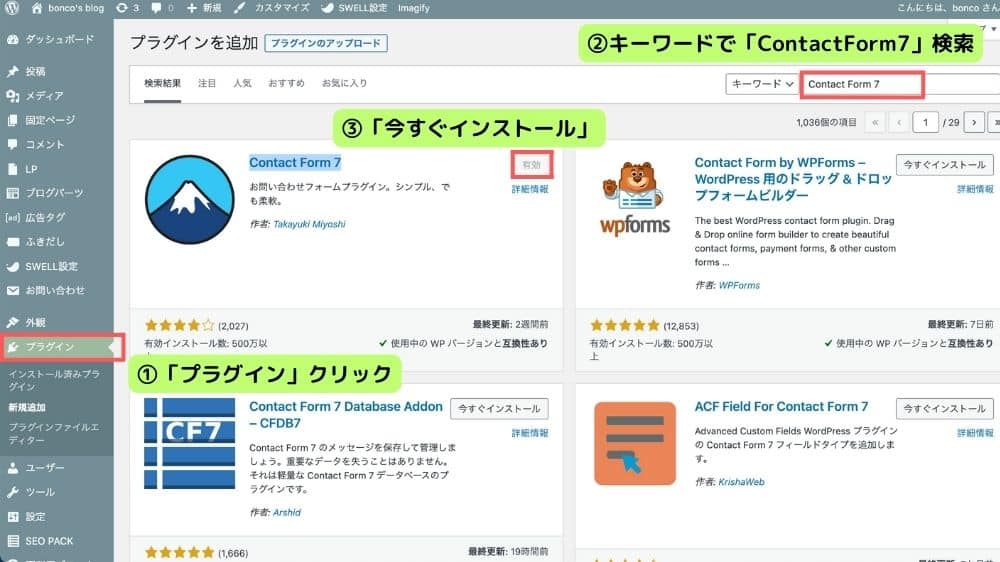
Contact Form 7【問い合わせフォーム】






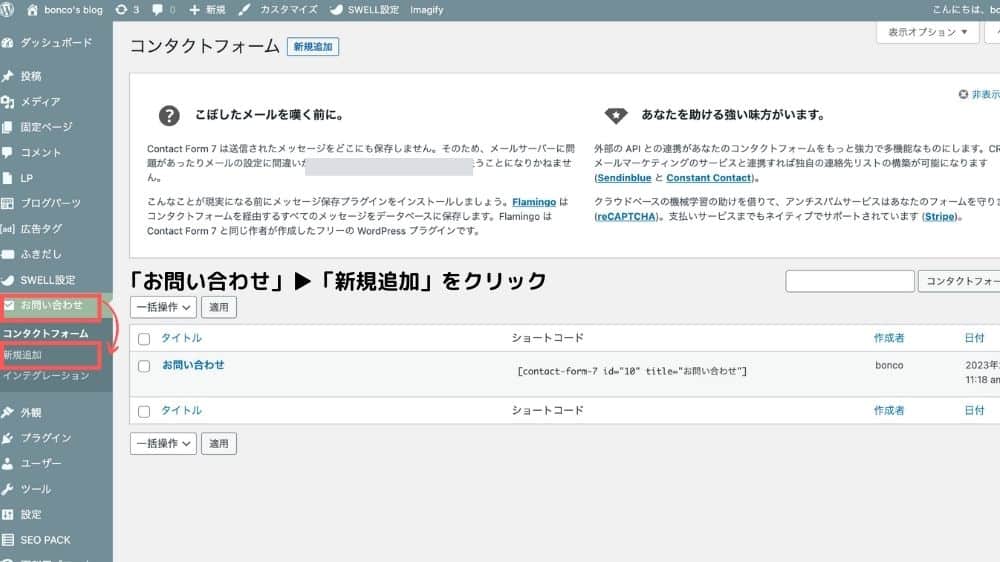
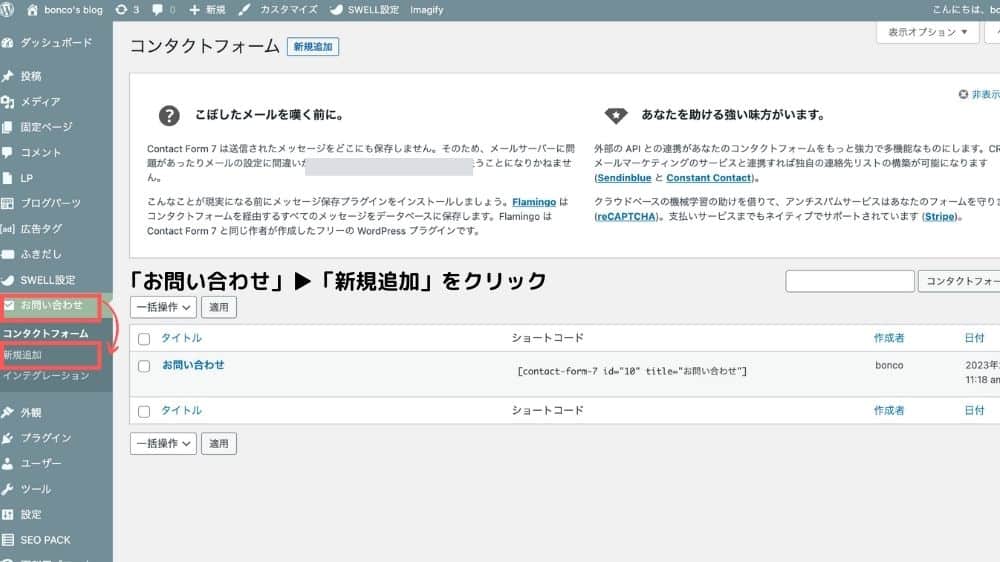
- お問い合わせクリック
- 新規追加クリック


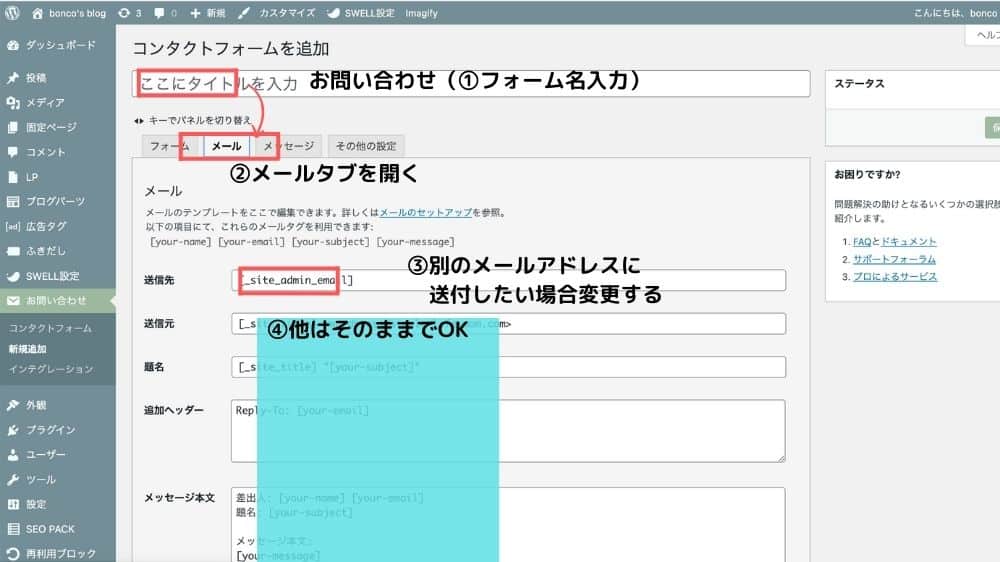
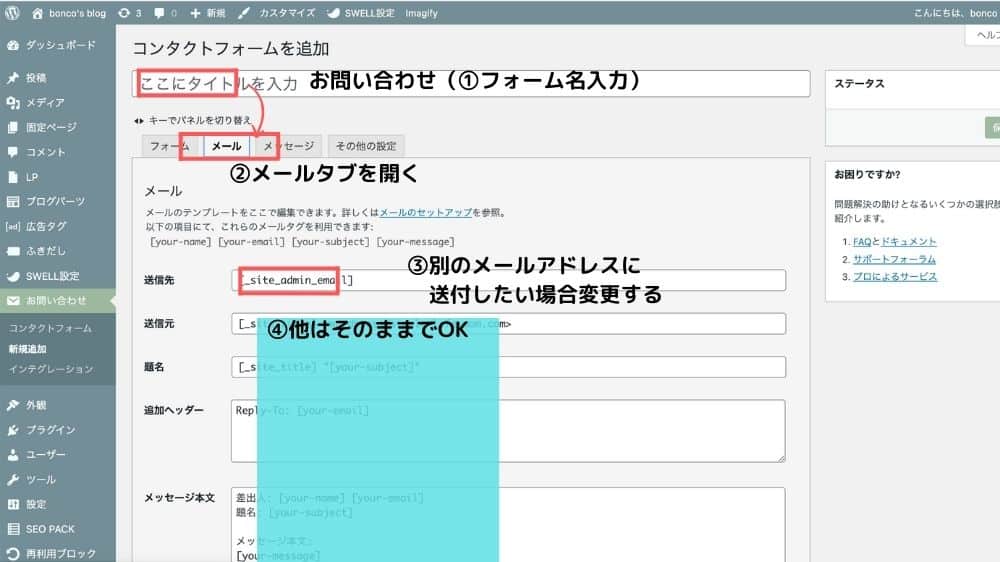
- フォーム名に「お問い合わせ」と入力
- メールタブを開く
- お問い合わせメールを受け取るアドレスを変更する場合のみ「送信先変更」


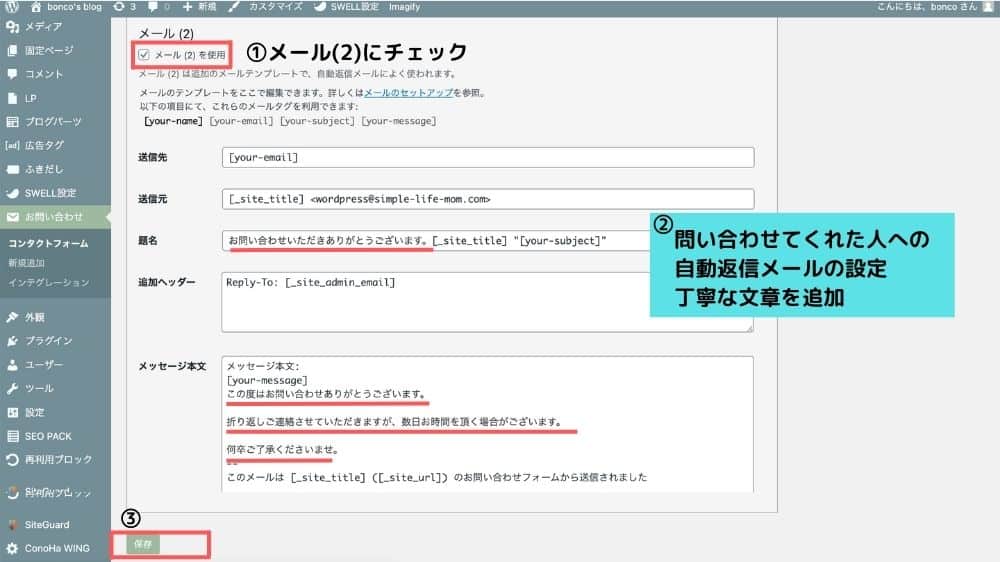
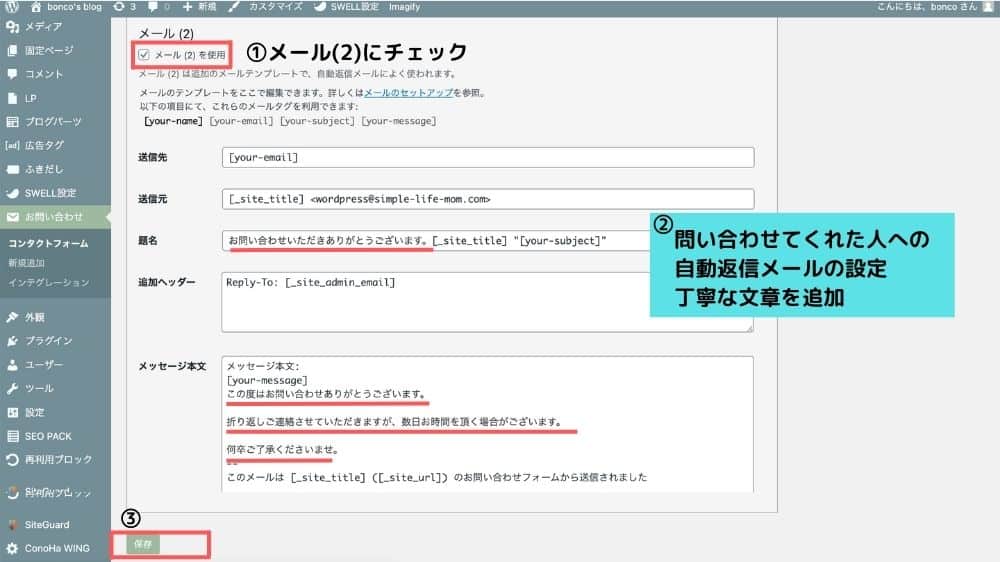
- メール(2)にチェック
- 「題名」「本文」に丁寧な文章を追加




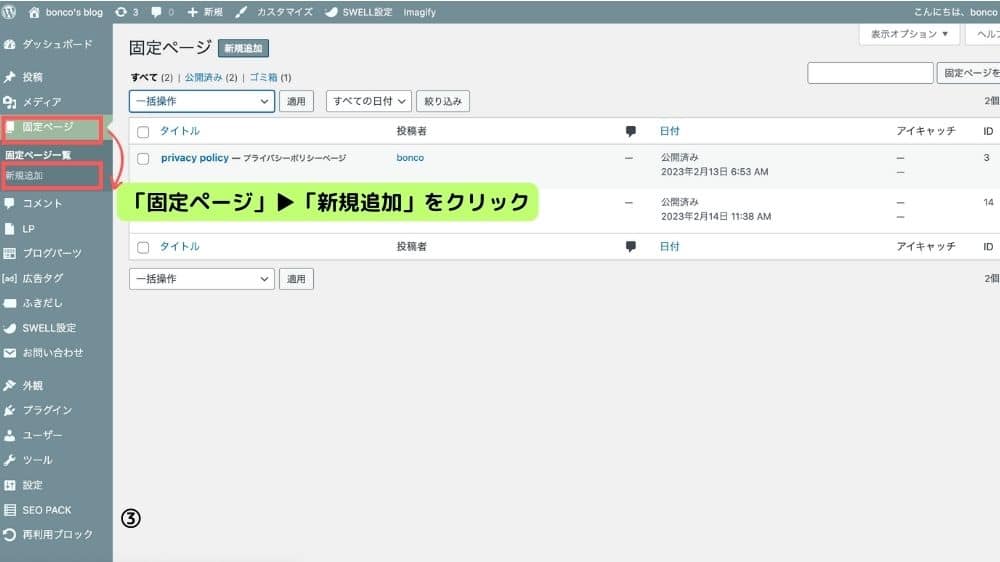
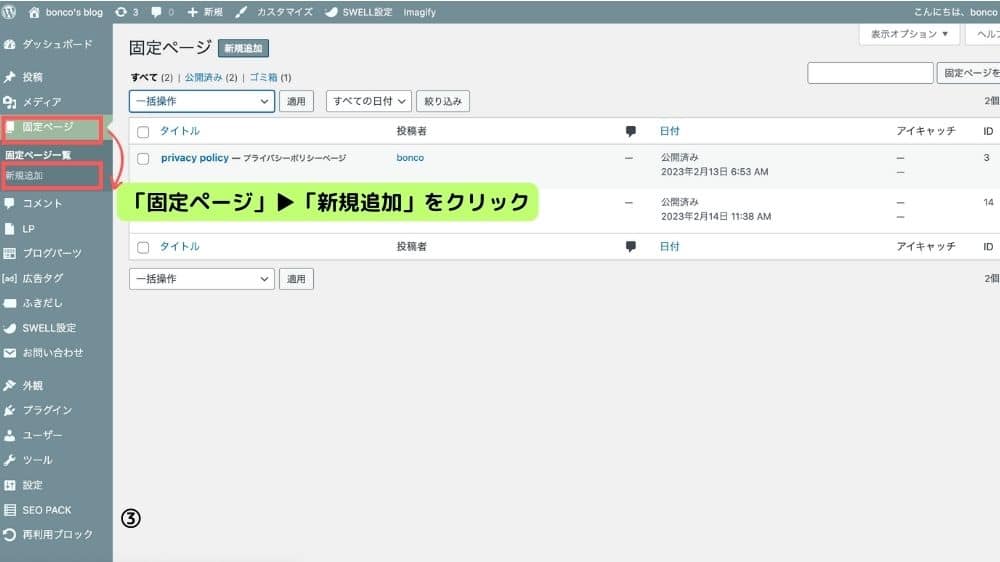
- 「固定ページ」をクリック
- 「新規追加」をクリック


- タイトルに「お問い合わせ」と入力
- 「ツールボタン」をクリック
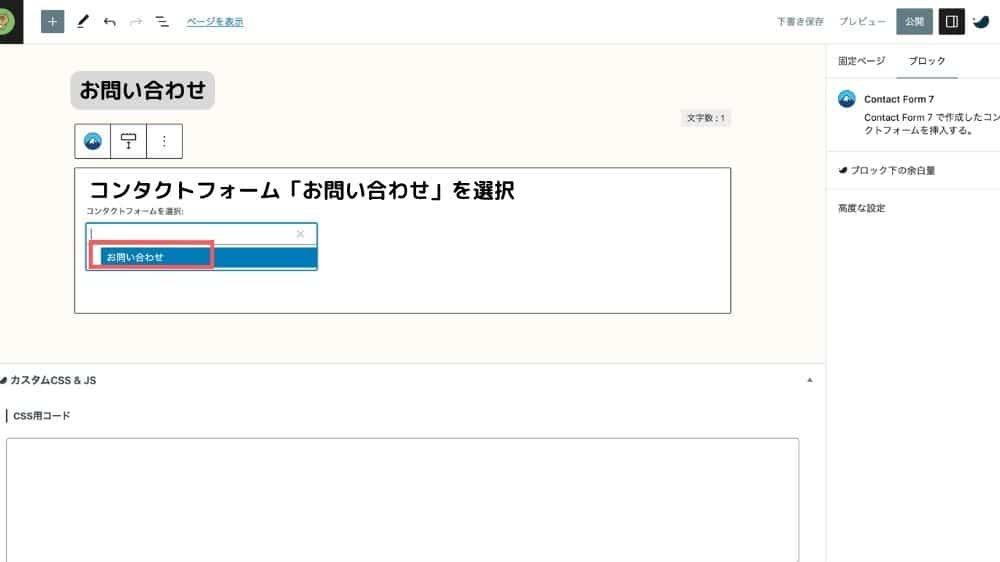
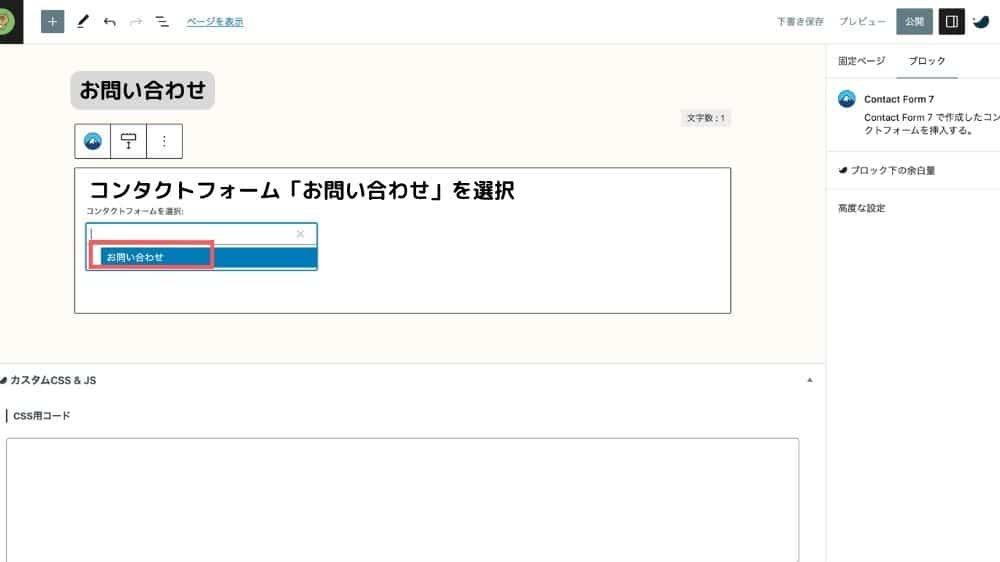
- 「Contact Form 7」をクリック


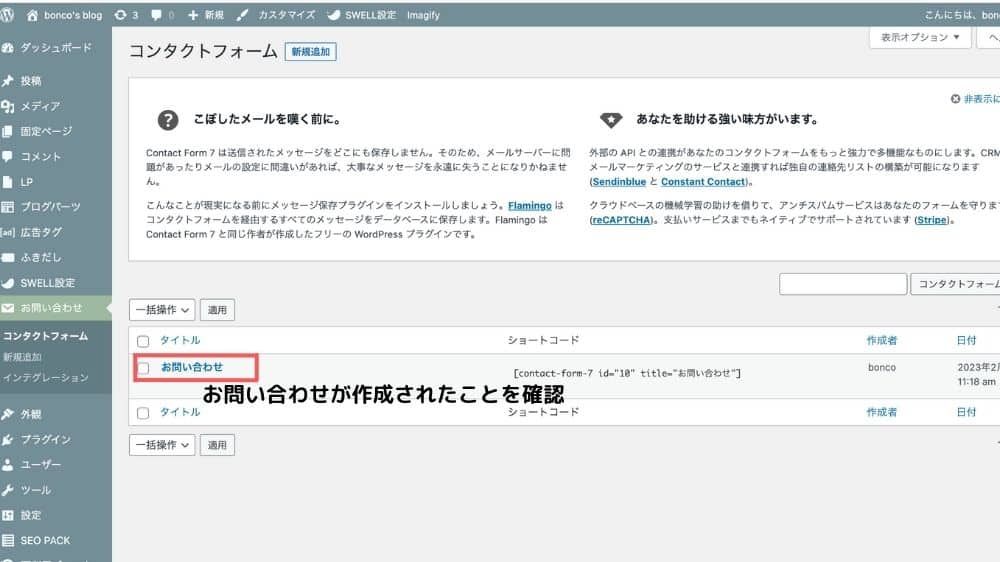
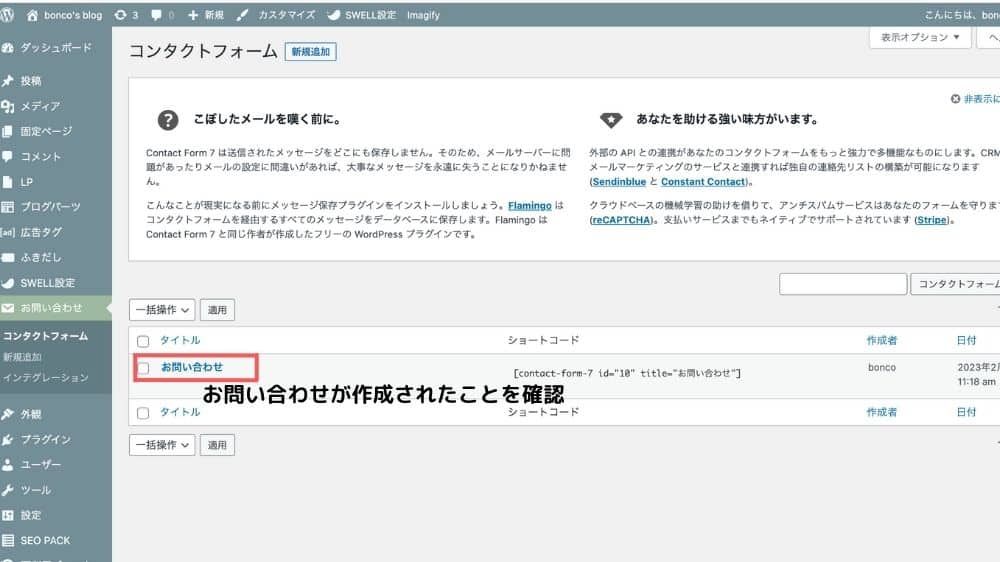
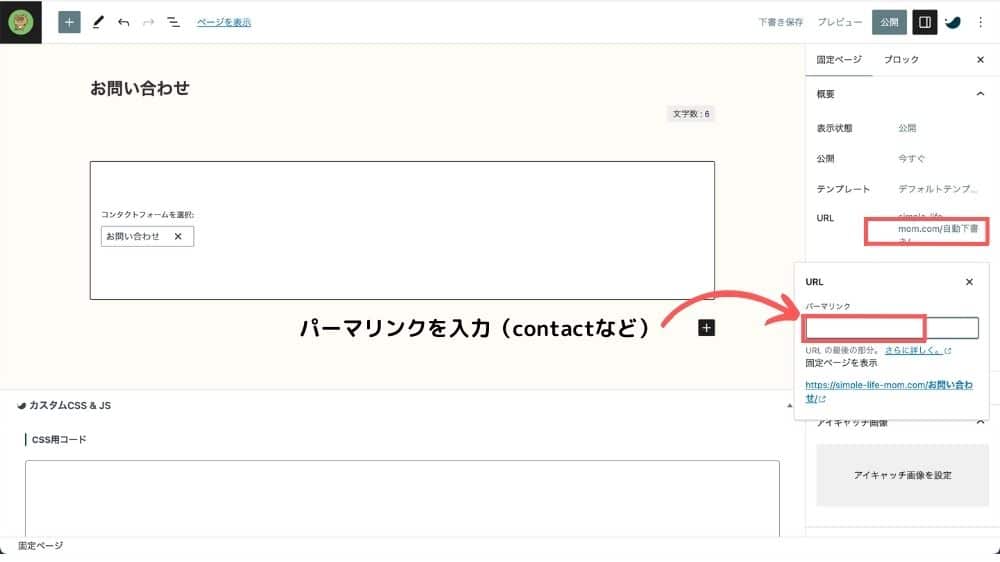
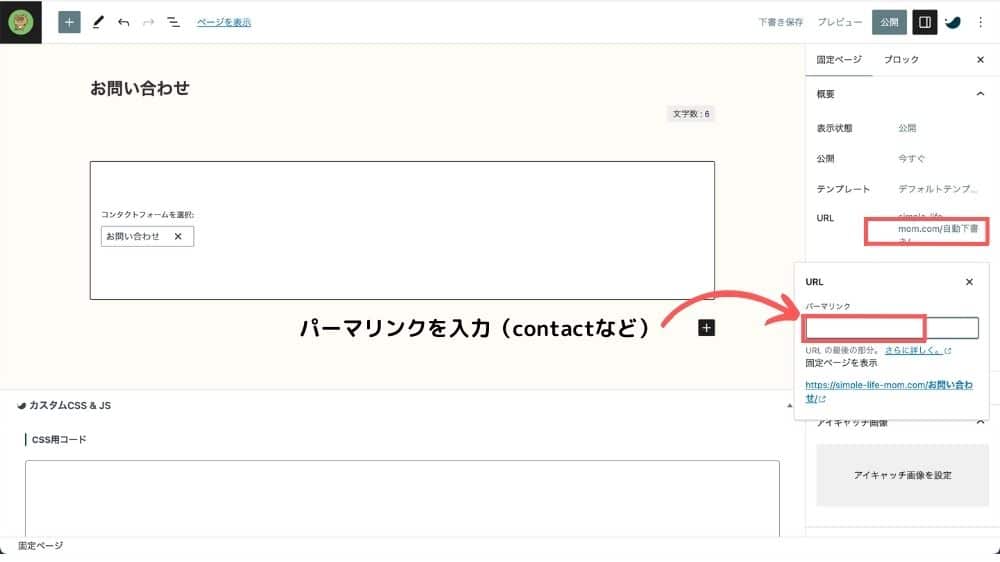
「お問い合わせ」を選択


例:contact


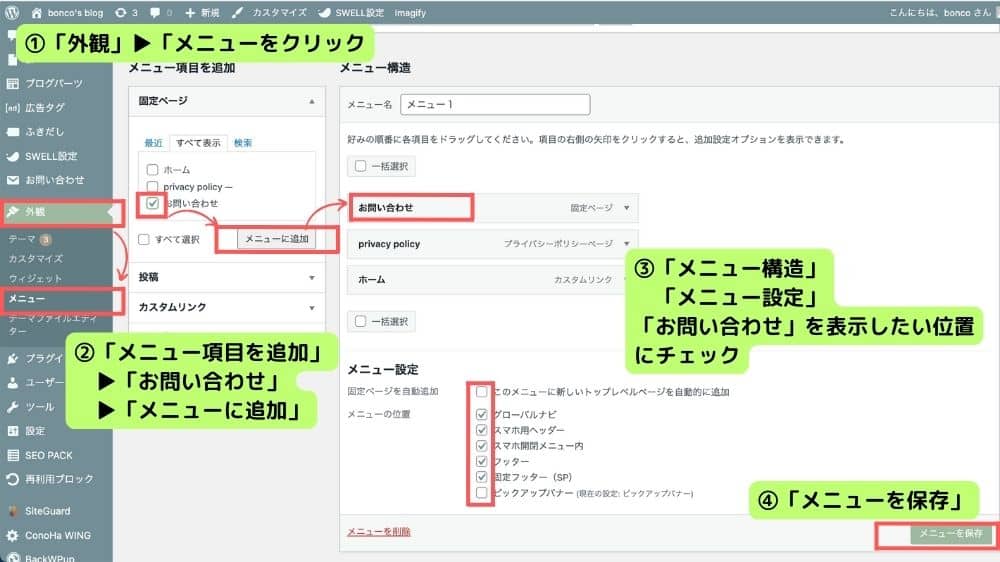
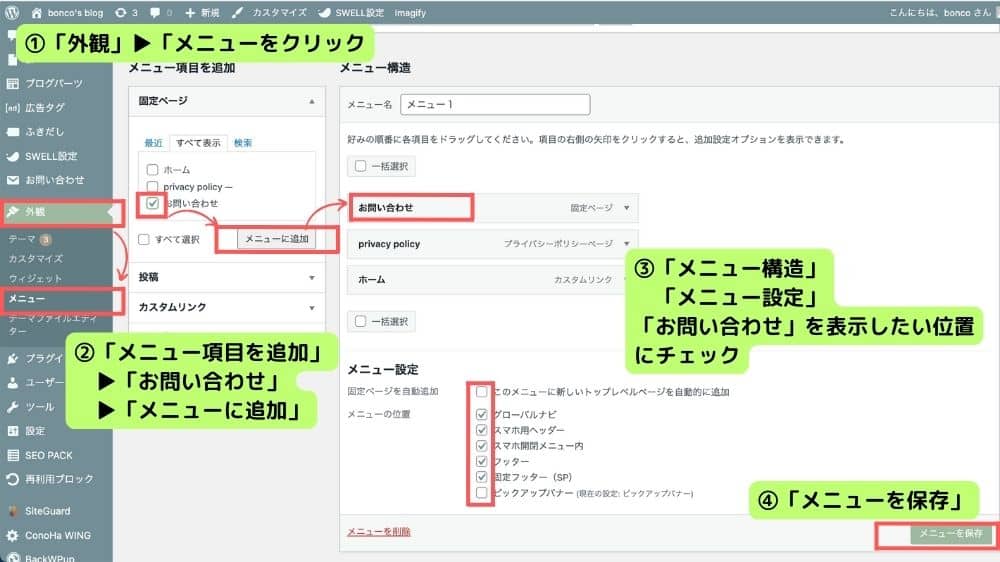
- 「外観」クリック▶「メニュー」クリック
- 「メニュー項目を追加」の「固定ページ」を開き、「お問い合わせ」をメニューに追加
- 「メニュー構造」の「メニュー設定」で表示したい位置にチェック(最低ヘッダーとフッター)
- 「メニューを保存」をクリック


reCAPTCHA【セキュリティ対策】
ここからはreCAPTCHAの設定を解説します。
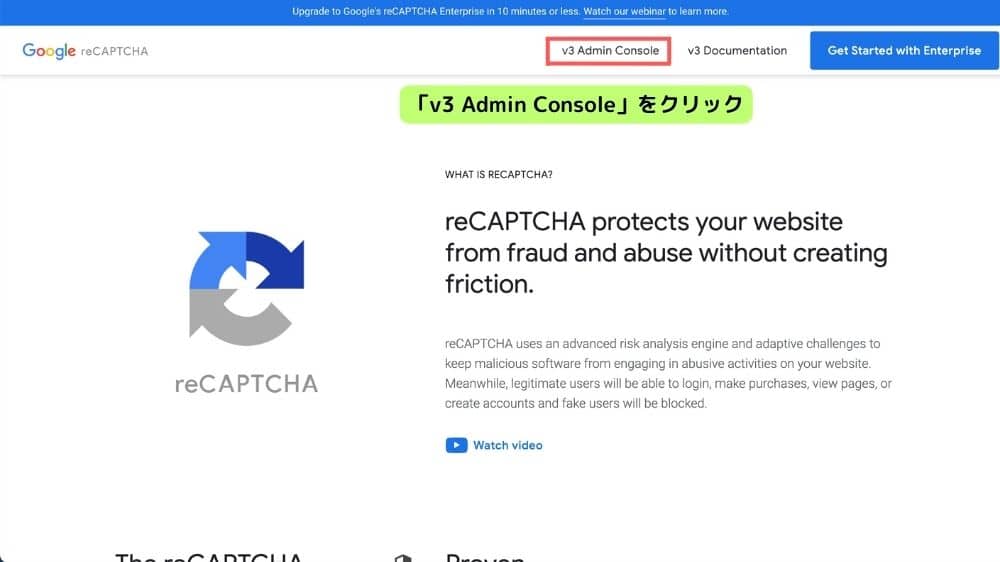
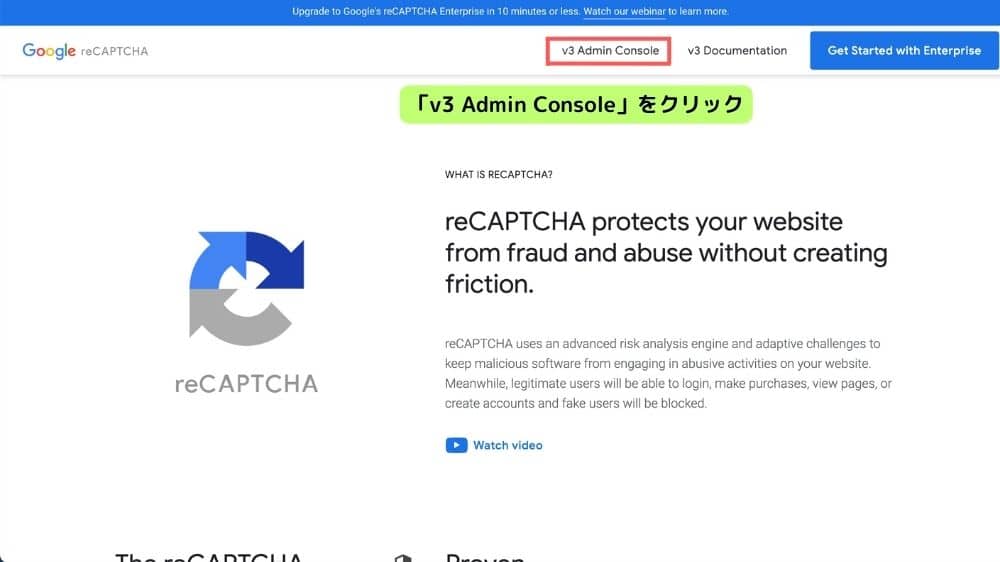
まず、reCAPTCHAの公式ページへアクセスします。
v3 Admin Consoleをクリック


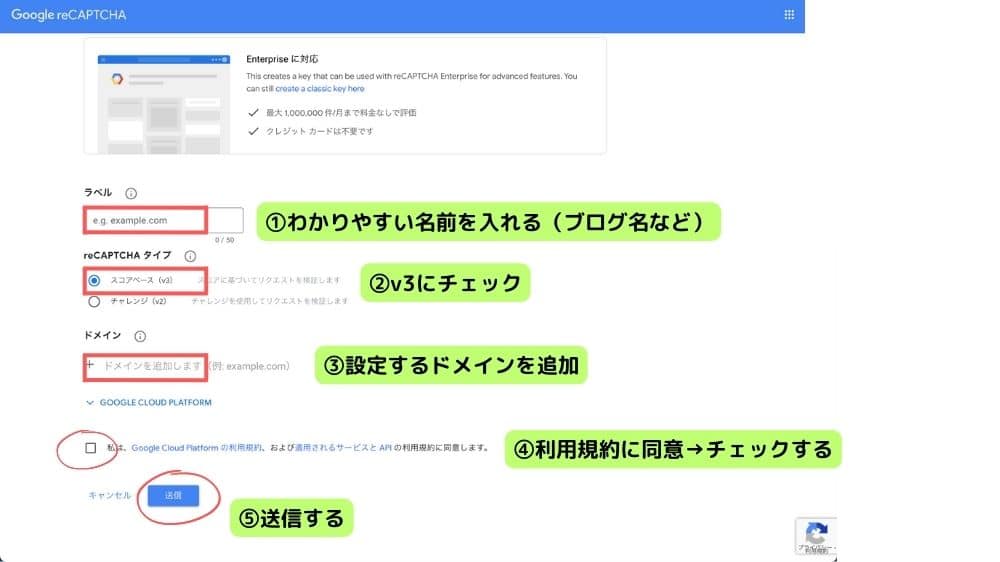
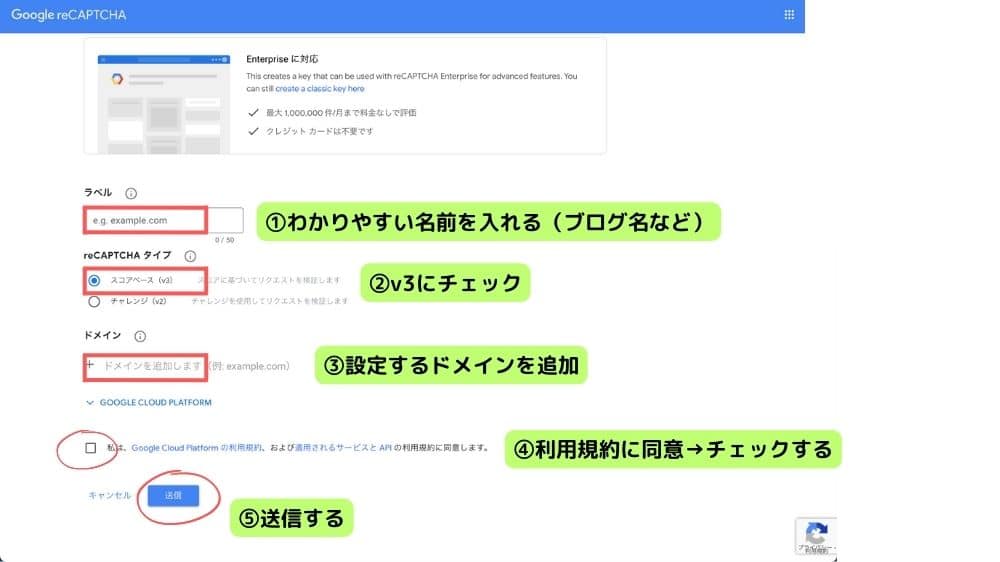
- ラベル
- タイプ→v3
- ドメイン→ブログのドメイン
- 利用規約チェック
- 送信


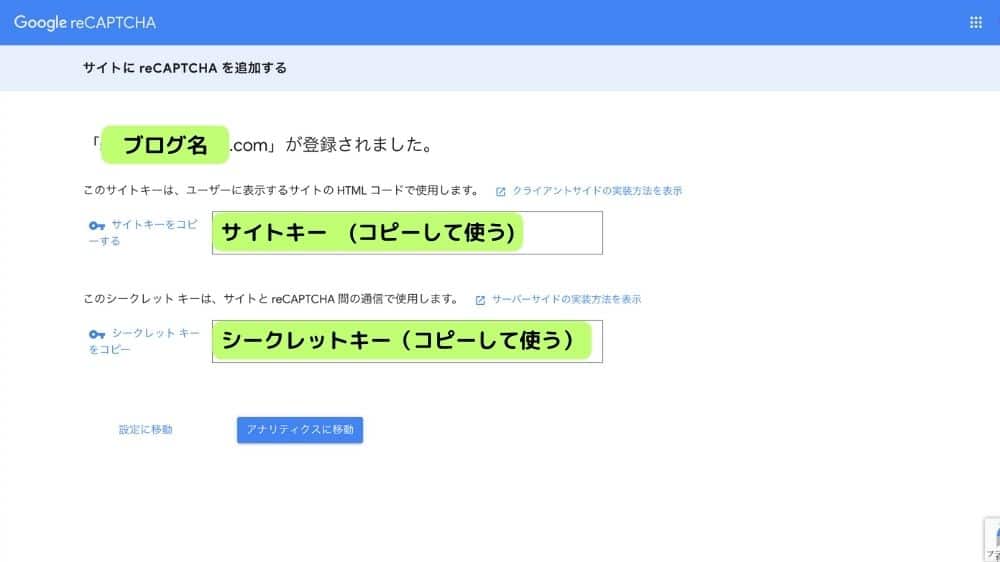
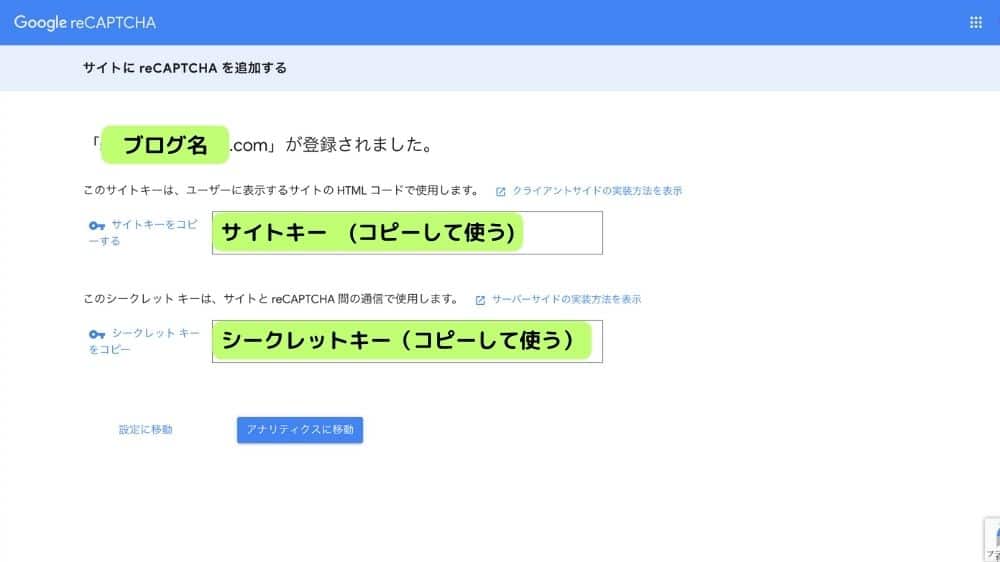
サイトキー・シークレットキーはWordPressの設定で使用するのでコピーする


reCAPCHAのセットアップをする
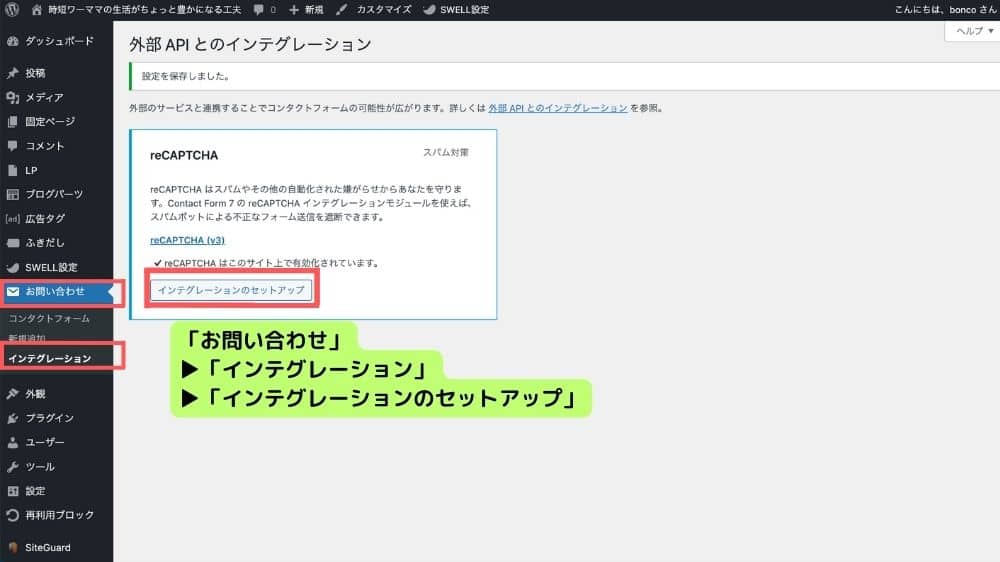
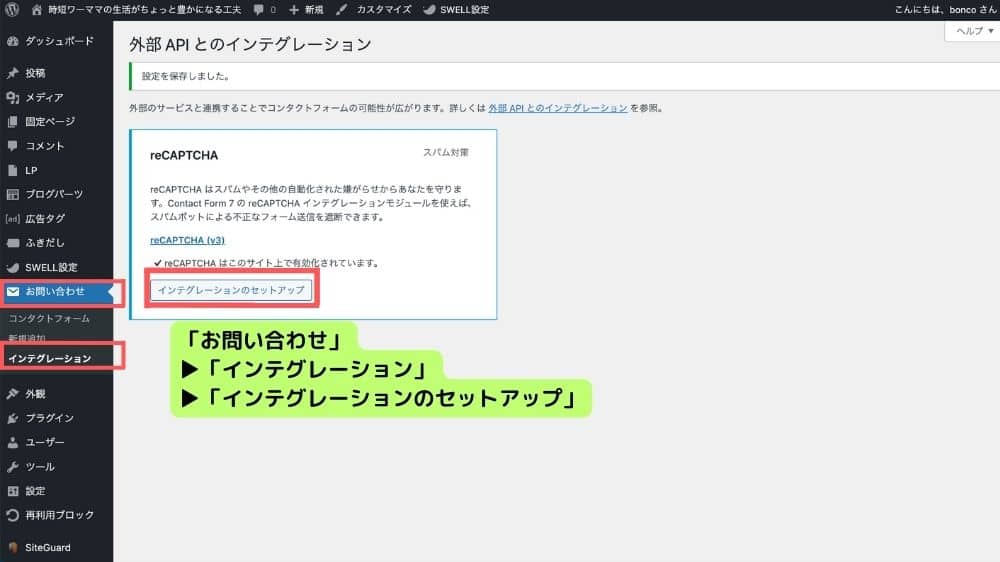
- 「お問い合わせ」をクリック
- 「インテグレーション」をクリック
- 「インテグレーションのセットアップ」をクリック


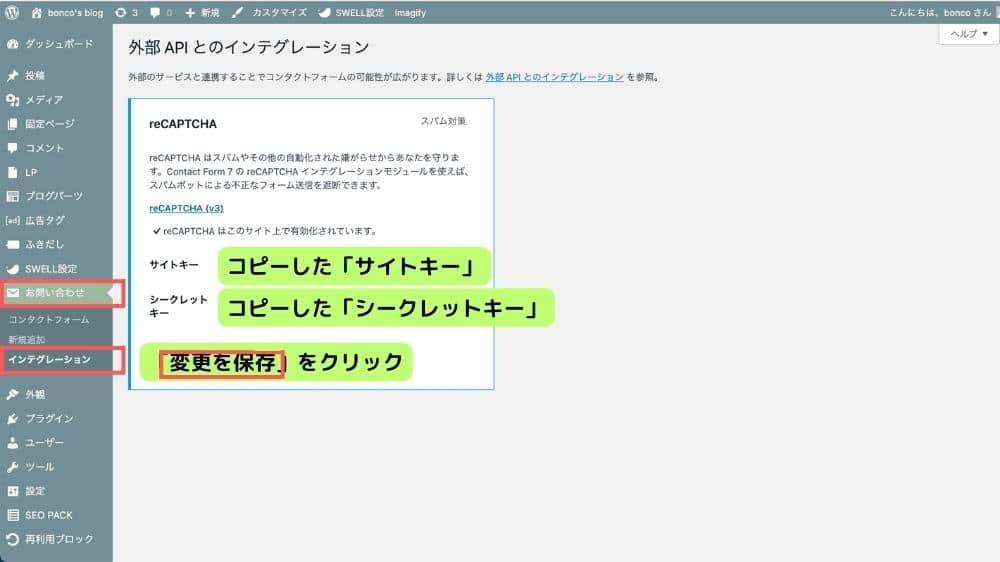
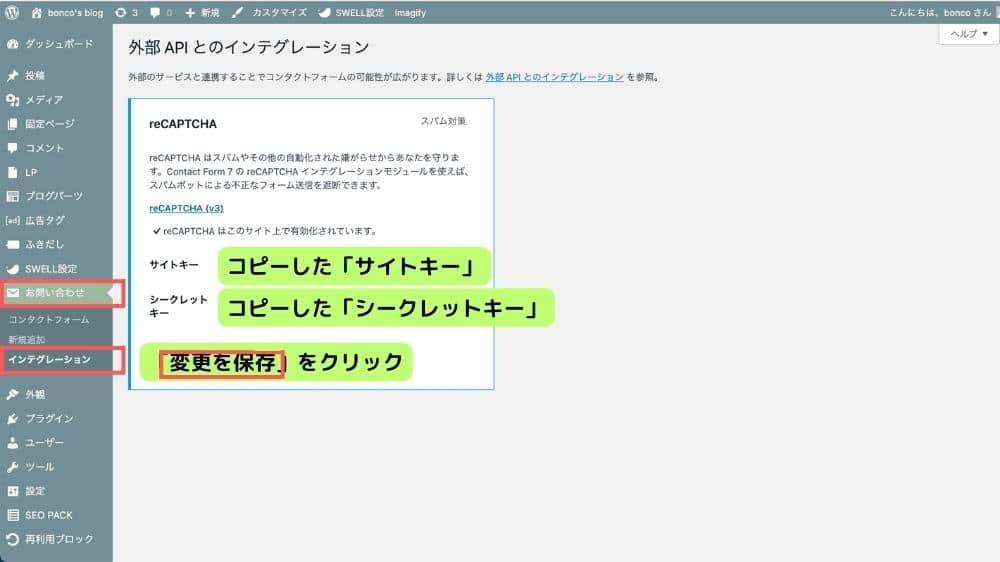
reCAPCHA公式ページの設定でコピーしたサイトキーとシークレットキーを貼り付けて
「変更を保存」をクリック


ブログの右下にreCAPCHAのマークが表示されるようになります。
これでスパムメール対策もバッチリです!
まとめ
10分で設定できましたか?
これであなたのブログも信頼度がアップしたこと間違い無しです。
引き続き必要な設定(プライバシーポリシーやプロフィール)をして信頼度をどんどん上げていきましょう!















コメント