
他のブログからワードプレスに引っ越したけど、前のブログで使っていた『Google Search Console』と『Google Analytics』ってどうなるの?
無料版のはてなブログを使用していた人なら、『〇〇.hatenablog.com』から『独自ドメイン』に変わっているはずなので、分析ツールには新ブログのプロパティの追加が必要です。



また、タグを設定したりするの??(けっこう面倒…)
大丈夫です!簡単な方法があります。
Google公式プラグインSite Kit by Googleを使います。
この記事でわかること
- Site Kit by Googleでできること
→6つのGoogle公式ツールでできること(かんたん解説) - Site Kit by Googleを使ってかんたんにWordPressブログに設定する手順
- Site Kit by Googleを使ってみたメリット・デメリット
〇〇.com、〇〇.netといった「インターネット上の住所」にあたるもの
Site Kit by Google(プラグイン)でできること
Site Kit by GoogleはGoogle公式プラグイン。無料でインストールできて便利なツールです。
- サイト分析が1つにまとまった状態で見ることができる
- ソースコード不要でGoogle公式ツールとかんたんに連携&申請できる
- WordPressのダッシュボードでかんたんにアクセス解析情報を確認できる
- Googleツールの権限管理がかんたんにできる
なんか分析結果をひとまとめで見やすくしてくれるツールみたい!
よさそ!
Site Kit ダッシュボードで見えること
- アナリティクス
- サーチコンソール
- ページスピードインサイト
- アドセンス
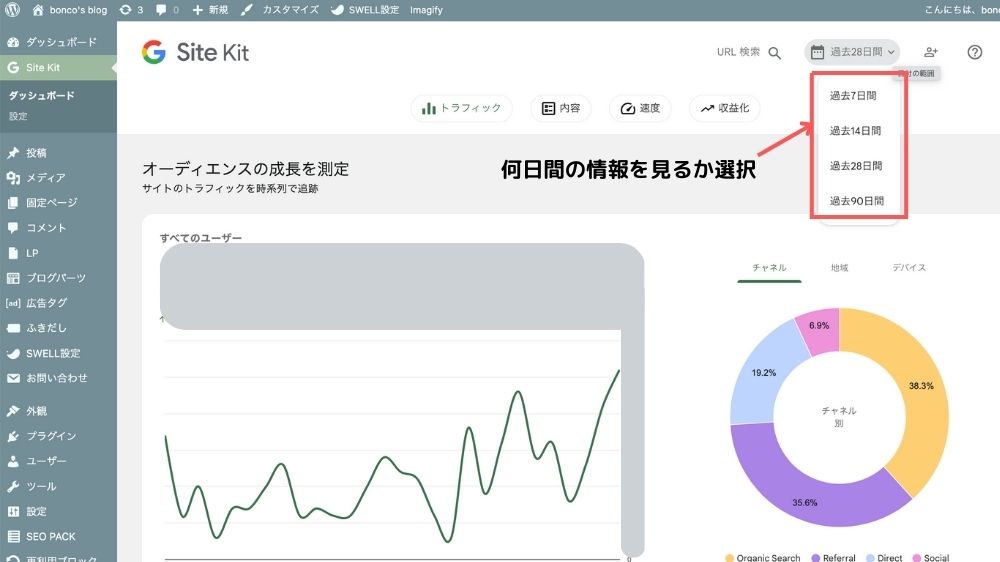
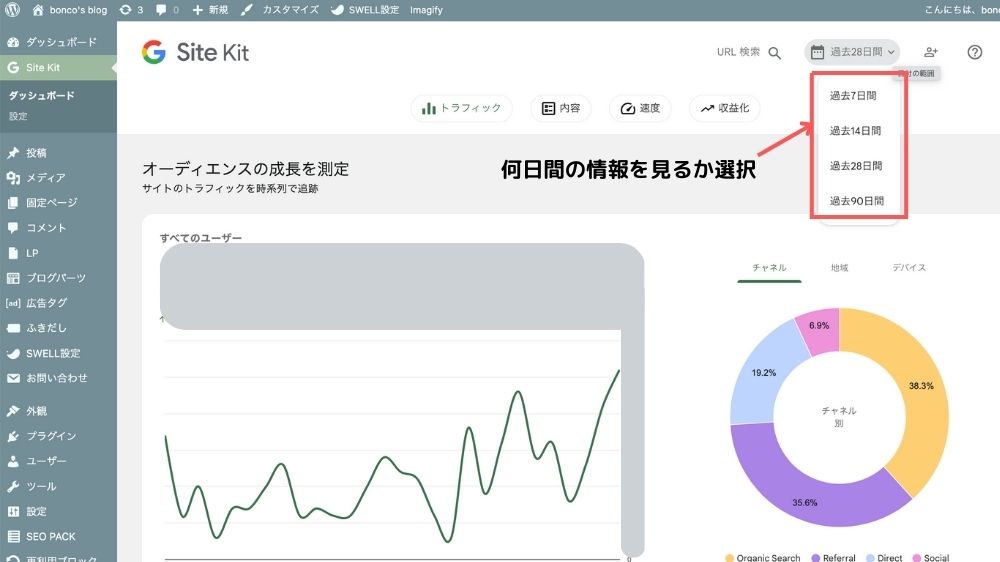
オーディエンスの増減
アナリティクスからの情報が表示されます。
ユーザー数の推移、クリックに至った経緯、クリックした人の地域、デバイスが表示されます。
過去何日分の結果が見たいかを4パターンから選択します。
- 7日
- 14日
- 28日
- 90日


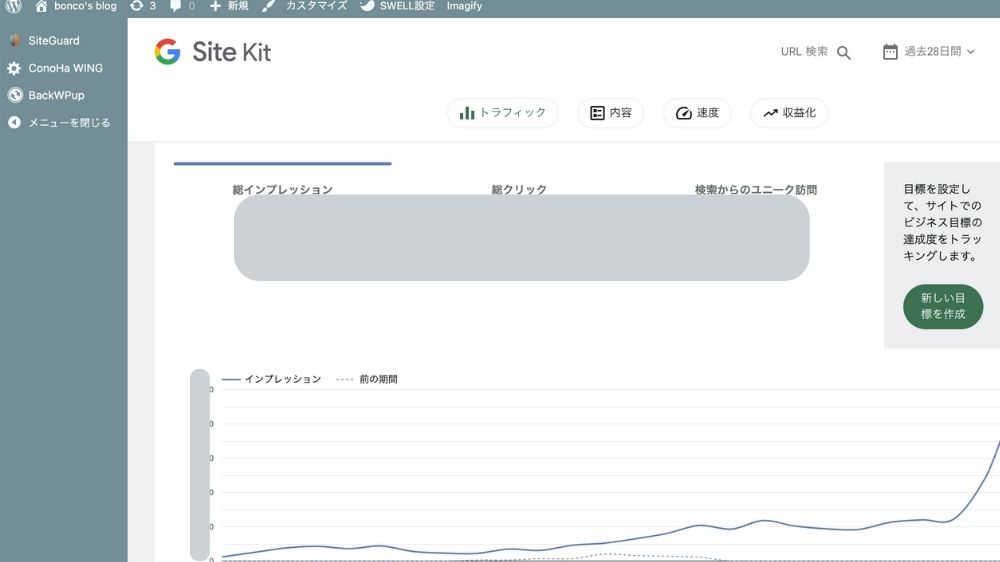
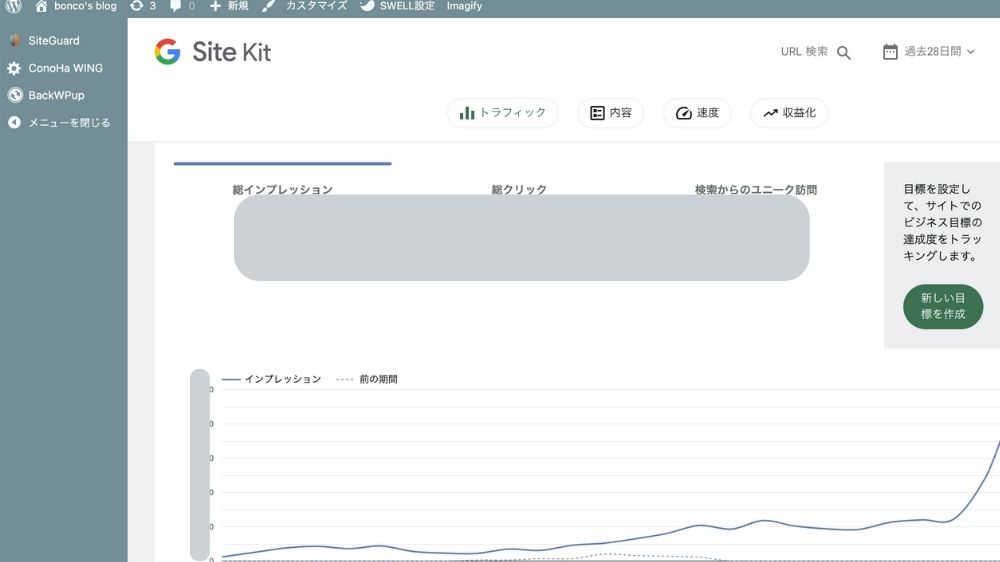
トラフィックを検索
サーチコンソールからの情報
インプレッションのグラフ、総インプレッション、検索からのユニーク訪問が表示されます。
過去何日分の結果が見たいかを4パターンから選択します。
- 7日
- 14日
- 28日
- 90日


サイトの上位検索クエリ
サーチコンソールからの情報
検索上位のPV数、セッション時間などがPVが多い順に表示されます。


ページの速度のトラッキング、ページの改善すべき点の推奨
ページスピードインサイトからの情報
MOBILEとPCのページの表示速度(良い、悪い、改善が必要)とかんたんな改善点のアドバイスをくれます。


アドセンス の収益を時系列で追跡
アドセンスからの情報
収益、インプレッション、クリック率、収益の推移グラフが表示されます。


6つのGoogle公式ツールでできること(かんたん解説)
こちらでかんたんに解説します。
もっと知りたい人は検索してみてください。
詳しい結果がたくさんヒットします!
- サーチコンソール
-
検索キーワード、検索上の問題点などのアクセス前の状況がわかるツール
- アナリティクス
-
PV数やサイト内でのユーザーの行動がわかるツール
- アドセンス
-
Googleが提供するクリック報酬型広告サービス
- ページスピードインサイト
-
URLを入力しWEBページの表示速度を測定し100点満点で評価するツール(MOBILE・PC)
- オプティマイズ
-
A/Bテストができるツール(2023 年 9 月 30 日終了予定※公式サイトより)
- タグマネージャー
-
タグをコード編集無しで、管理できるサービス


設定手順
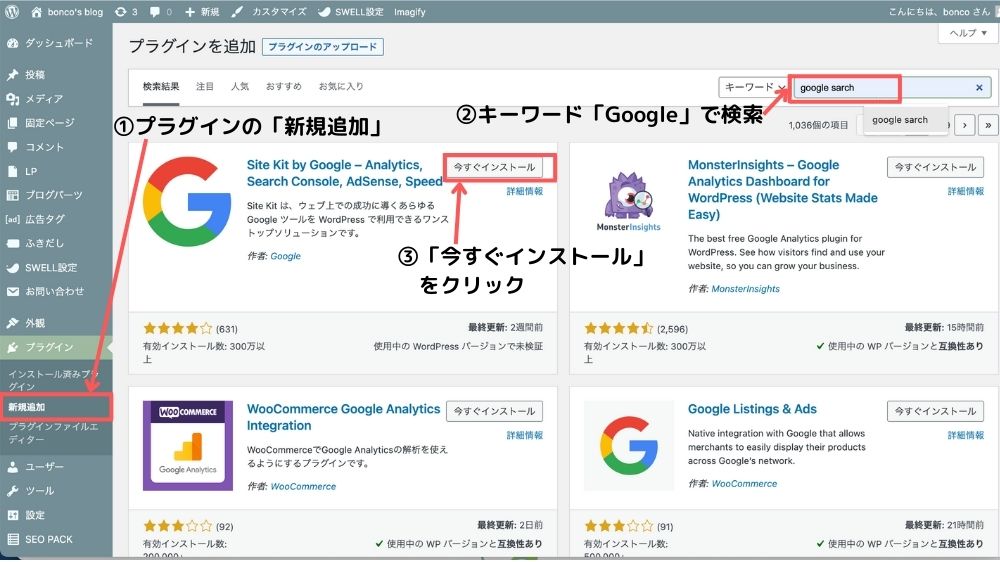
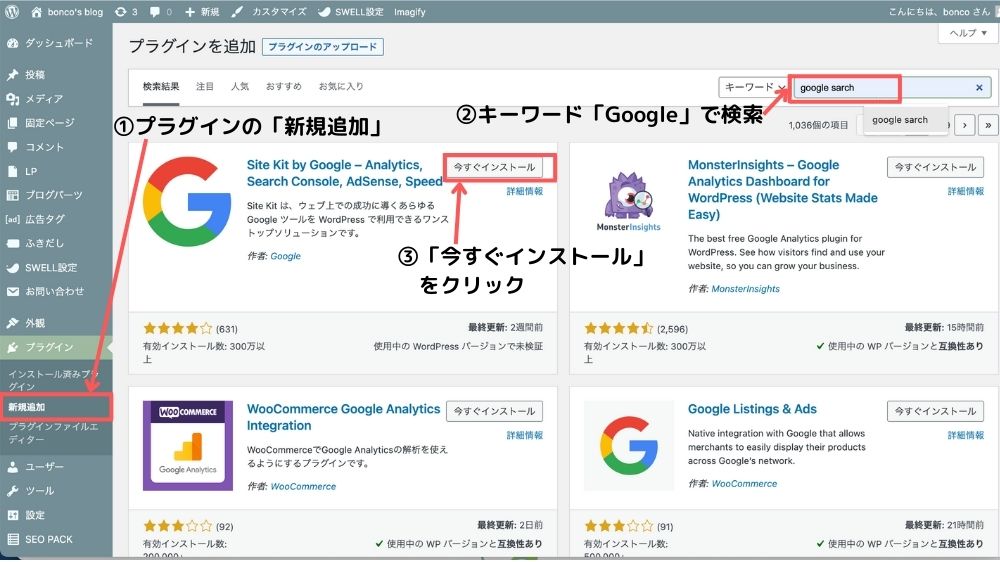
site kit by google(プラグイン)をインストール
- プラグインの「新規追加」をクリック
- キーワード検索で「Google」と入力
- 「今すぐインストール」をクリック


googleアカウントと連携


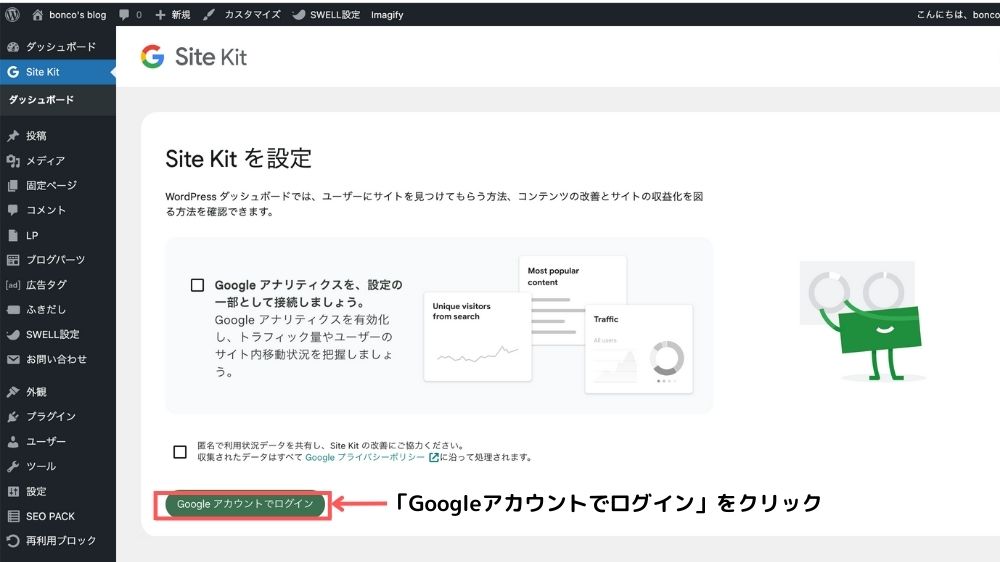
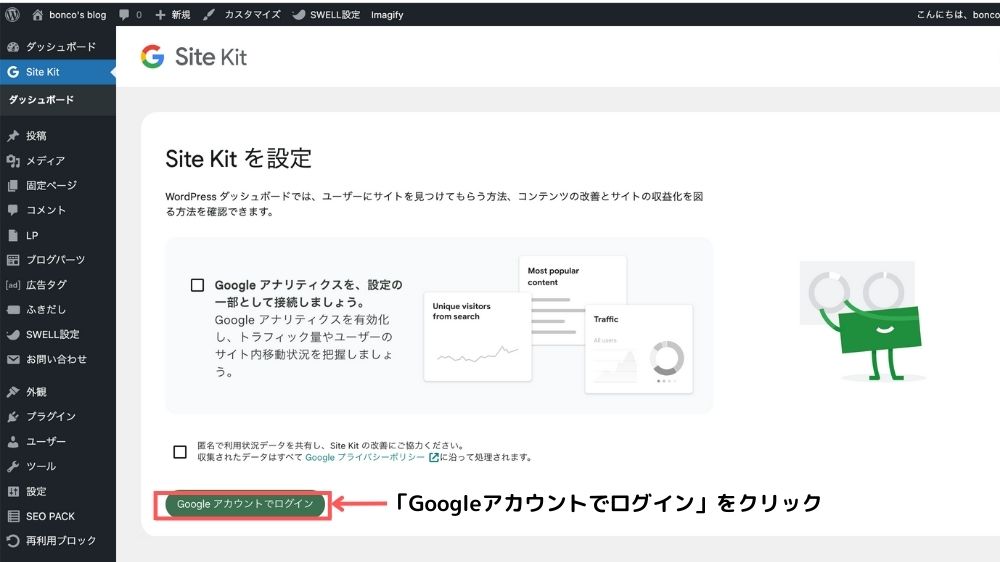
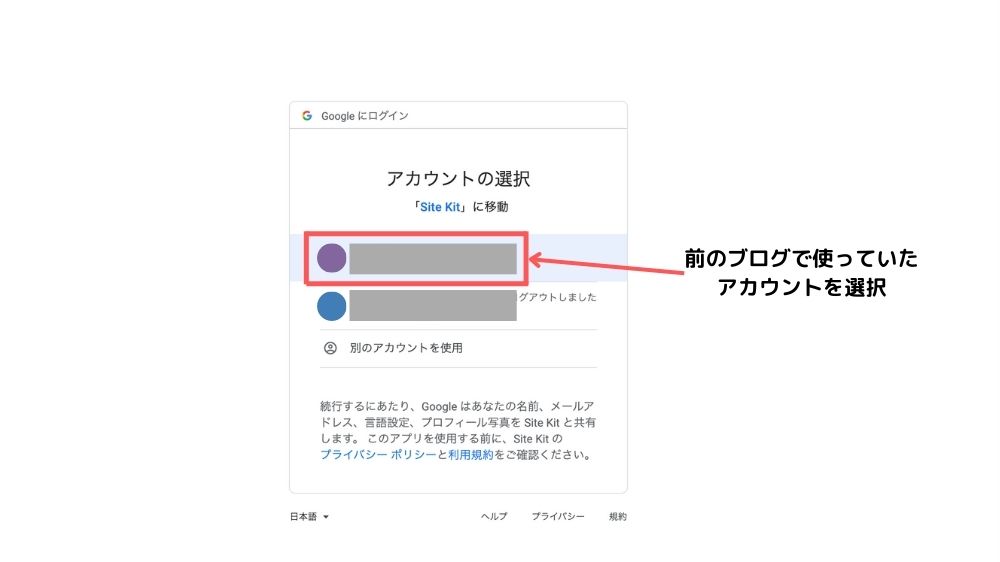
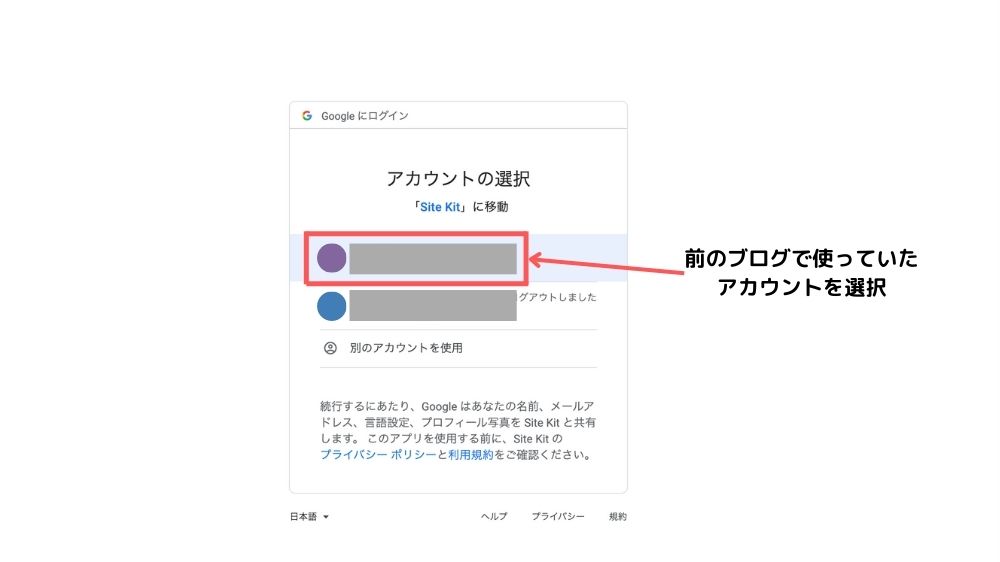
「Googleアカウントでログイン」をクリック


- 以前のブログと同じアカウントを使用する場合は前のブログで使っていたアカウントを選択
- 他のアカウントを選択する場合は他のものを選択
- 新しく作る場合は「別のアカウントを使用」から新しく作成して選択


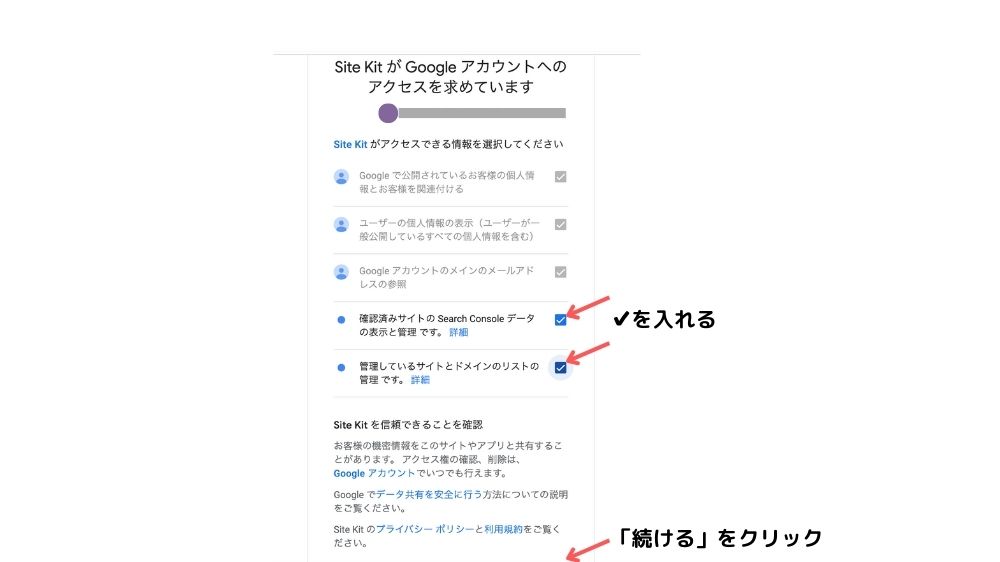
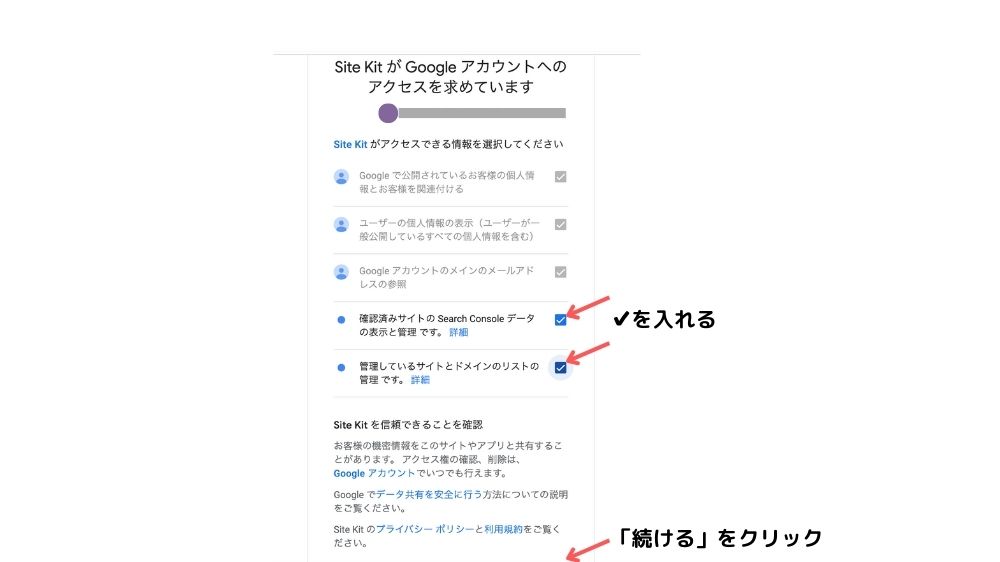
2箇所にチェックをいれて「続ける」をクリック


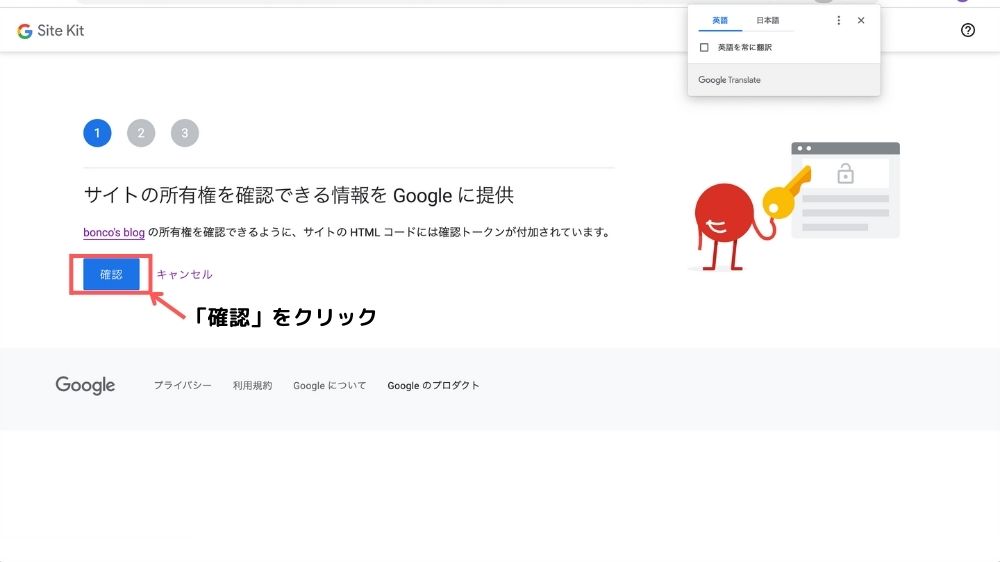
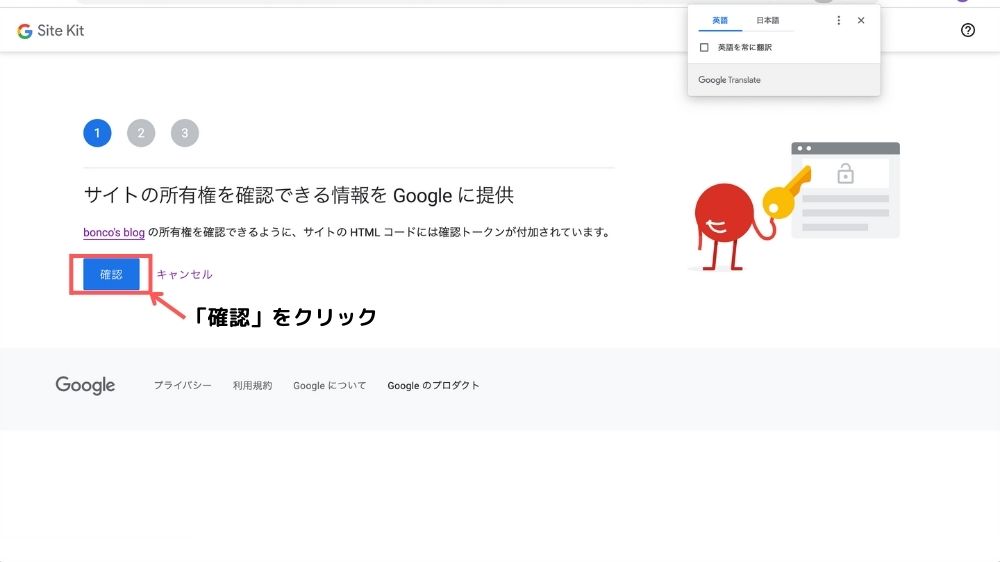
「確認」をクリック


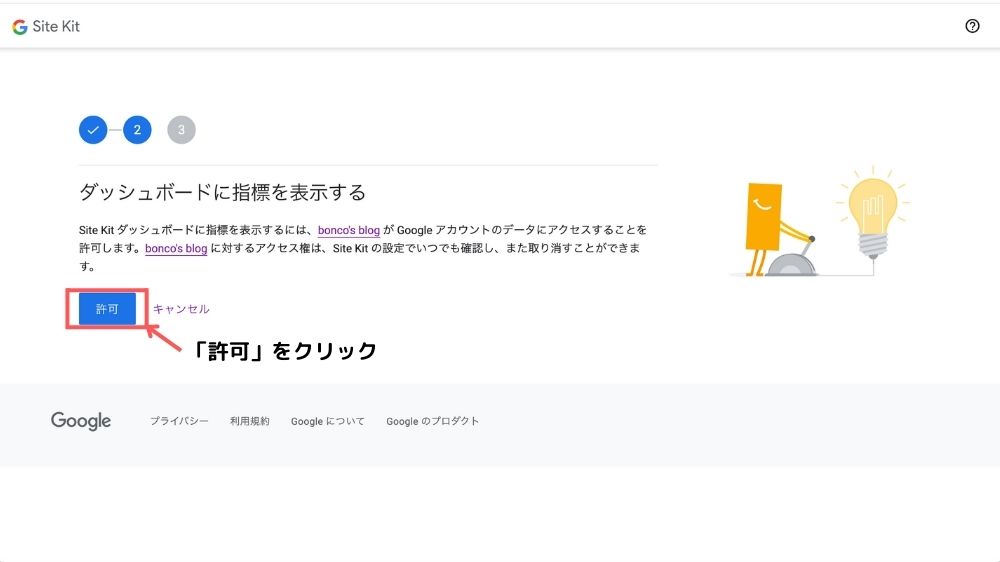
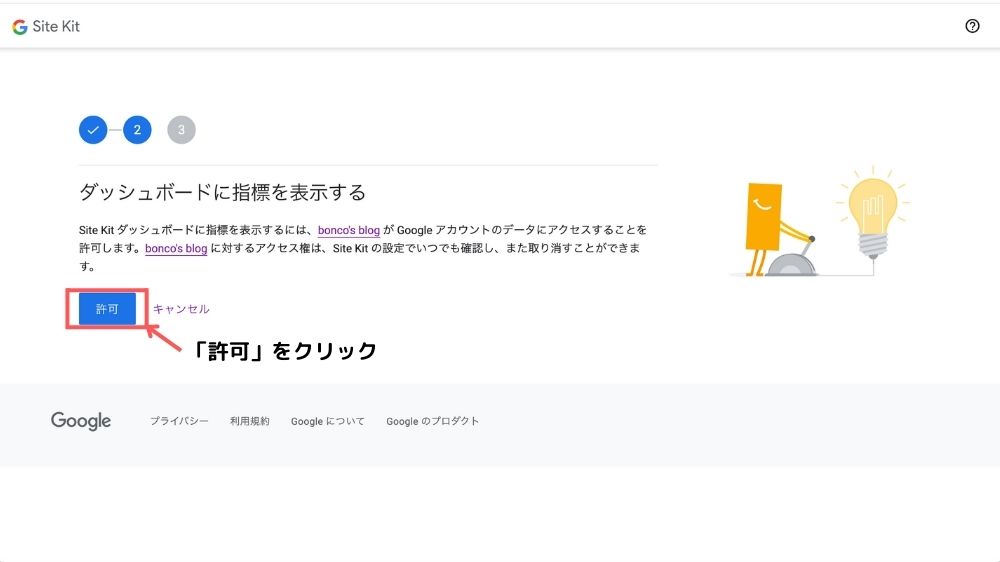
「許可」をクリック




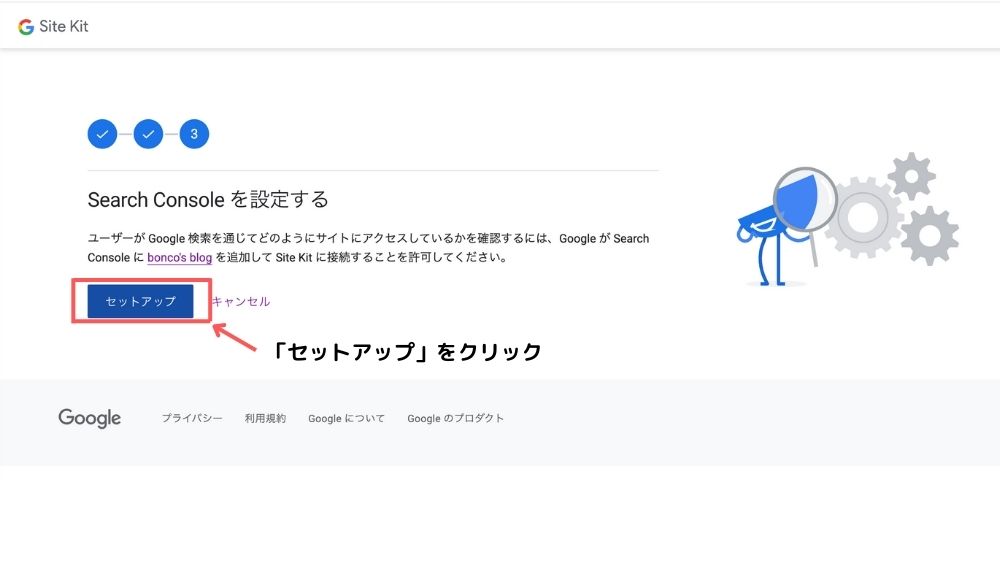
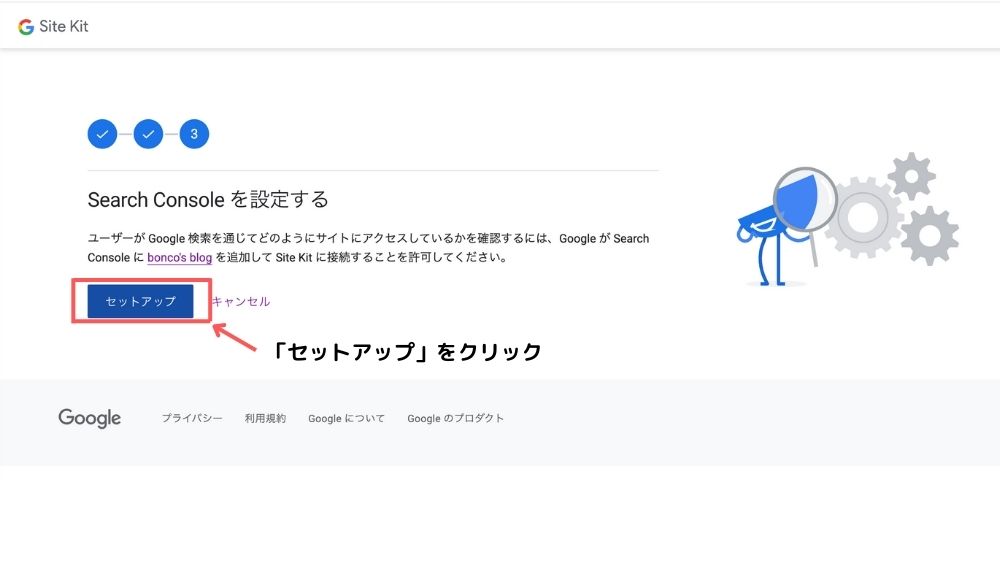
サーチコンソール
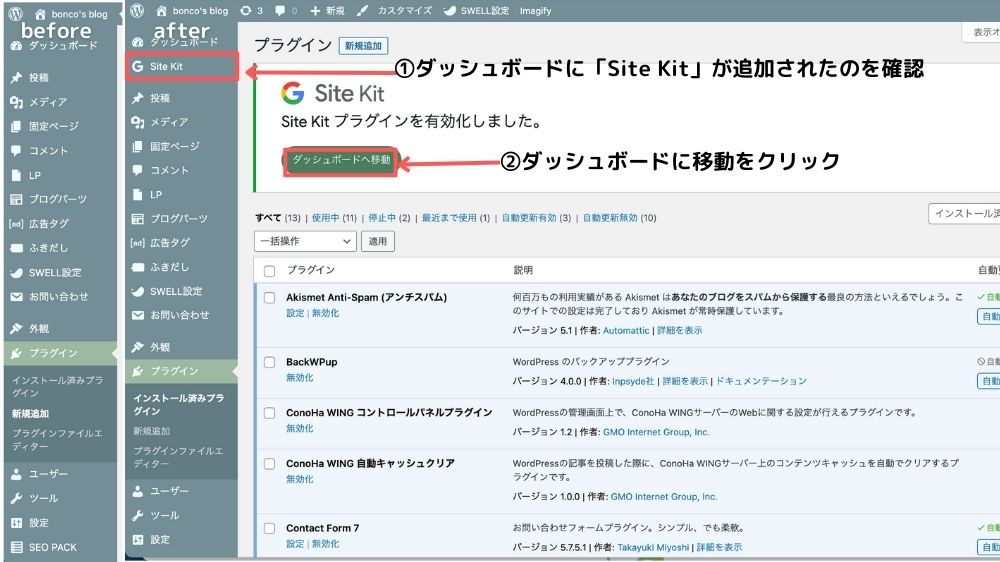
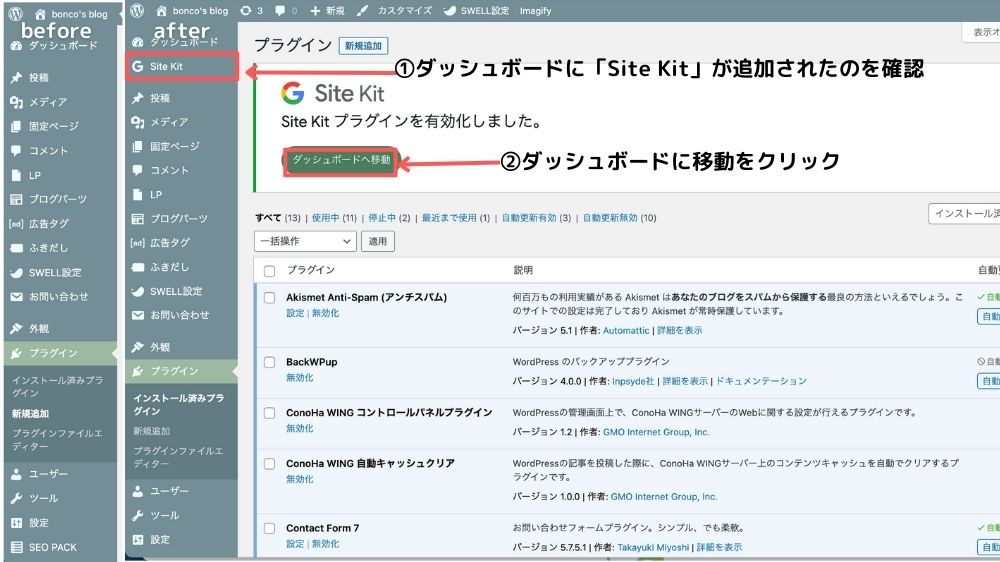
SiteKit画面のまま、引き続き設定していきます。
「セットアップ」をクリック


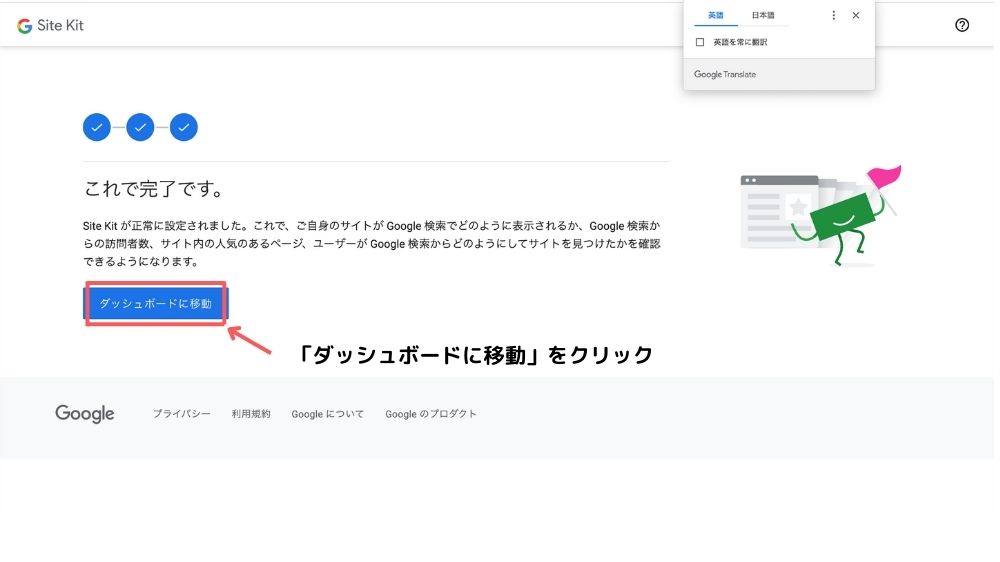
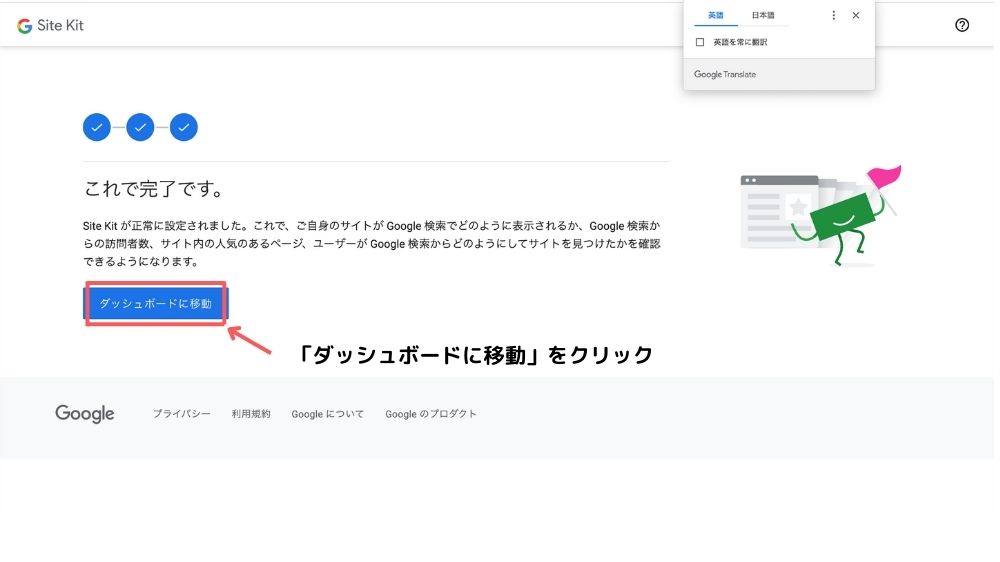
「ダッシュボードに移動」をクリック


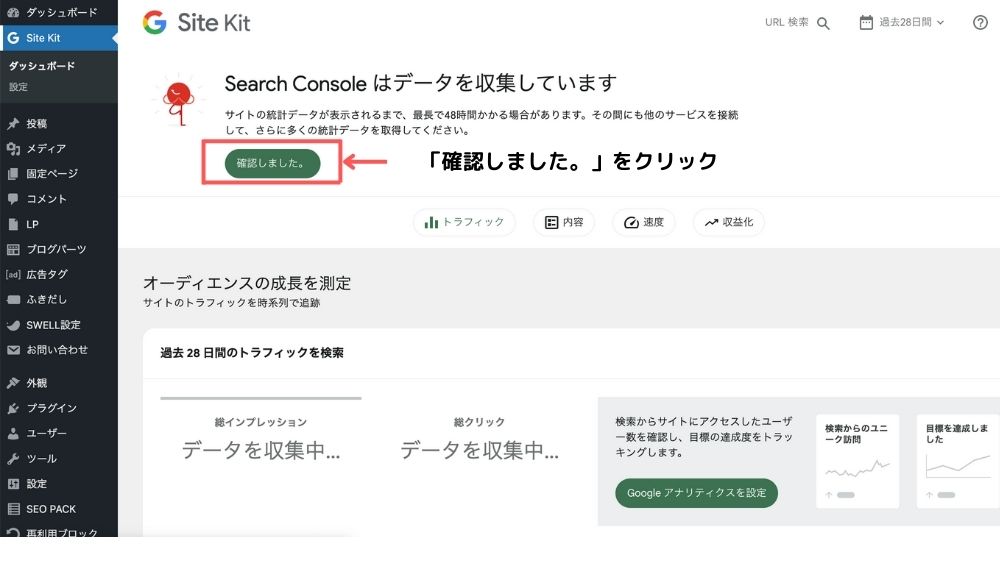
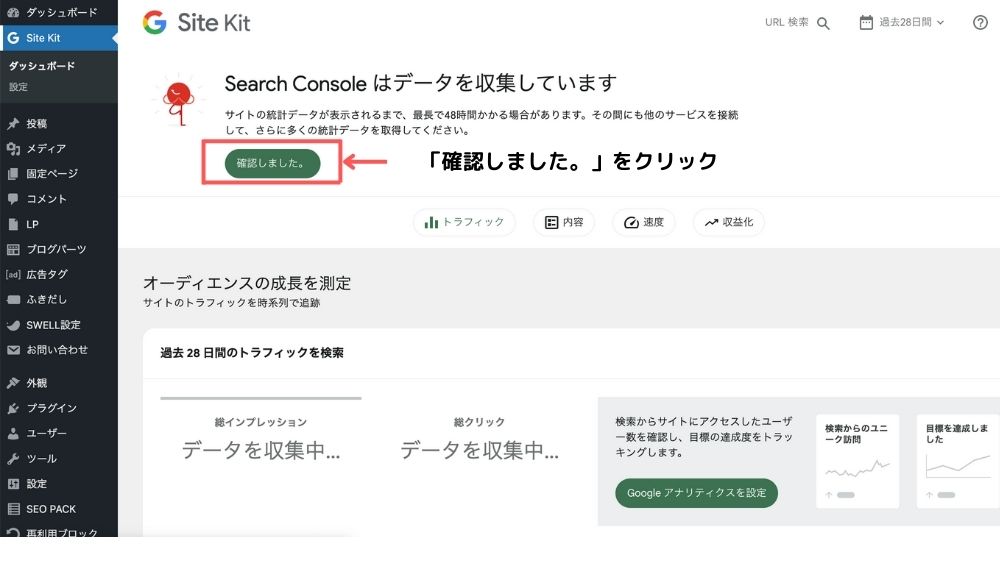
「確認しました。」をクリック
2日ほど経過するとダッシュボードに分析データが表示されるようになります。




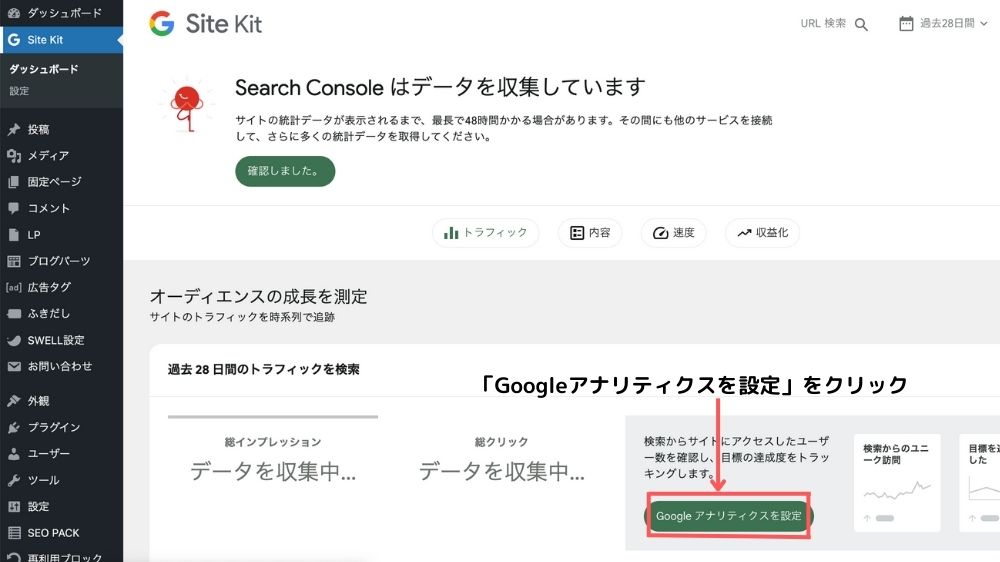
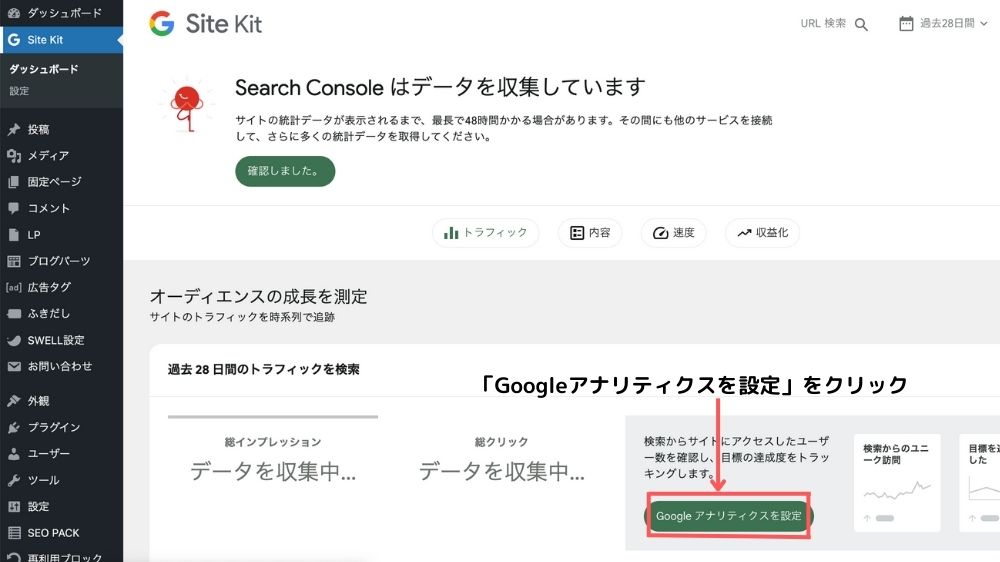
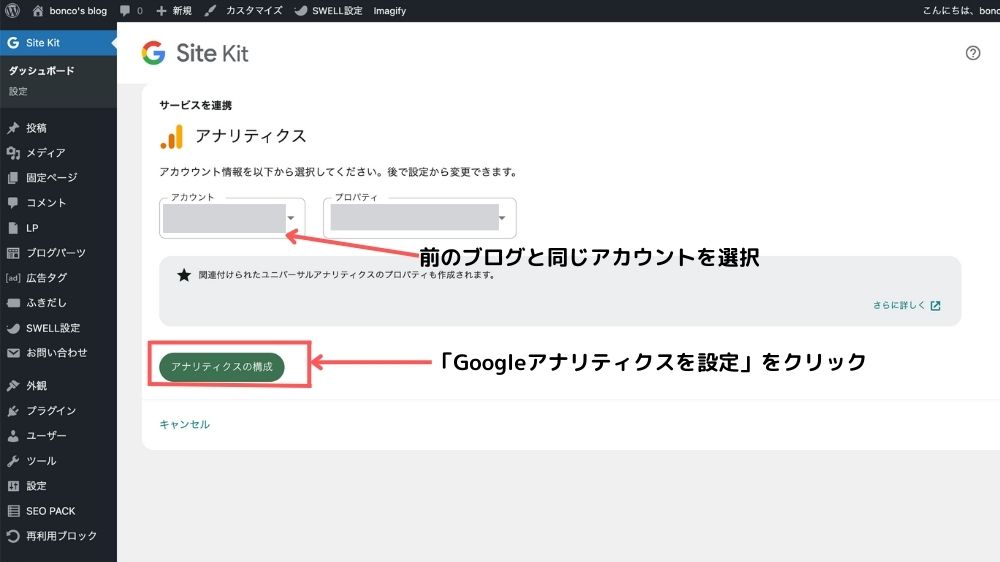
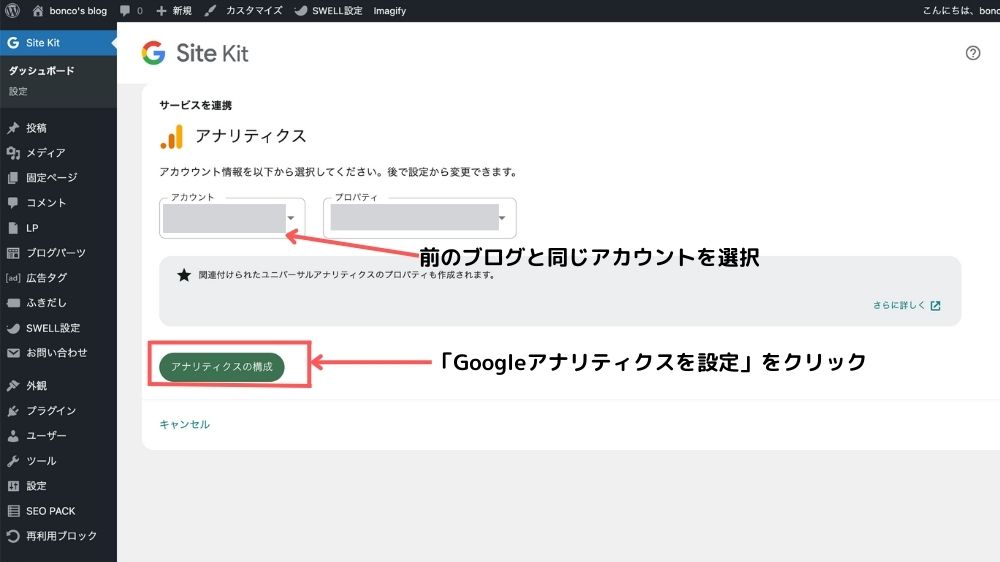
アナリティクス
「Googleアナリティクスを設定」をクリック


- アカウント、プロパティを選択
- 「Googleアナリティクスの設定」をクリック


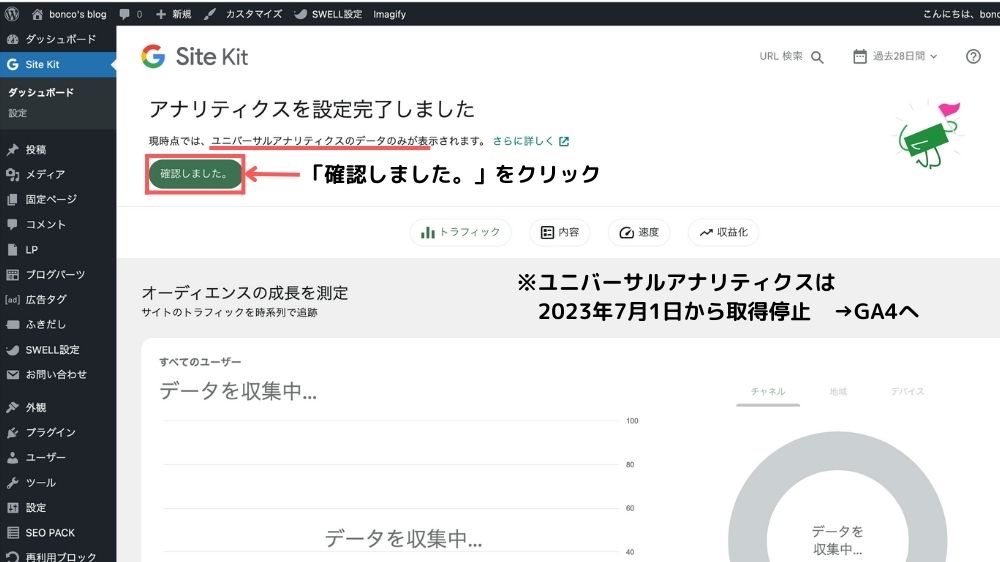
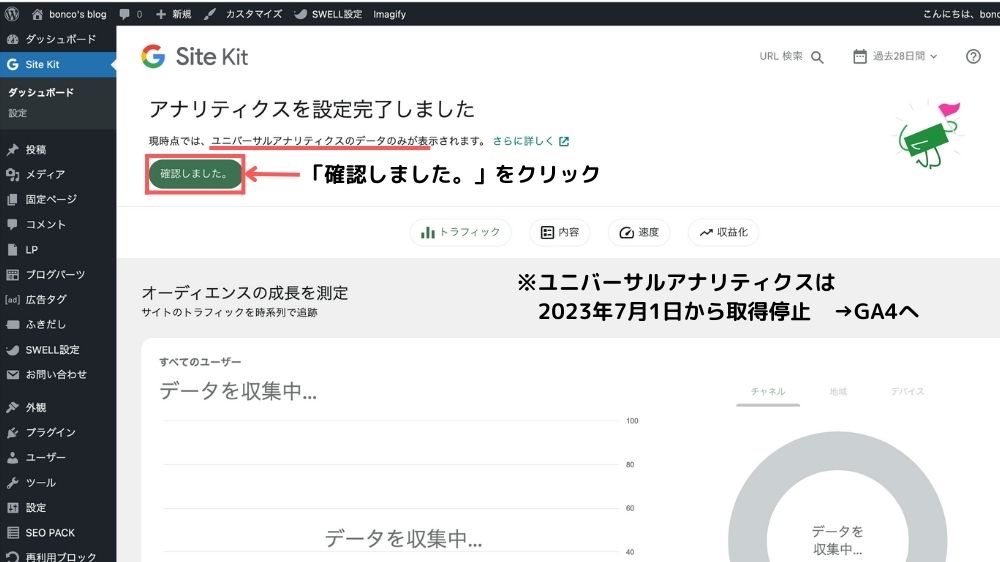
「確認しました。」をクリック
ここではユニバーサルアナリティクスデータの設定のみされています。
GA4の設定は、Googleアナリティクスで設定します。


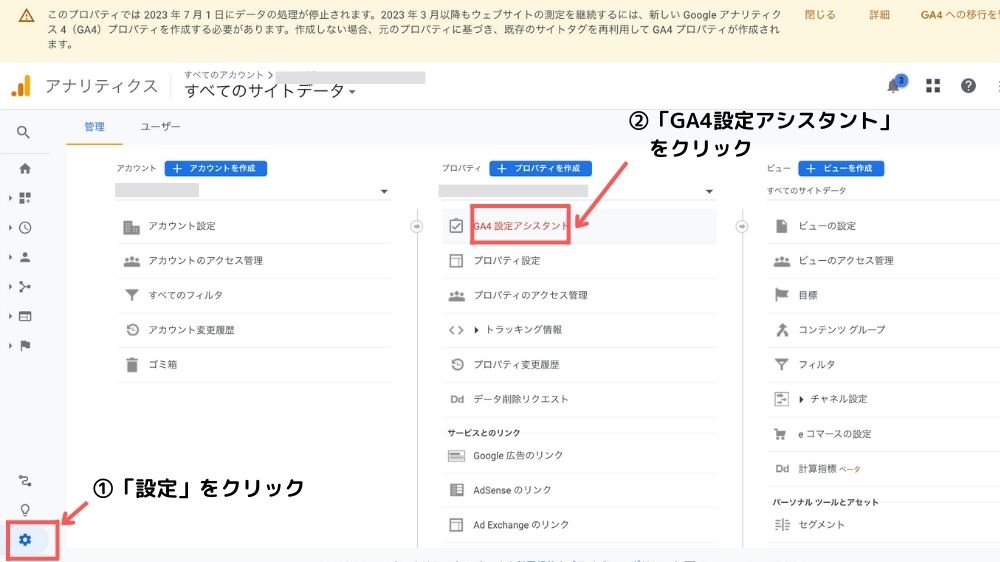
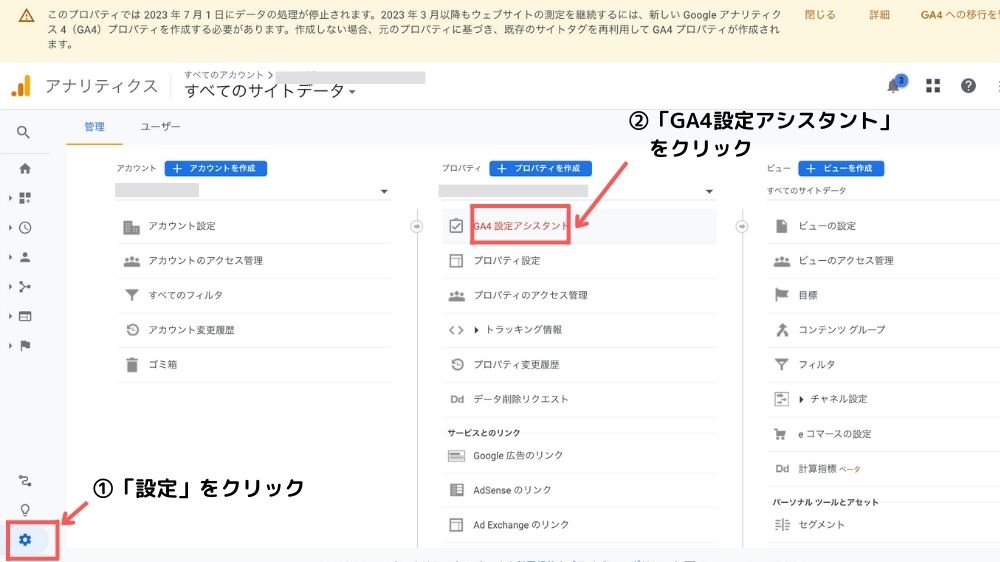
- 「設定」をクリック
- プロパティの「GA4設定アシスタント」をクリック


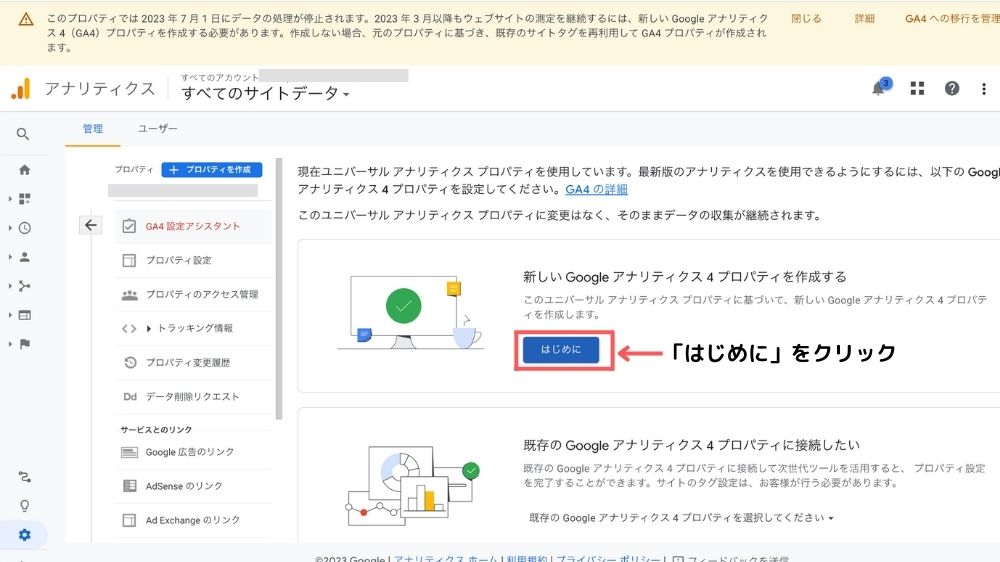
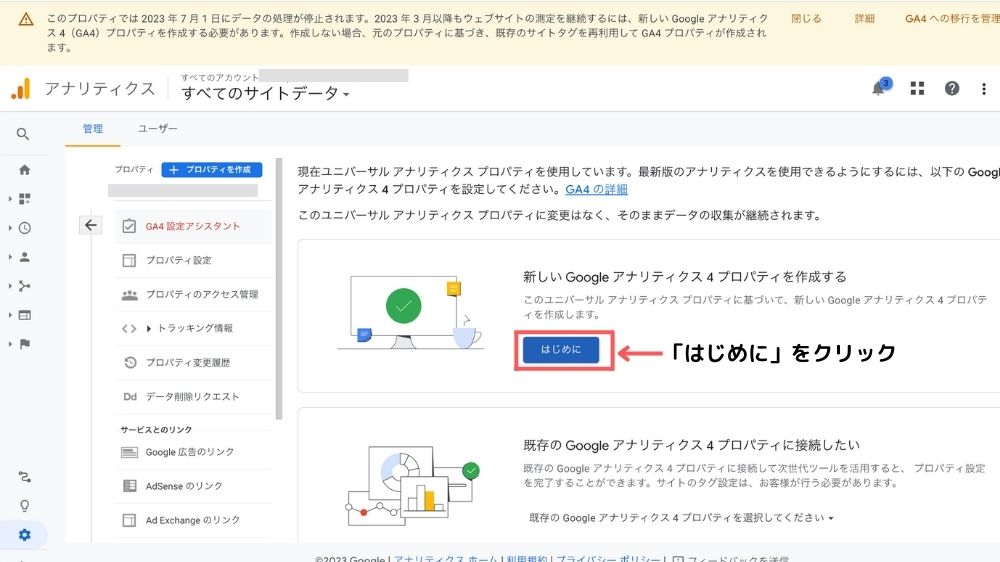
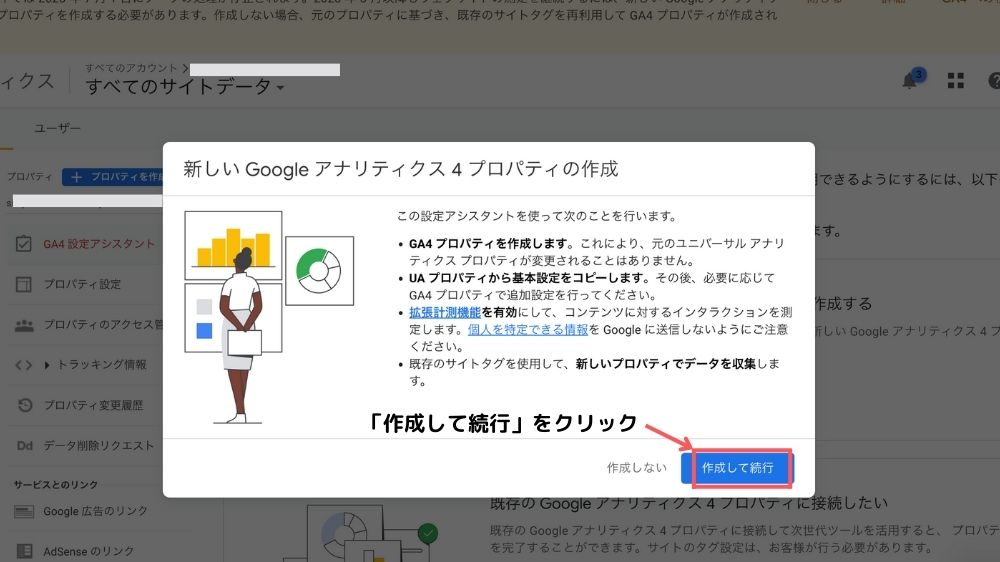
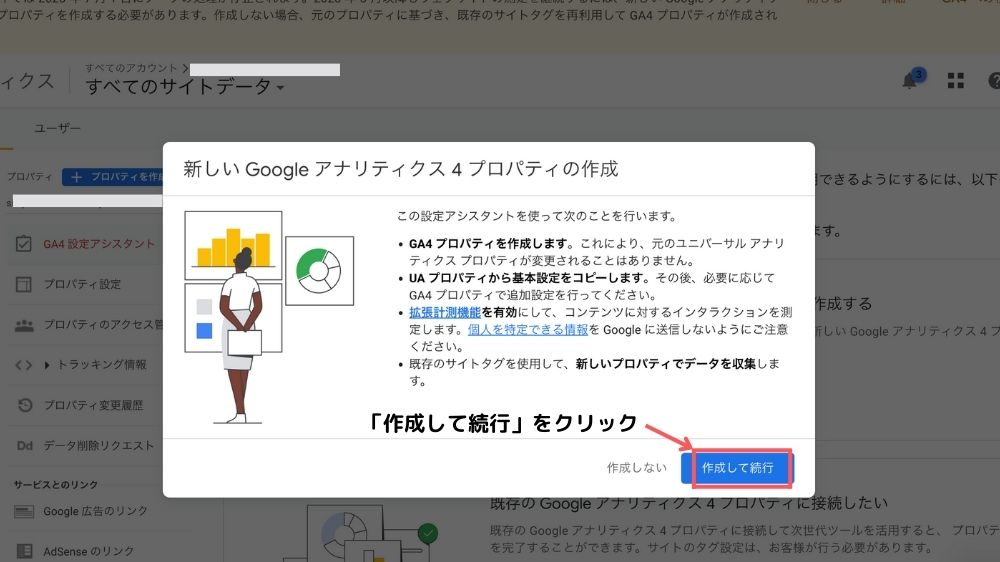
「はじめに」をクリック


「作成して実行」をクリック


分析ツールの準備はコレでOK です!
タグを設定したりがない分、楽にせっていできました



アドセンス申請をしたい場合はこのあとの設定も必要です。
かんたんなのでやってしまいましょう!
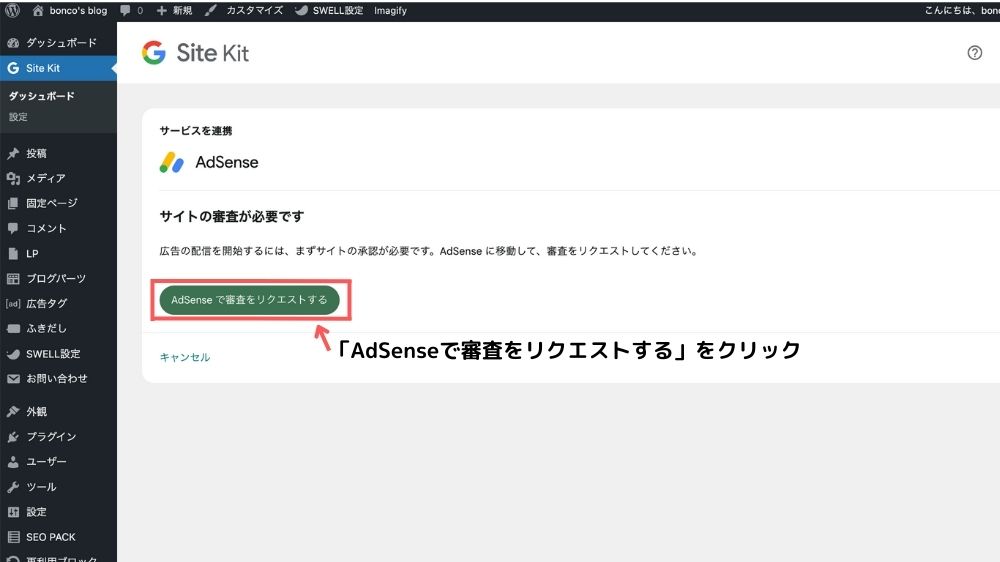
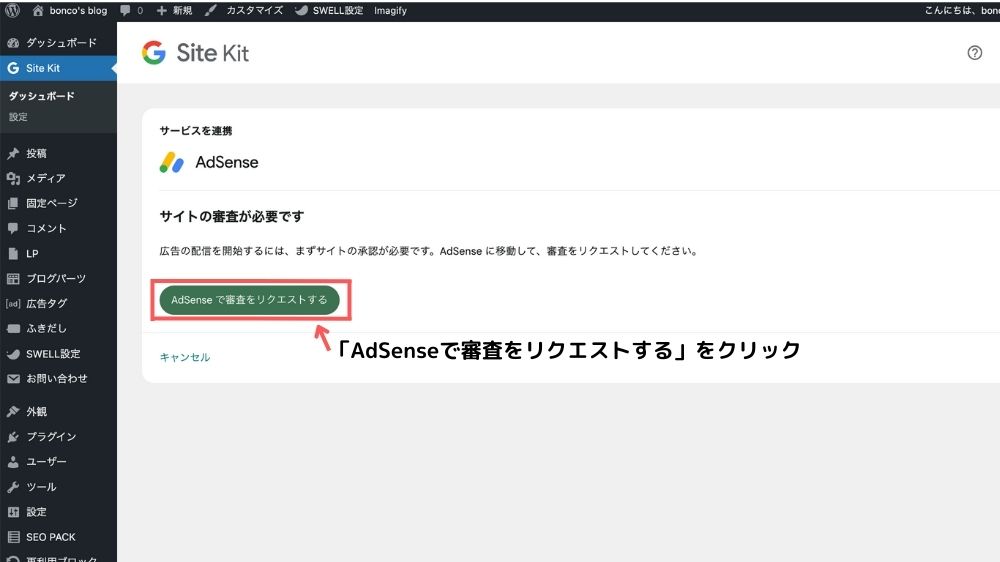
アドセンス申請
「AdSenseで審査をリクエストする」をクリック


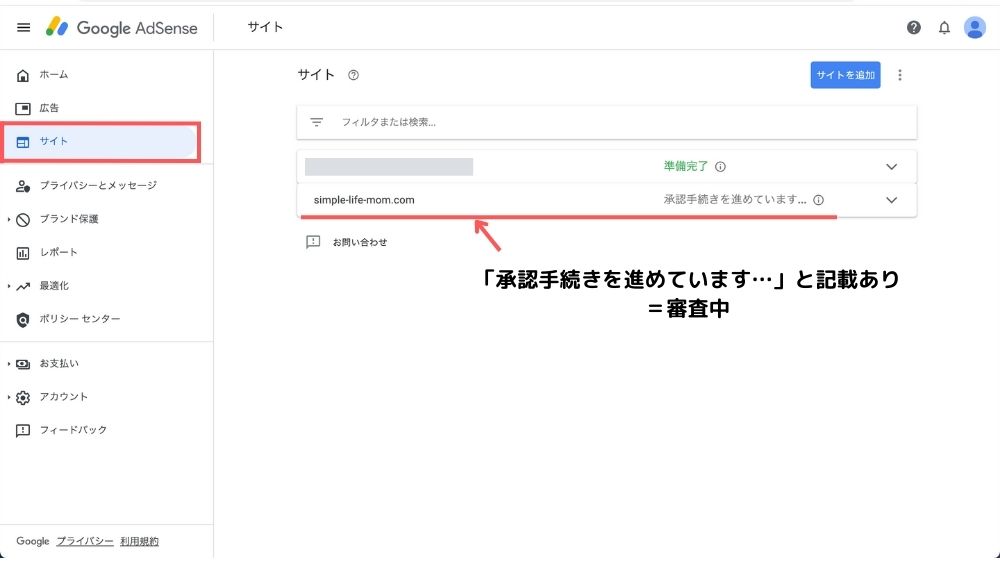
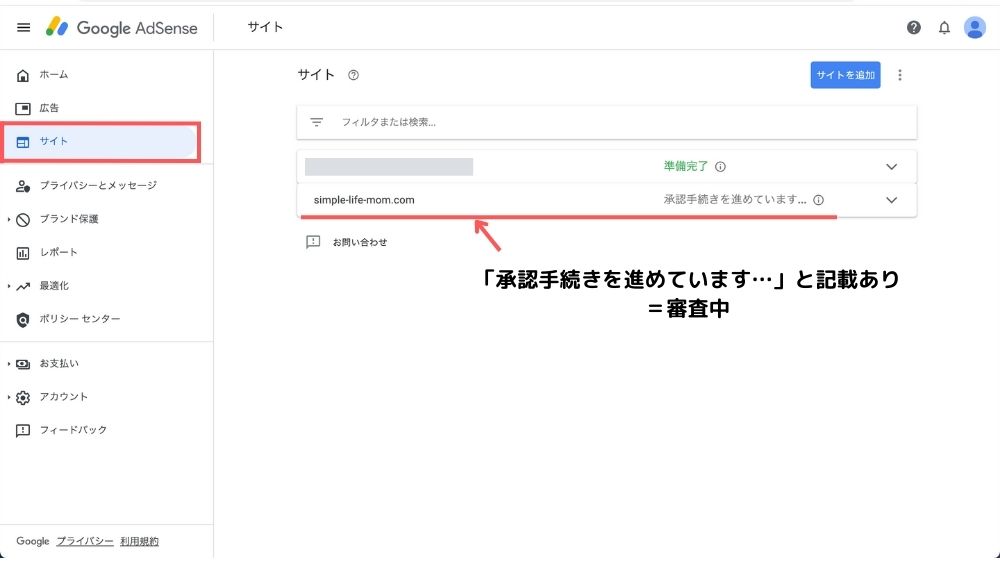
審査中のブログが「サイト」に追加されていることを確認
「承認手続きを進めています…」になっていればサイトの審査中の状態です。(2023年3月15日現在の画面です。)


現在の表記は少し変わっていて、コレかと思いますが、内容は同じです。
AdSense審査を通過すれば承認状況が「準備完了」になります。


ページスピードインサイト
ダッシュボードから「ページスピードインサイトのセットアップ」をクリックし、設定。
ブログ初心者の場合、「サーチコンソール」「アナリティクス」の設定、「アドセンス」の申請まででOKです。
理由は、必要な時にダッシュボード画面からかんたんに追加できるので、
使いたい時が来たら追加すれば良いと思うからです。
site kit by googleを入れるメリット
- 無料のGoogleの公式プラグインである
- ブログ運営に欠かせないGoogleの解析ツールとの連携があっという間に終わる(10分程度)
- 設定が簡単(tagを貼ったりする必要なく)プラグインで勝手に連携してくれる
- インストール数現在300万で5つ星評価が最も多く信頼できる
- ツールのセットアップがかんたん(AdSense申請もコードの貼り付けなく勝手に審査してくれる)
- WordPressのダッシュボードからサイト分析結果がひと目でわかる
Site Kit by Googleを入れるデメリット
- 表示スピードがかなり落ちる
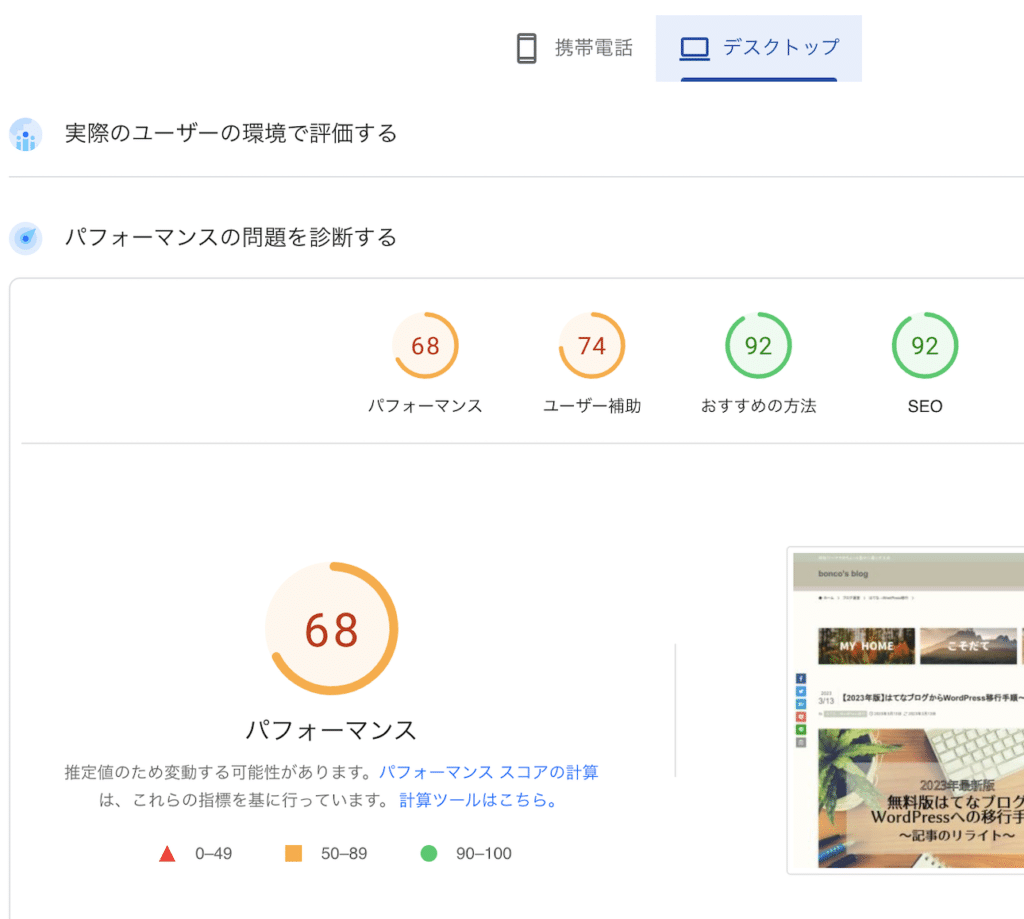
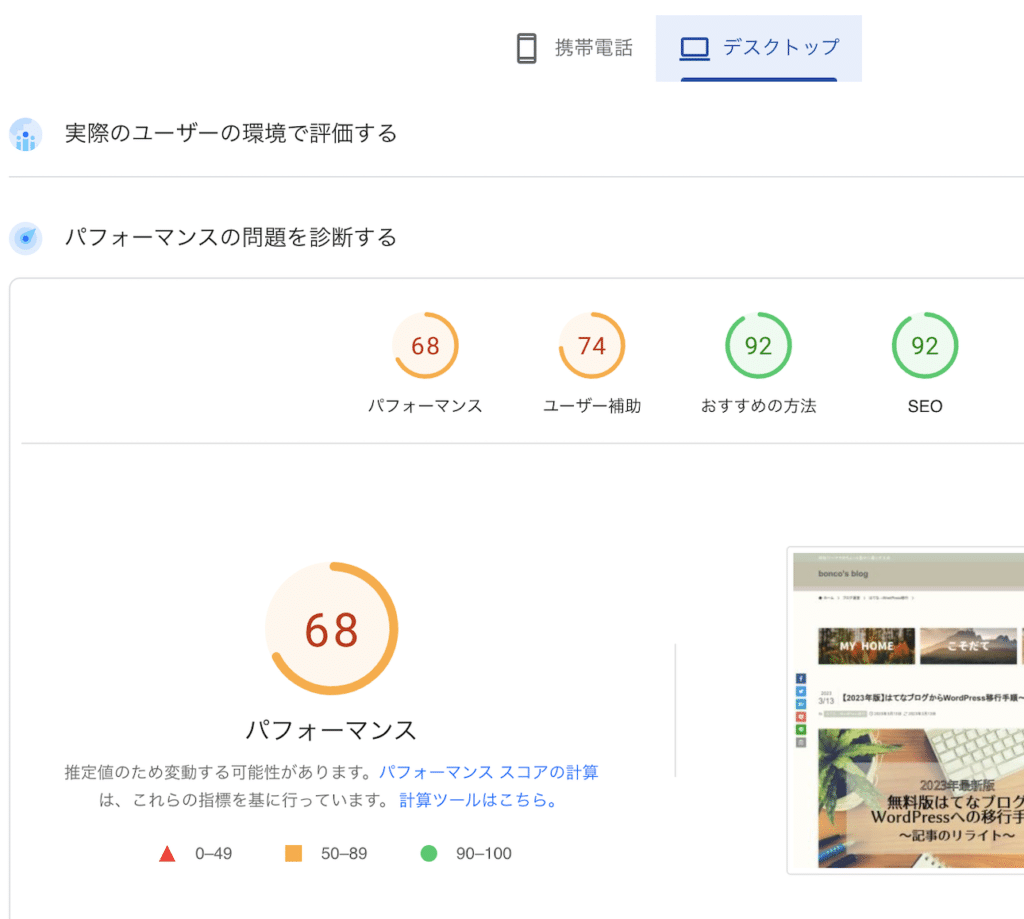
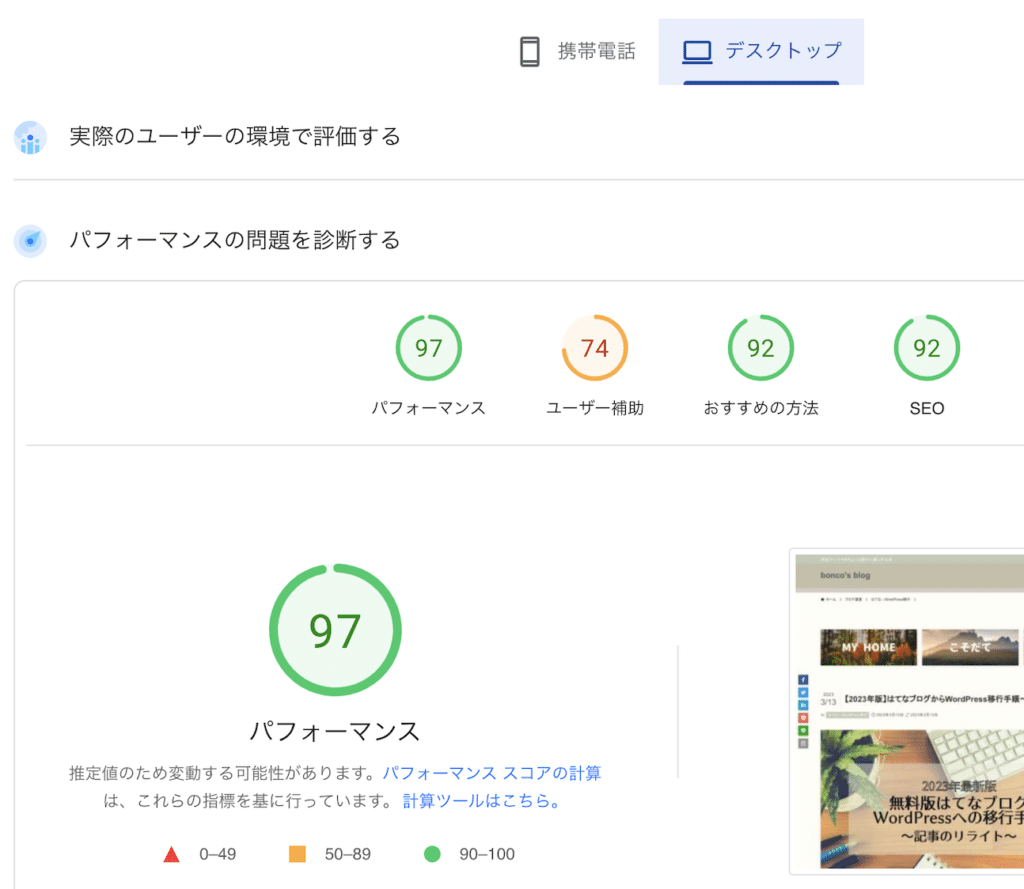
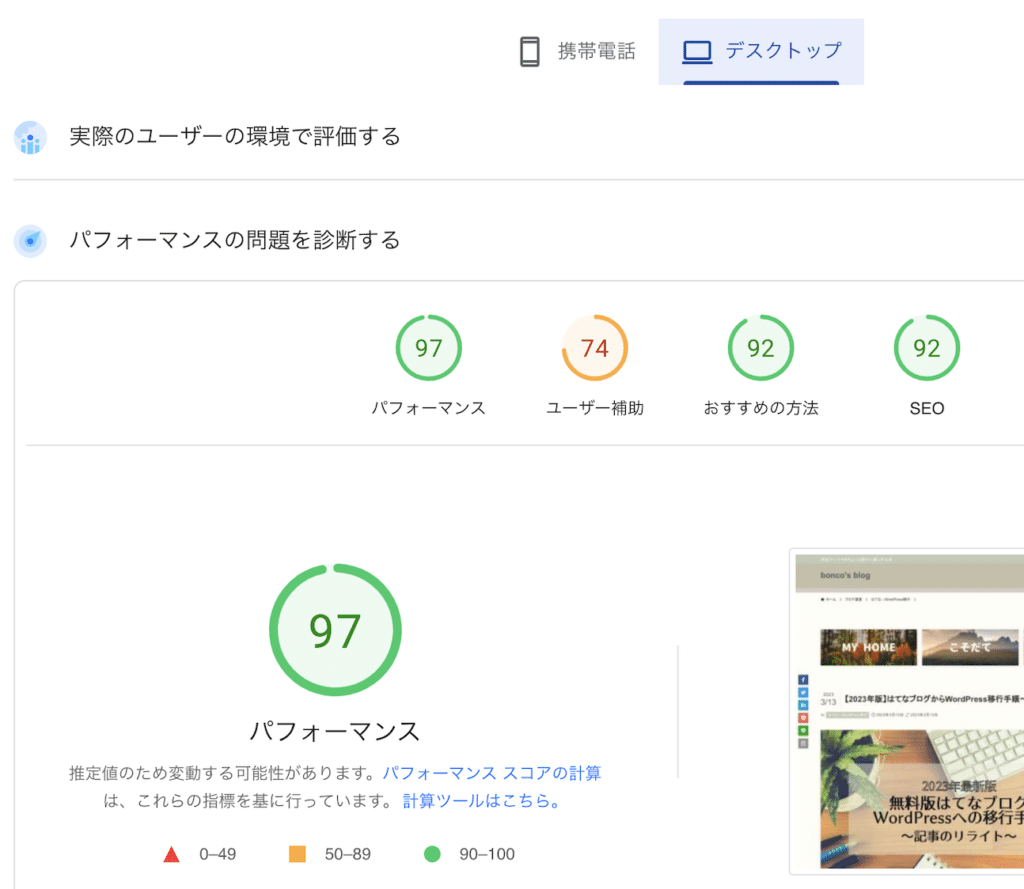
デスクトップの表示速度比較(ページスピードインサイト)
プラグインあり


プラグインなし


Site Kit by Googleは必要か?(使ってみた個人の意見)
Googleツールの設定が終了したら不要、それまであると助かる
・Google分析ツール(アナリティクス、サーチコンソール)のセットアップ、アドセンスの申請にはかなり便利
・ただし表示速度が落ちる可能性があるので、設定完了し、アドセンス設定後にはアンインストールでOK
分析結果を一気に見られるメリットもあり捨てがたいのですが、私の場合はサイトの表示速度が極端におちてしまいました。
現在は…
私はこのプラグインをアンインストールしています。
理由は表示速度の悪化のみ。
他のプラグインとの相性が悪かった可能性もありますし、ツールの結果にムラがあるとも聞きますが、プラグインをアンインストールするだけでこれだけパフォーマンスが向上しました。
なので問題なく使えそうであれば、分析にも便利です。ぜひ、使ってみてください。















コメント