はてなブログからWordPressに移行したいけど、何からすればいいかわからない
早くWordPressの新ブログを公開したいけど、あやふやで進めていくのが不安
ブログを引っ越すのが初めてだったらそんな悩みもありますよね、でも修正ポイントさえ分かれば単純作業としてサクサク修正して公開できます。
この記事では、無料版のはてなブログからWordPress(テーマ:SWELL)に引っ越す際の記事の修正方法をご紹介します。
この記事は無料版はてなブログからワードプレスに引越したワーママが書いています。
- 無料版はてなブログでブログ開設
- ブログ開設2ヶ月目:はてなブログ記事数30弱でGoogleAdSenseに一発合格
- ブログ開設5ヶ月目:はてなブログで67記事投稿(css・htmlで若干ブログ装飾)
- ブログ開設5ヶ月目:本格的にブログ運営するためWordPressへ引越し(テーマSWELLを使用)
WordPress記事修正前にすること
はてなブログからWordPressに引っ越す全体像を紹介します。
WordPress(ワードプレス)開設
すでにあるワードプレスブログにはてなブログ記事を移行する場合、開設の項目はスルーしてください
大まかにこんな手順でWordPressでブログ開設します。
- レンタルサーバー契約
- ドメイン取得
- WordPressインストール
- WordPress初期設定
- テーマインストール
- パーマリンク設定
- プラグイン設定
詳細はこちらの記事に画像付きで手順をまとめていますのでご覧ください。


WordPressに記事を読み込むまでの準備
はてなブログから記事をエクスポートする手順を主に解説している項目です。
- はてなブログの外部との連携解除
- はてなブログ記事の出力
- ダウンロードした記事データをWordPressに合わせて修正
- はてなフォトライフから写真のダウンロード(PC内に保存されていない場合)
- はてなブログが検索エンジンにかからなくする設定
- はてなブログへのアクセスを新ブログへ転送する設定
こちらの記事を参考にしてもらえるとありがたいです。


はてなブログから移行後の記事修正
ここからがこの記事の本題になります!
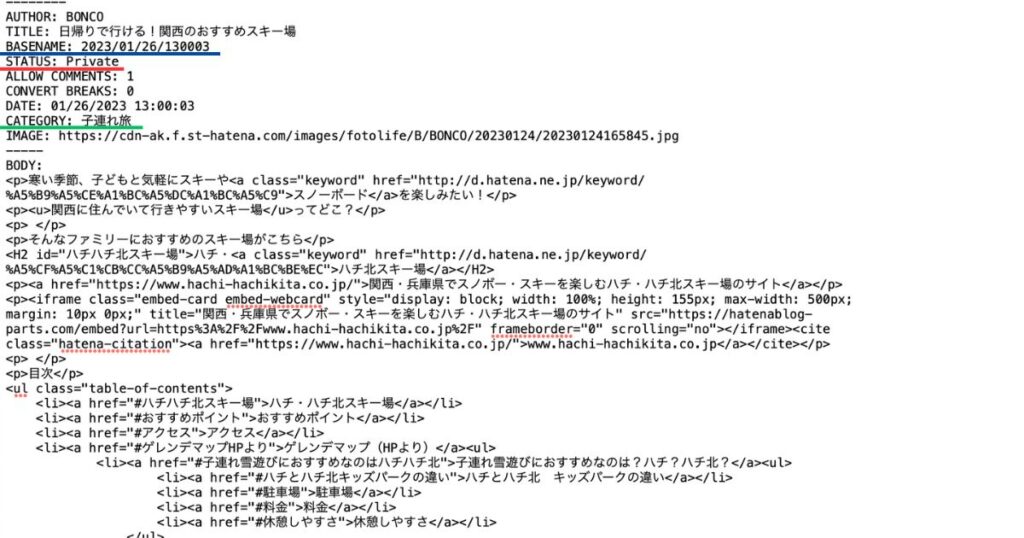
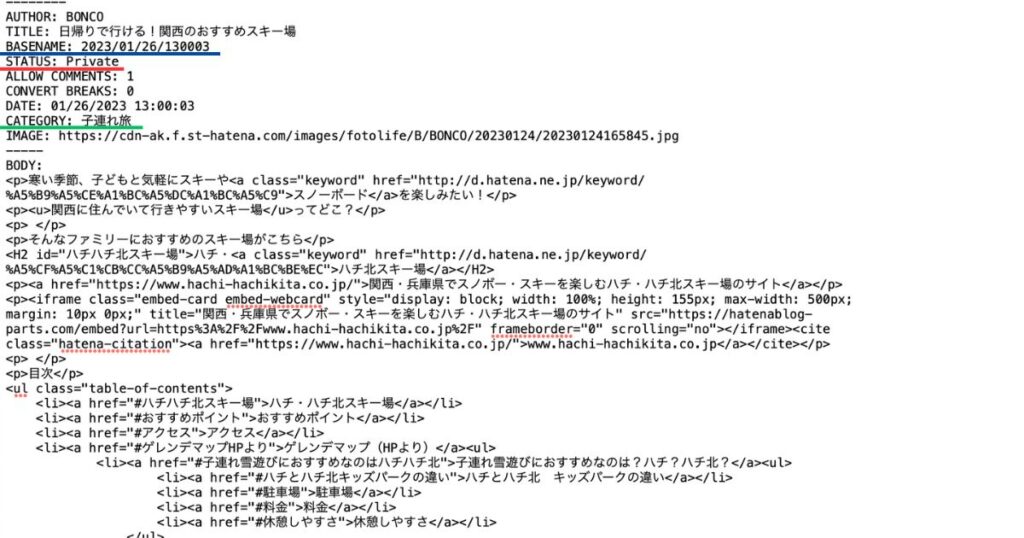
はてなブログからエクスポートした記事のテキストデータにの2つの置換をしている前提で必要な修正を解説していきます。
- hタグのレベル変更(h3→h2、h4→h3、h5→h4)
- Status:Active→Private
ここまでの手順の詳細は移行手順〜はてなブログ側〜を参照ください
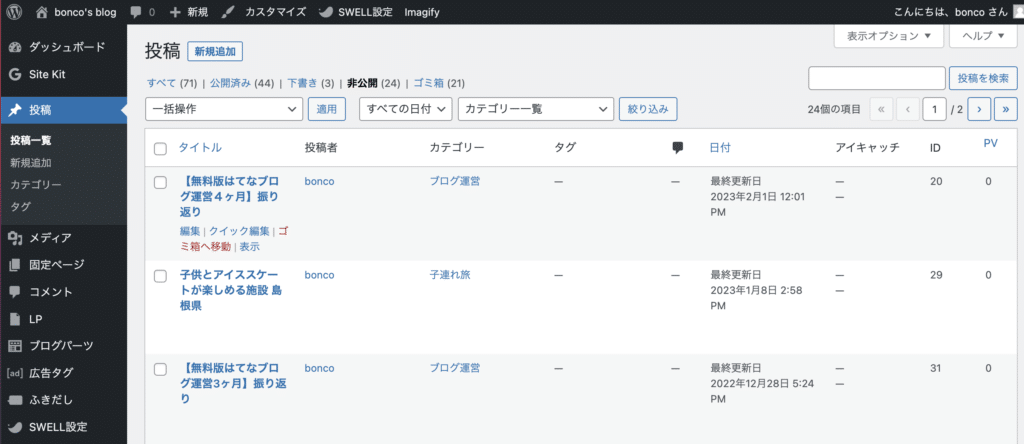
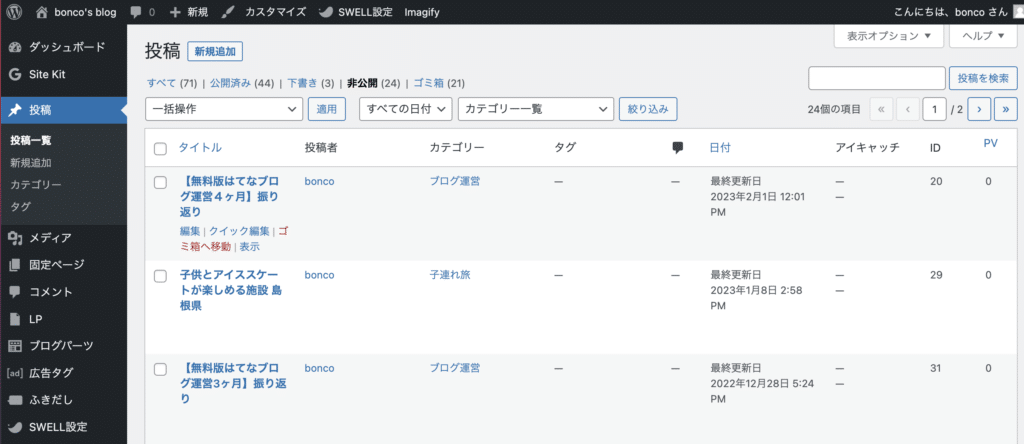
インポートした記事は「投稿」の非公開の中に保存されているので、まだ公開されていません。
落ち着いて修正していきましょう。
1. 投稿から修正する記事をクリック


2. 記事データインポート直後の表示を確認




表示状態
STATUS:Privateで記事をインポートしたため、非公開の状態になっています。
まだ公開されていないので安心してください。
URLは修正しない
テキストのBASEDATAの部分がURLに反映されている
2023/01/26/130003 → 〇〇.com/2023-01-26-130003
はてなブログにJavaScriptリダイレクトの設定をしているため、この部分は修正しないように注意します。
カテゴリー
テキストのCATEGORYが反映されて作成されて、該当カテゴリにチェックされています
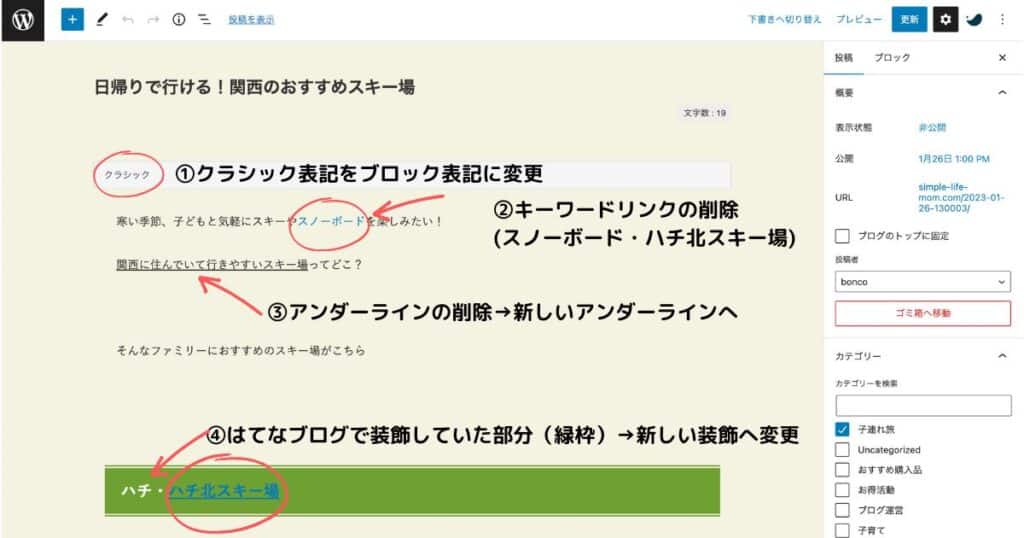
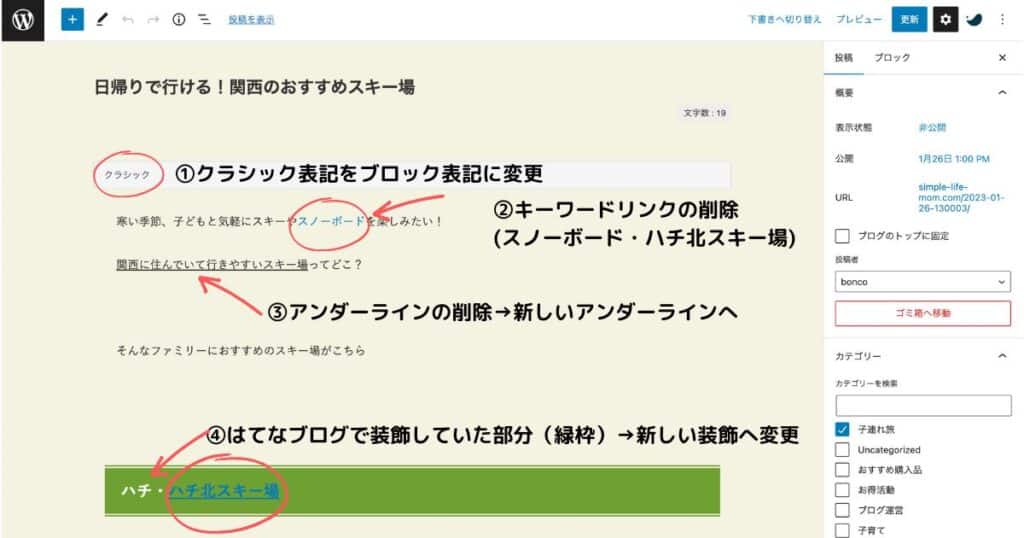
3. 修正箇所を確認
さぁ、あとは修正していくだけ!


具体的な修正内容
①クラシック表記をブロック表記に変更
最新のWordPressではブロックエディタがメインで使用されているため、今後のことを考えてブロック表記で修正する方がいいと思います。
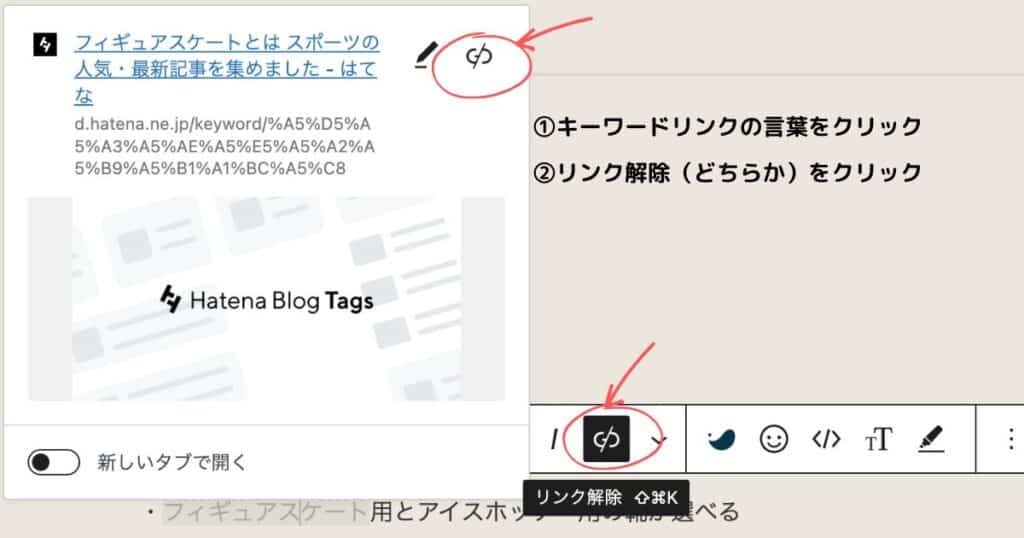
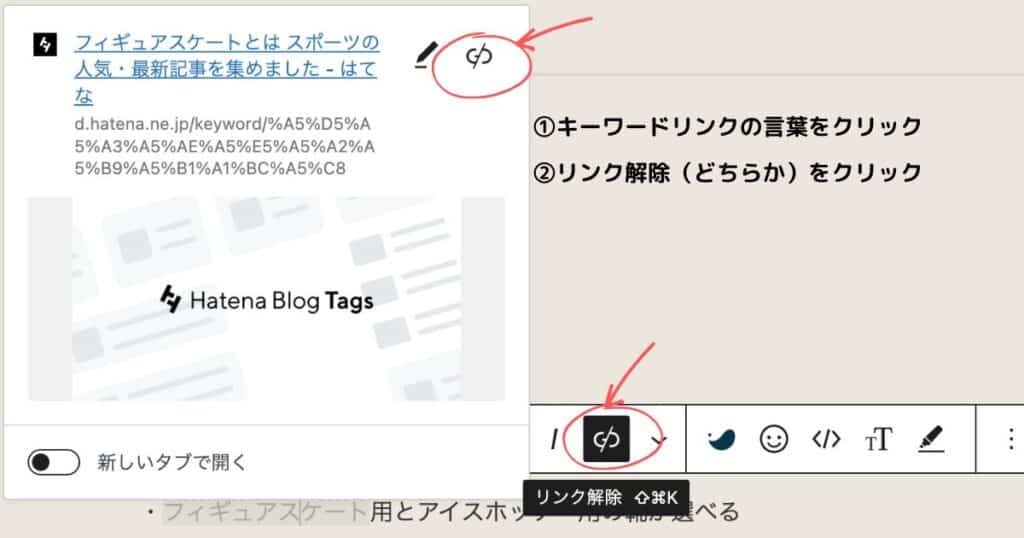
②キーワードリンクの削除
無料版のはてなブログを使っていた場合、はてなキーワードのリンクを削除する必要があります。
簡単ですが、単純作業をキーワードリンクの数だけ繰り返すことになります。






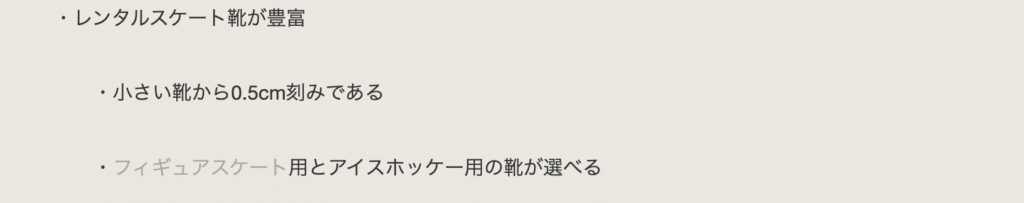
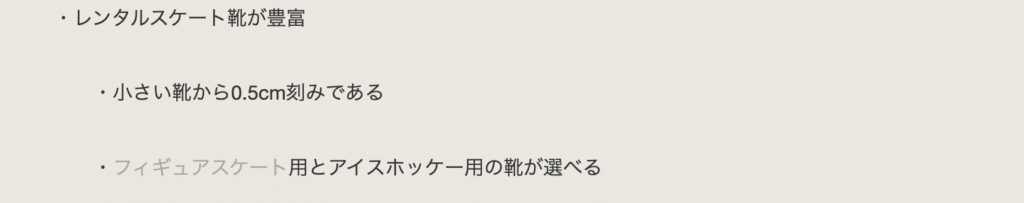
リンクがなくなりました!
はてなのキーワードリンクがついていましたが、そのリンクを切るという作業でした。
無料版の場合は必ずやらなければならない作業ですが、はてなブログProの場合はリンク有無を選べるので移行する時リンクを切っておけばこの工程は必要ありません。
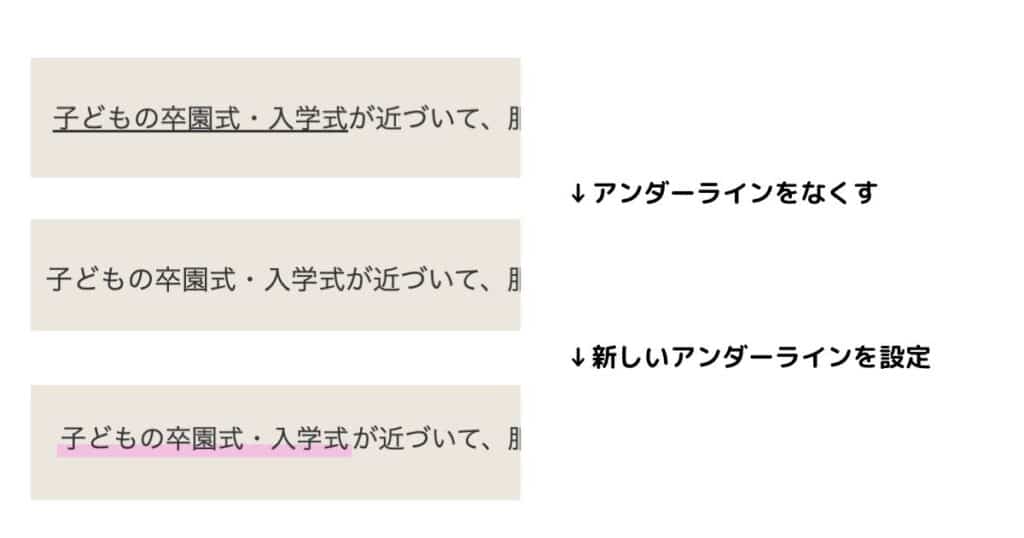
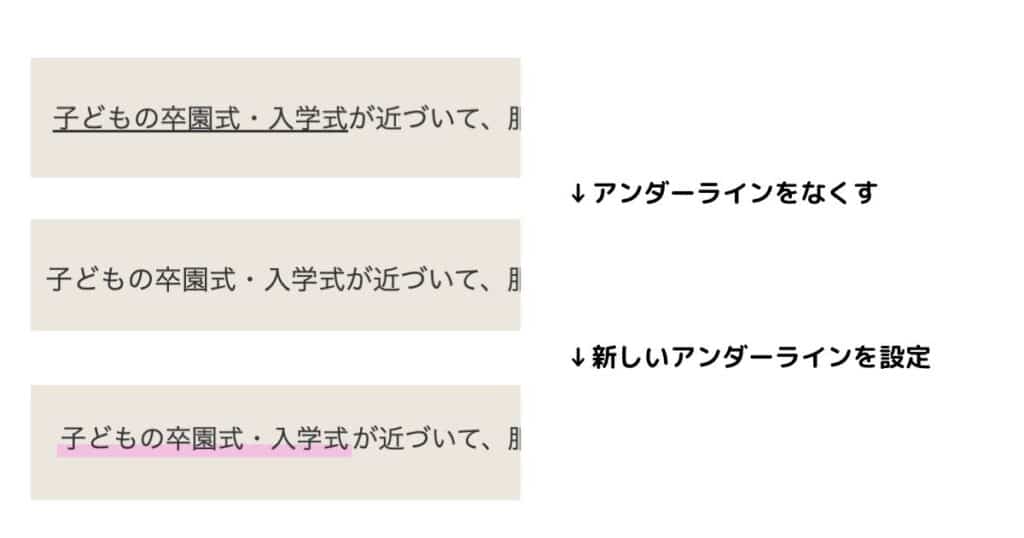
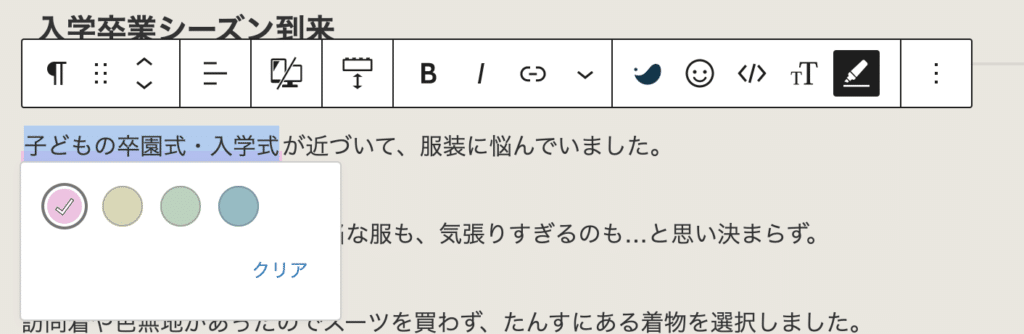
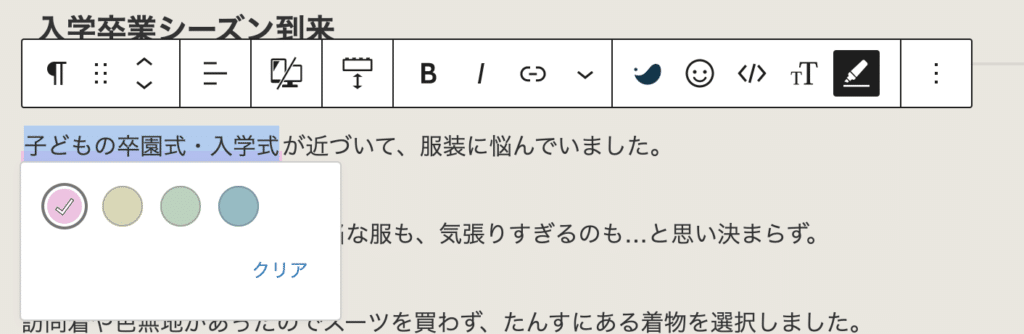
③アンダーラインの削除→新しいアンダーラインへ


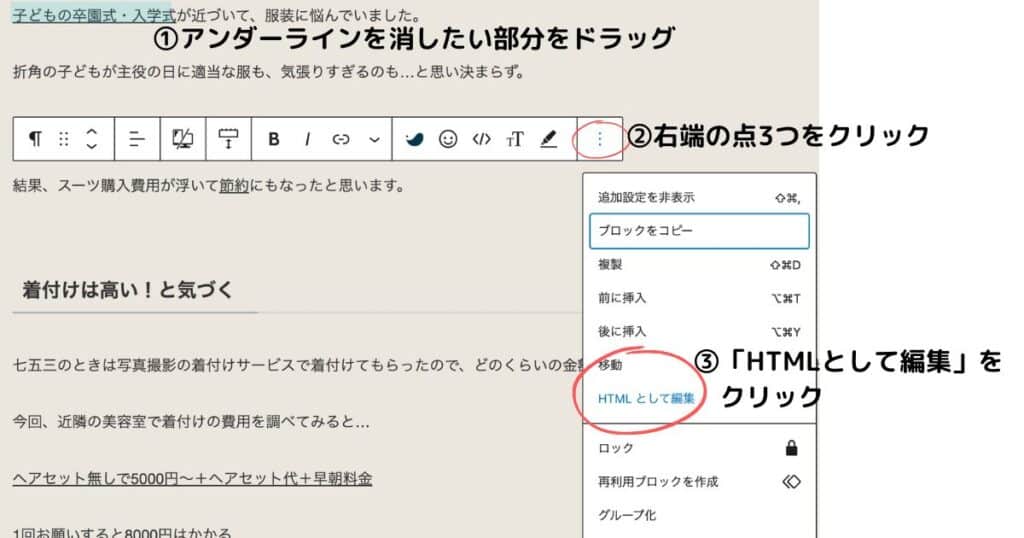
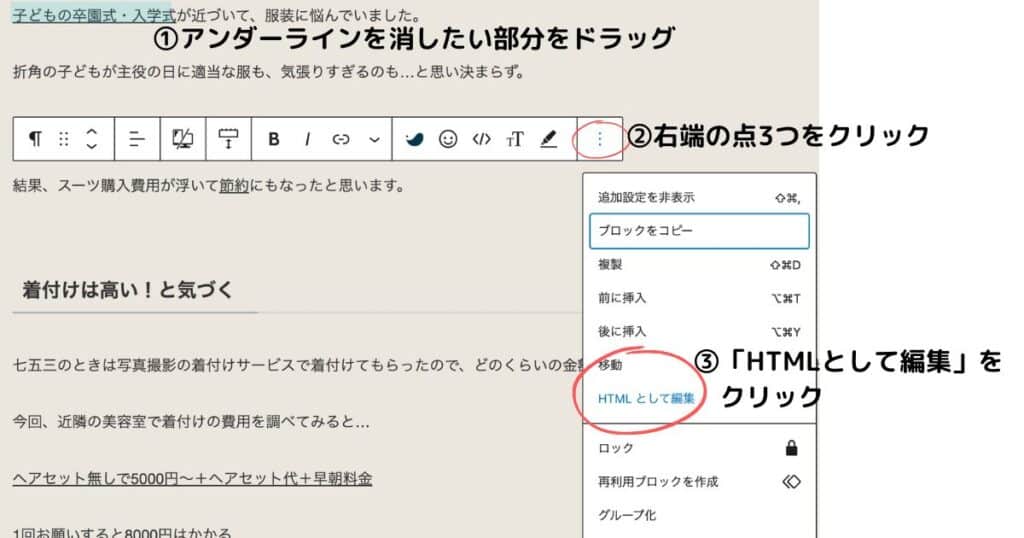
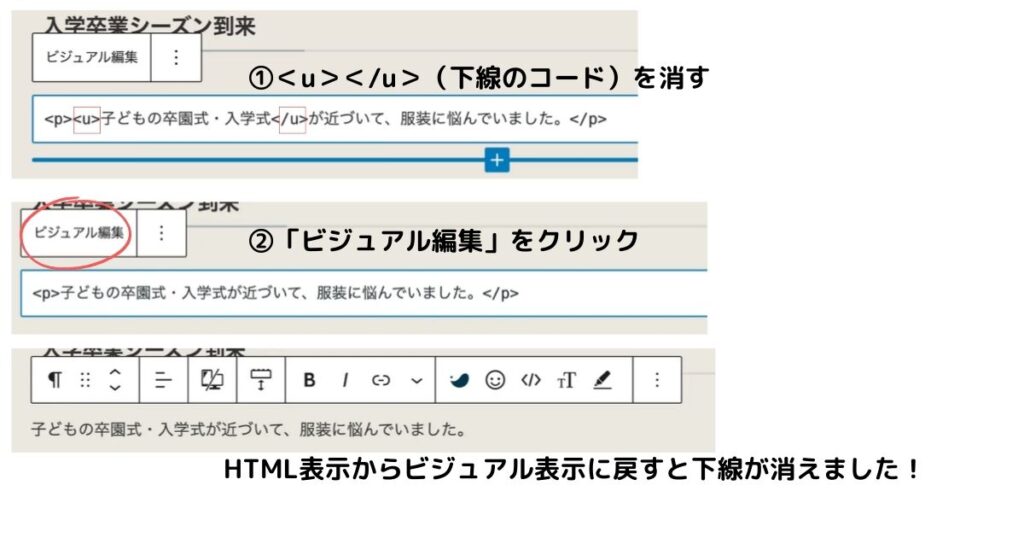
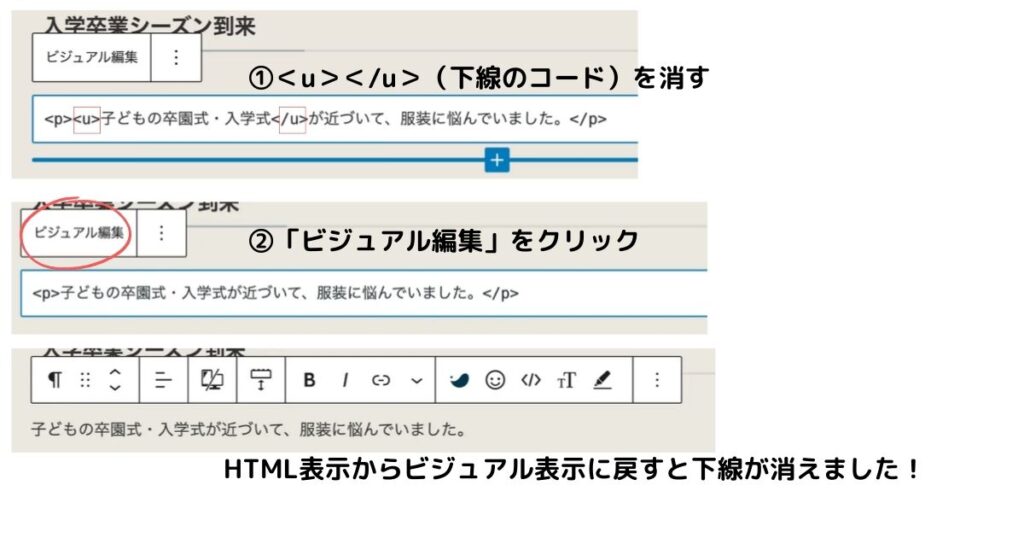
アンダーラインをなくす


はてなブログで加工したところを消したいときは基本的にHTMLとして編集します。


新しいアンダーラインを設定


- アンダーラインを設定する範囲をドラッグ
- 色をクリック
これだけ!
はてなブログのときと比べたら色線を引きたい時の操作が楽すぎます!
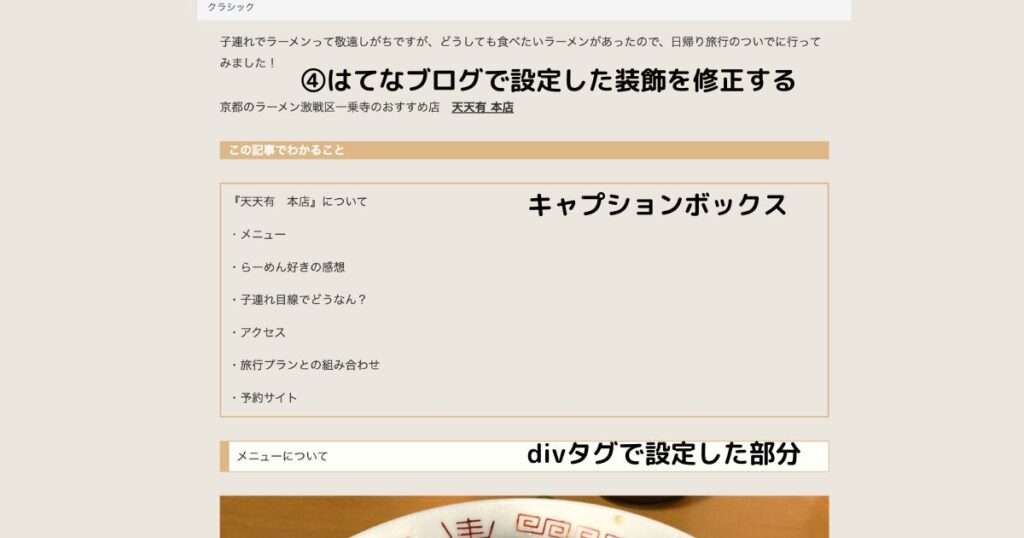
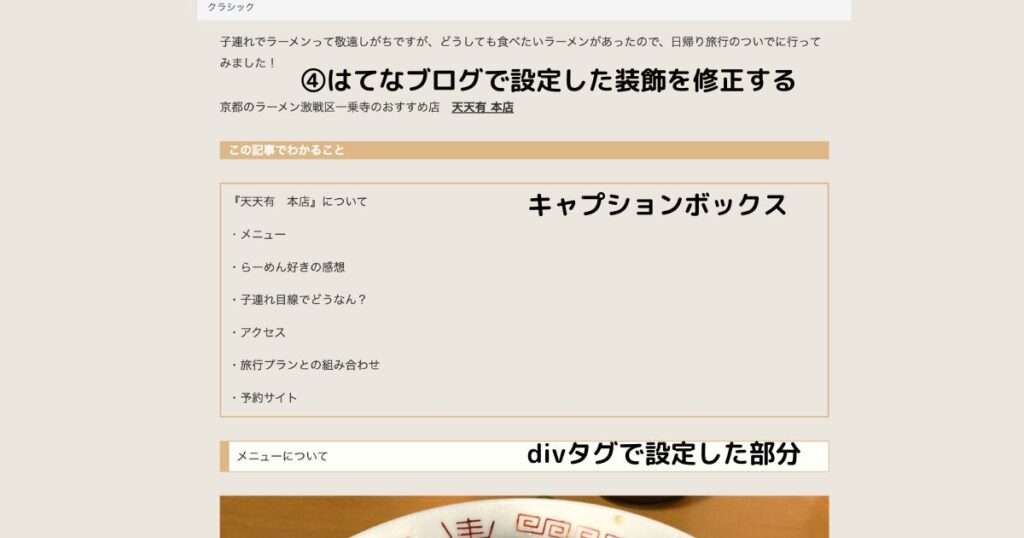
④はてなブログで装飾していた部分を新しい装飾へ変更
この部分はテーマによって修正方法が異なると思いますが、一度作り直すのがいいと思います。
私はSWELLを使っているので、SWELLの修正一例をご紹介します。
はてなブログでHTMLでキャプションボックスや見出し装飾をを設定していると、下記のような見た目になります。
いい感じだった装飾がなんだかブサイクにみえるな…


「クラシック」の部分をクリック→ブロック表記にします。
はてなブログで装飾した部分はHTML表記の枠になってしまいました


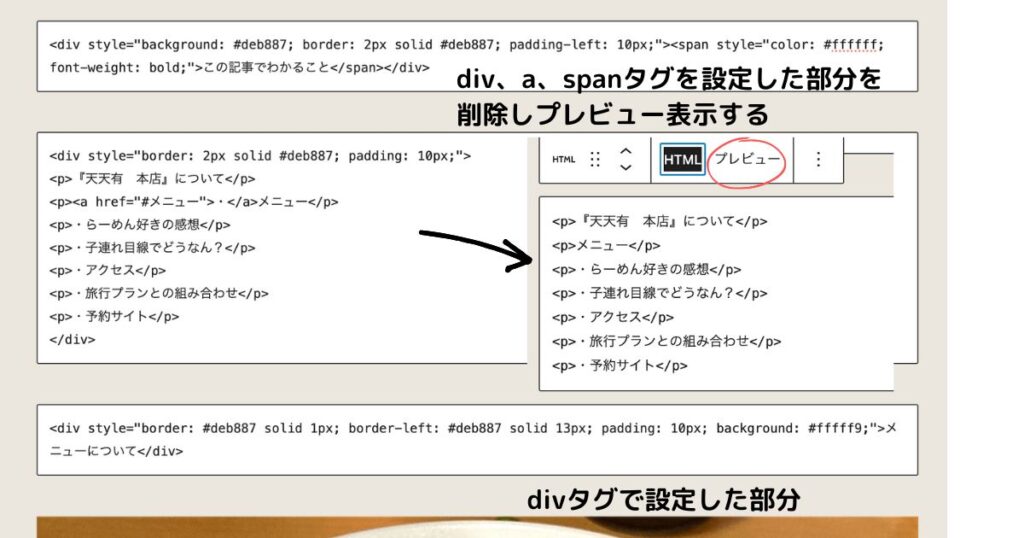
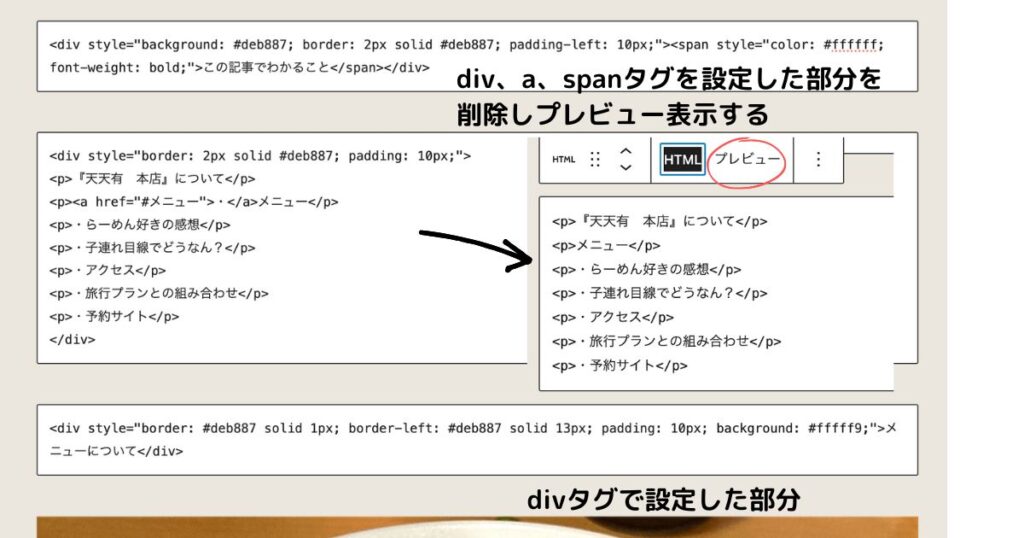
文章をコピーしやすいようにはてなブログで設定したタグ(<div>、<a>、<span>などのタグ)を削除。
すると、はてなブログで設定したキャプションボックスはなくなります。


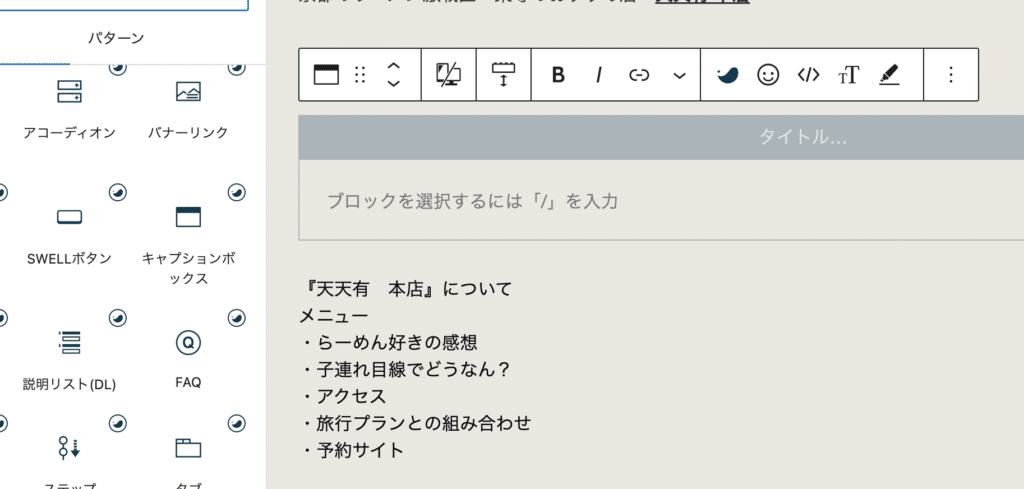
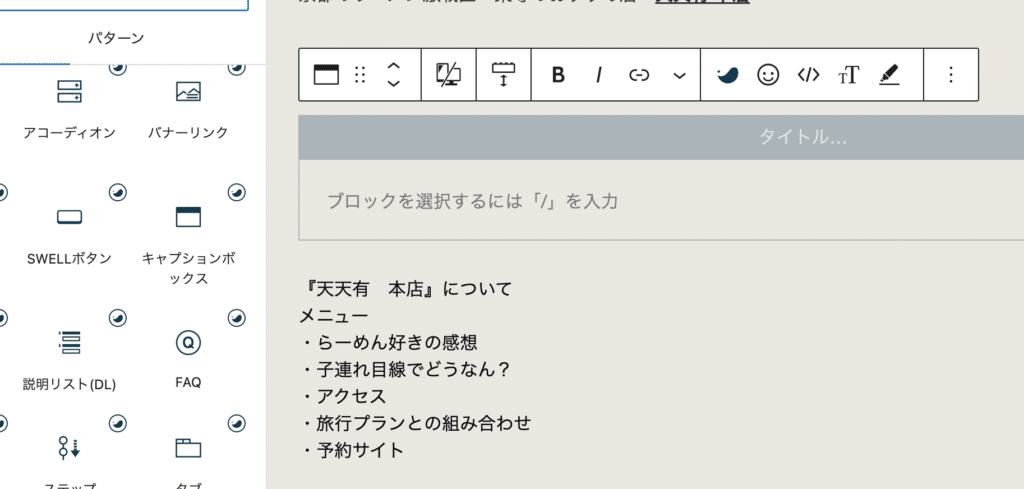
左上「+」をクリックしてSWELLの装飾からキャプションボックスを選択。
文章をコピペで枠の中に貼り付けて修正完了。
ひとつずつ手作業なので、ちょっと手間がかかります。
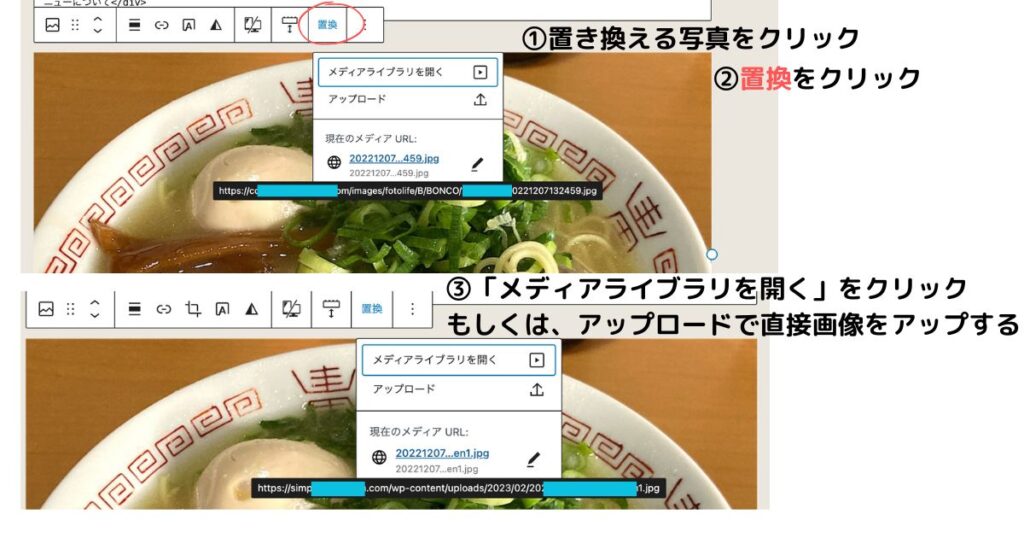
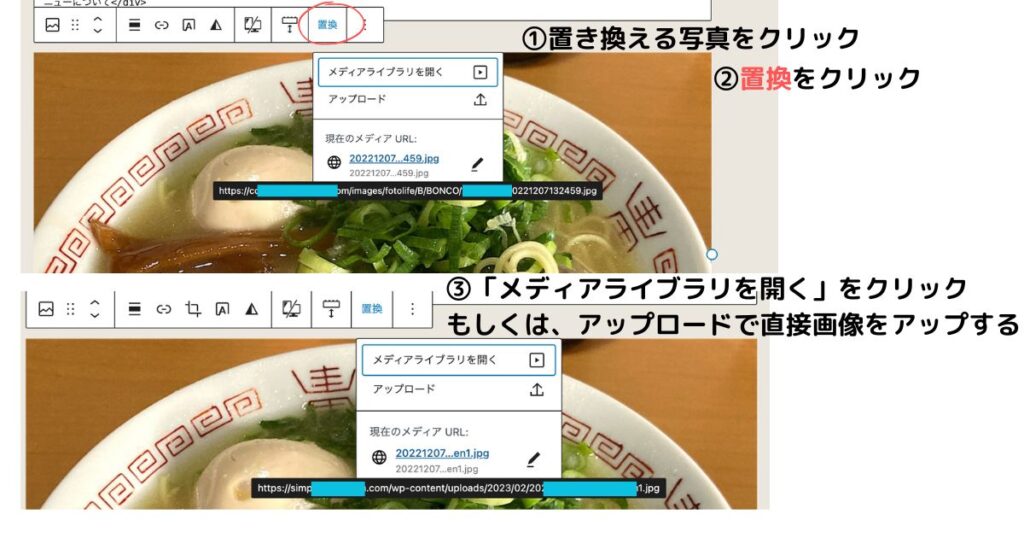
⑤写真を置き換える
記事を読み込んだ段階で写真はありますが、これははてなフォトライフの写真を参照している状態。
なので、新たに置き換える必要があります。


方法は2つあります
移行手順〜はてなブログ側〜ではてなフォトライフからダウンロードした写真データを
- メディアライブラリに一気にアップして記事ごとにメディアライブラリから選択して置き換える
- 記事ごとにアップロードしながら置き換える
どちらかで置き換えればOKです!
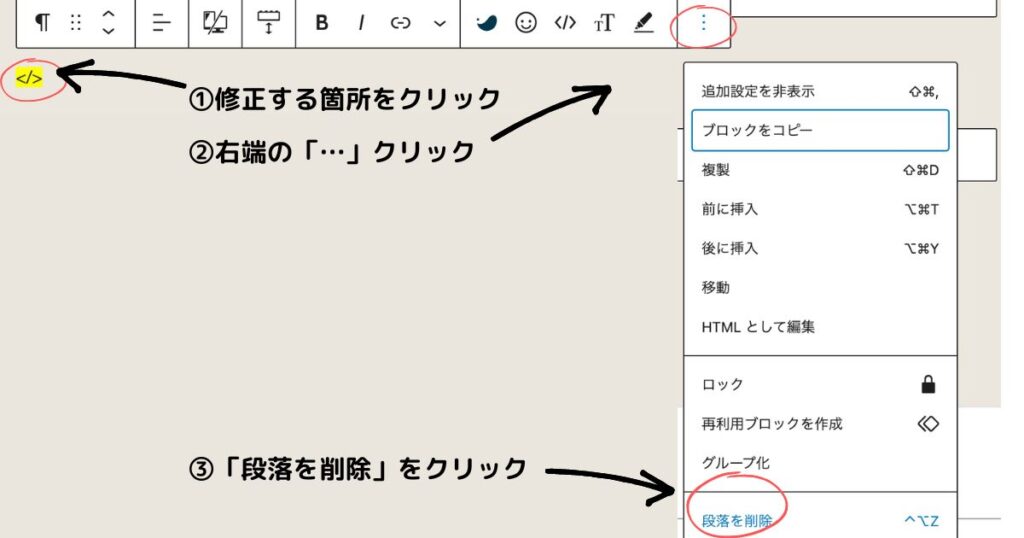
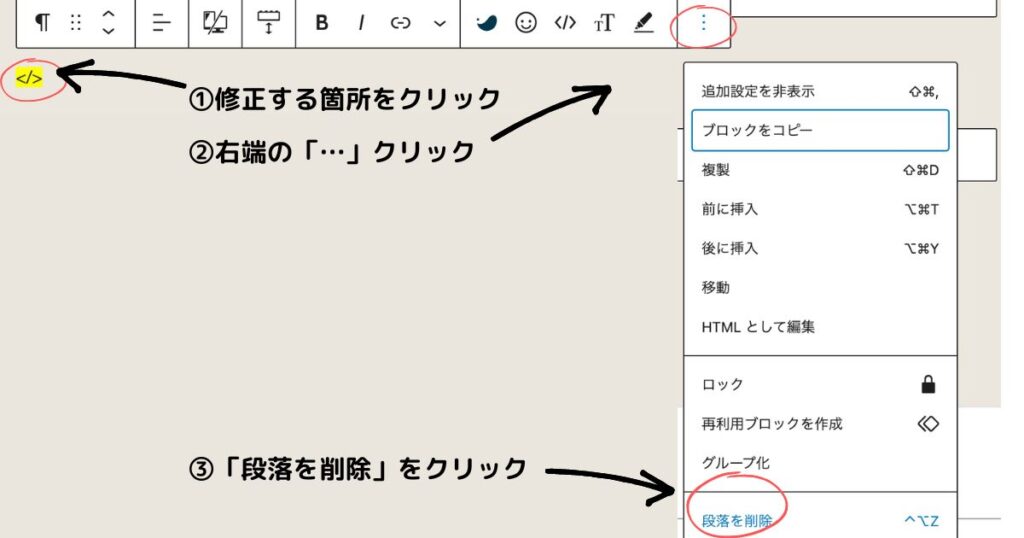
⑥アフィリエイトリンクや記事のリンクを修正する
ブロック表記にするとアフィリエイトリンクの箇所に黄色い記号が現れます


コレを消していきます。
消し方は下図を参考にしてみてください。


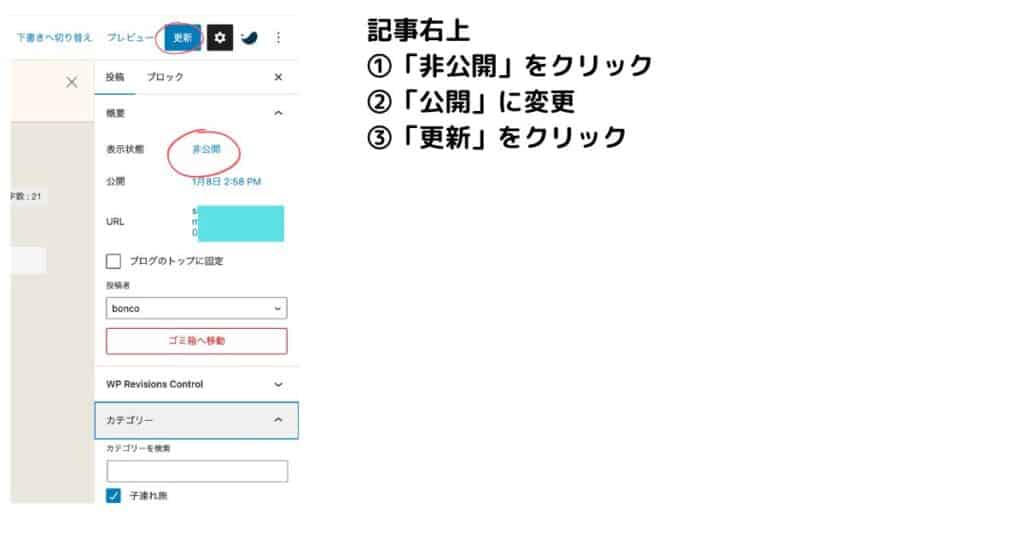
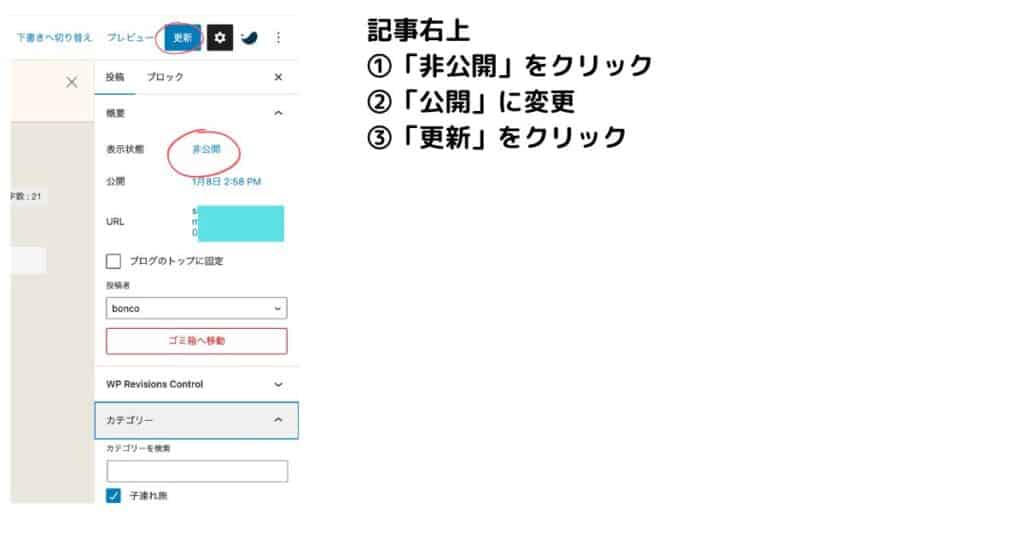
記事の公開
リライト作業が終わったらいよいよ公開です!


お疲れさまでした!これで記事修正、公開完了です。
結構手間がかかりますが、慣れれば作業はサクサク進みます!
また、一度アップした記事を見直す良い機会にもなりますので、検索上位を狙って修正していきましょう!
参考情報:無料ブログからの引っ越し
無料ブログからWordPressへ引っ越しする際、重要なのは使い勝手が良いこと、動作が良好であることだと思います。
おすすめレンタルサーバー
表示スピードが早くSEO的にも有利です。
初期設定が簡単で、初心者でも簡単にWordPressを始められるのでオススメです。
今、キャンペーン実施中で月額使用量が安くなっていますので悩まれている方はぜひ選択肢に加えてみてください。
おすすめWordPressテーマ
誰でも簡単におしゃれでまとまったサイトが作れるテーマです。
また、初心者でも使いやすく、公式サイトでも親切に操作方法など解説されているため困ることがありません。
よかったら有料テーマの検討の一つに加えてみてください。


SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
デモサイトはこちらから確認できます。















コメント